毎日は見てられない人向けの2019年12月のVue.jsライブラリの紹介記事まとめです。
目次
Vue.jsライブラリ リンク集
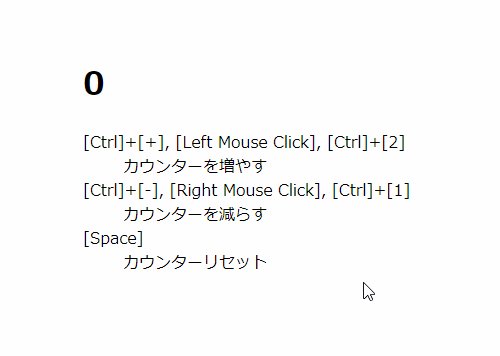
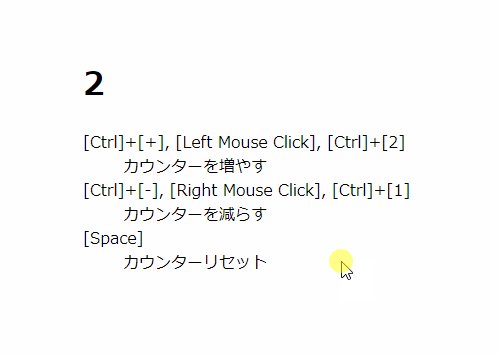
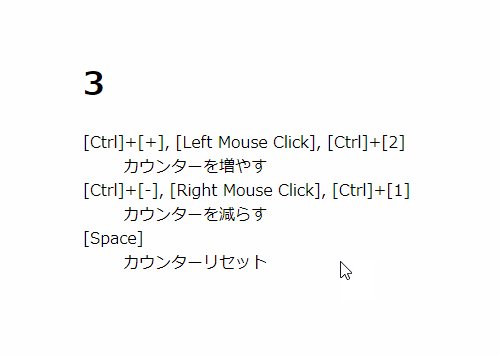
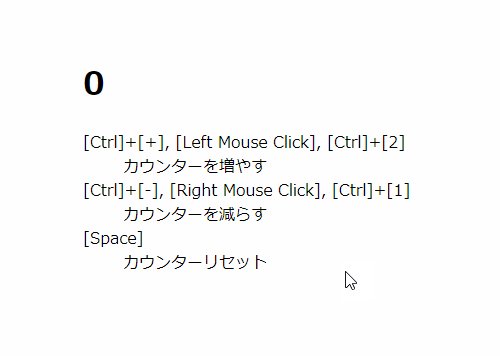
ショートカットキーを設定できる「vue-global-events」
vue-global-eventsは、ショートカットキーをグローバルイベントとしてコンポーネントに登録できるライブラリです。
キーボードの組み合わせはもちろん、マウスのクリックも制御することが可能です。
単一のイベントで登録解除することも可能です。

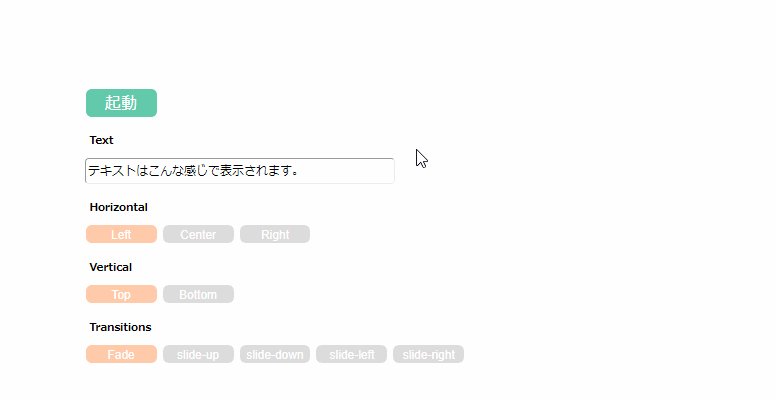
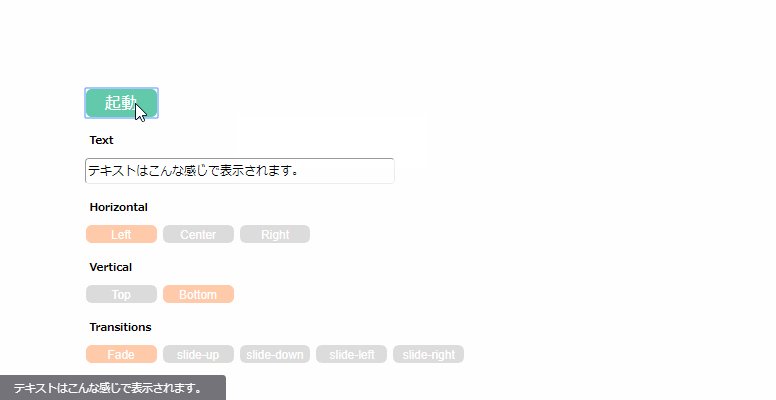
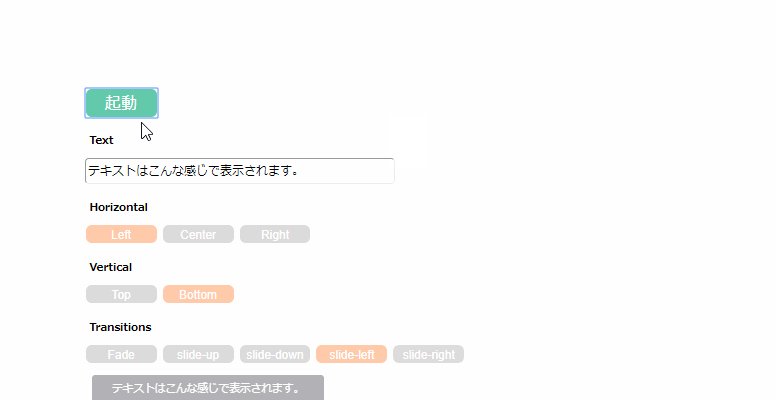
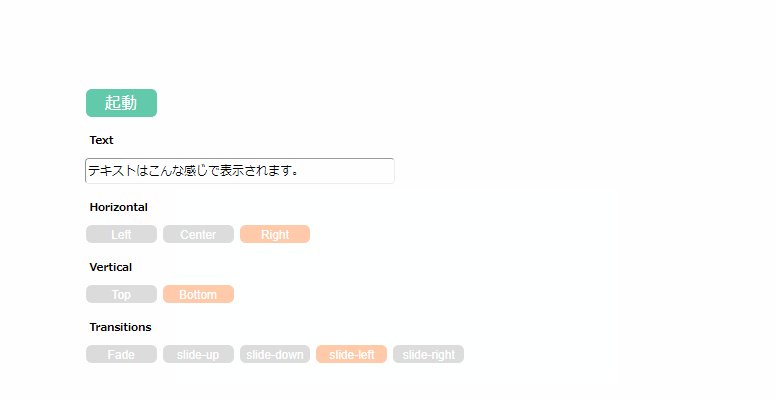
トーストウィジェットを「vue-easy-toast」で実装する
vue-easy-toastは、トーストウィジェットを実装できるコンポーネントライブラリです。
特に目立ったクセも無く、苦労せずに実装することが可能です。

20種類のCSSスピナーが簡単に使える「epic-spinners」
epic-spinnersは、CSSでアニメーション化されたスピナーを20種類備えたコンポーネントライブラリです。
HTMLとCSSを駆使して実装されており、非常に見応えのあるアニメーションが揃っております。

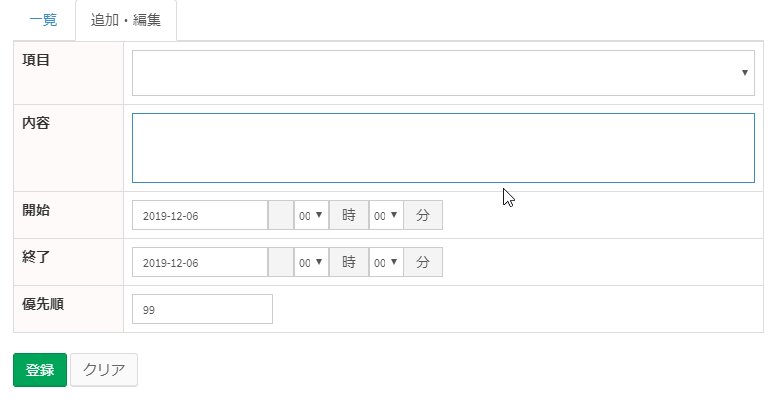
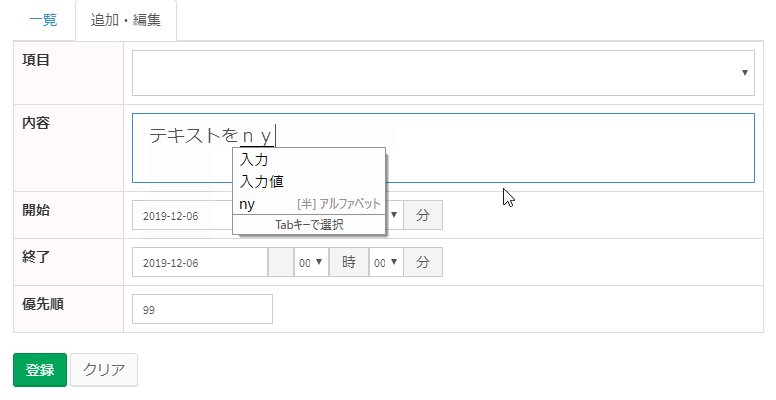
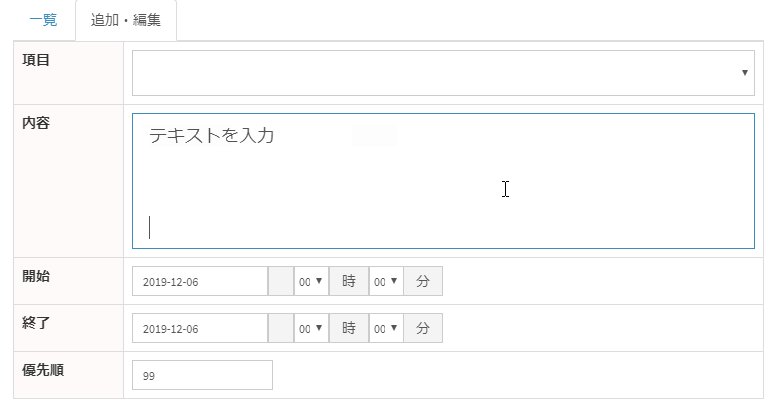
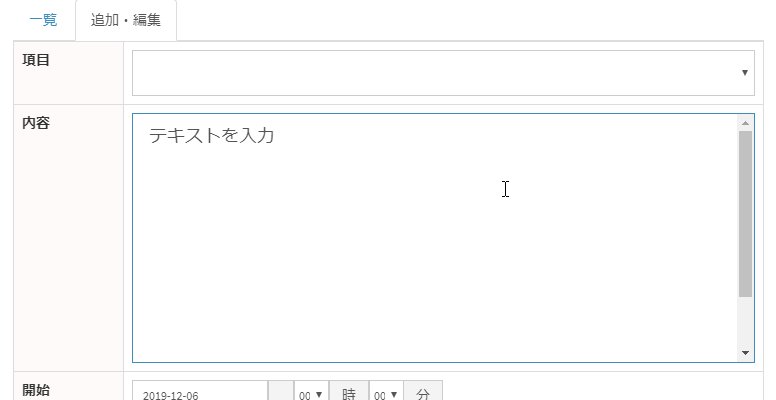
改行に合わせて高さが変わるテキストエリア「vue-textarea-autosize」
vue-textarea-autosizeは、改行に合わせて高さを変えてくれるテキストエリアが実装できるコンポーネントライブラリです。
最大の高さを設定するれば、それ以降はスクロールバーに切り替えてくれる機能もあります。

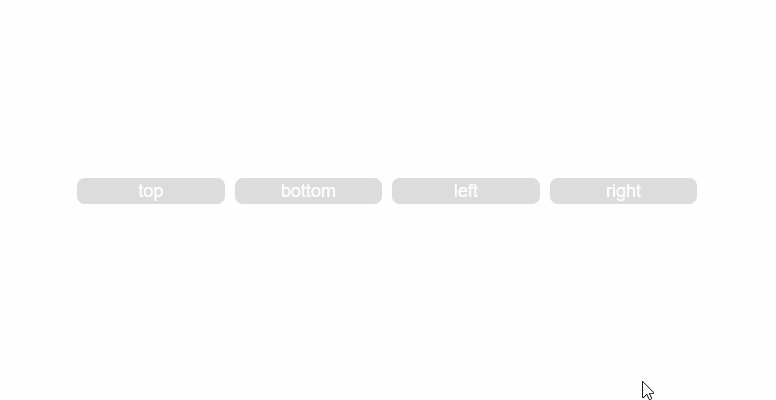
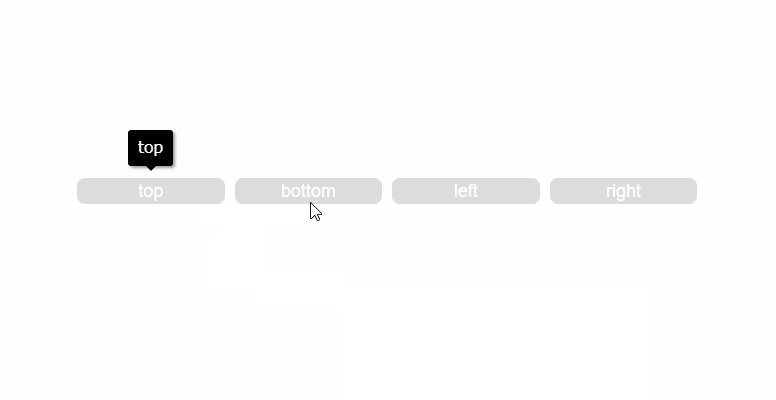
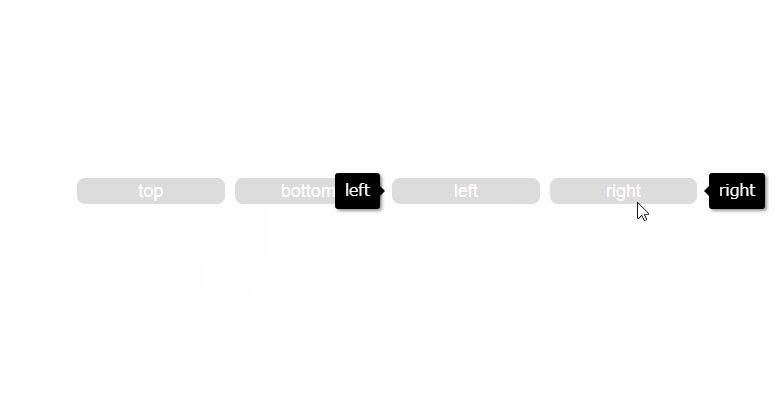
HTMLでカスタマイズ可能なツールチップを「vue-directive-tooltip」で実装する
vue-directive-tooltipは、ツールチップを実装できるコンポーネントライブラリです。
ツールチップを表示する位置はもちろん、表示時間の設定や、offset設定なども行うことが可能です。
ref プロパティを使用することで、ツールチップ自身のHTMLを自作することも可能です。

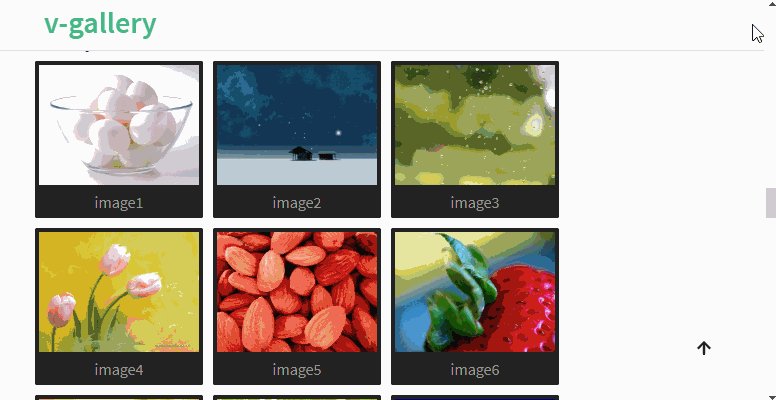
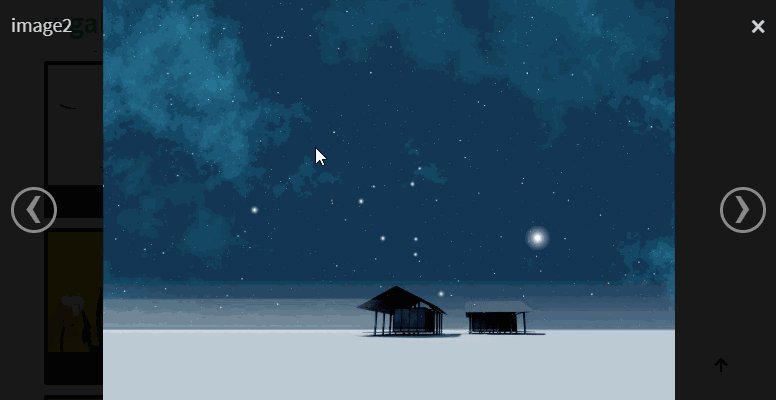
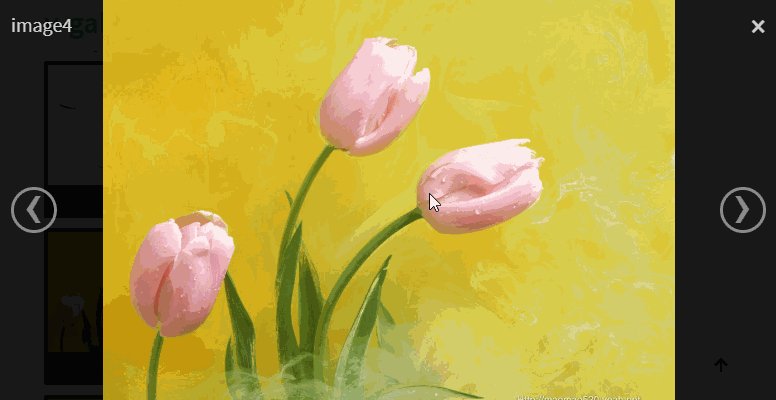
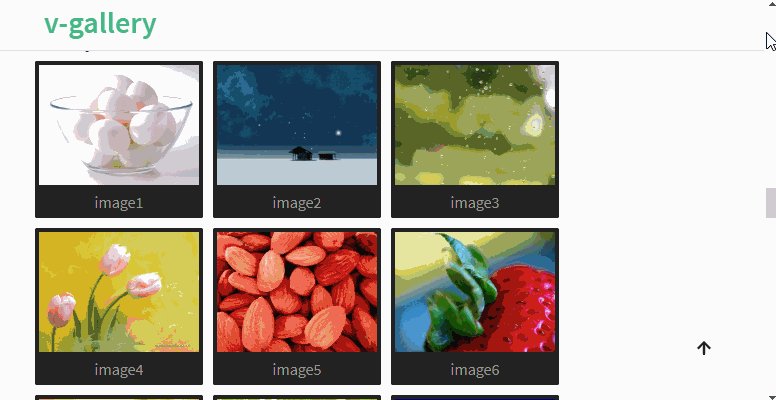
ギャラリーを実装するなら「v-gallery」がおすすめ
v-galleryは、画像のリスト表示、オーバーレイ表示を一括で行ってくれるライブラリです。
モード変更でカルーセルスライダーにすることも可能です。
非常にシンプルな構造となっており、実装するのを1分で行えます。

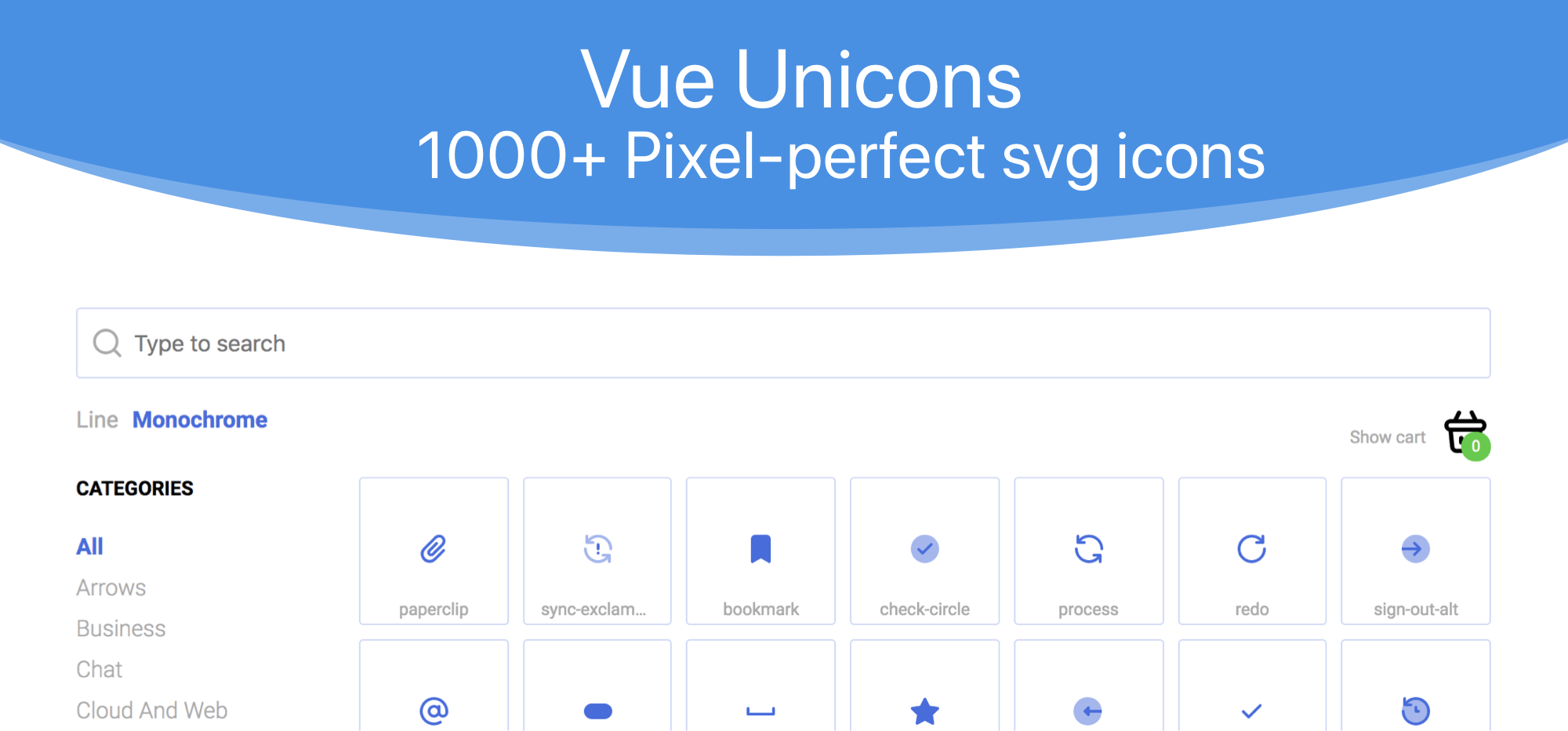
1000種類以上のSVGアイコンUniconsを使用できるライブラリ「vue-unicons」
vue-uniconsは、1000種類以上のSVGアイコン「Unicons」を使用できるコンポーネントライブラリです。
線だけのあるい、塗りのされたアイコンを指定して使用することが可能です。

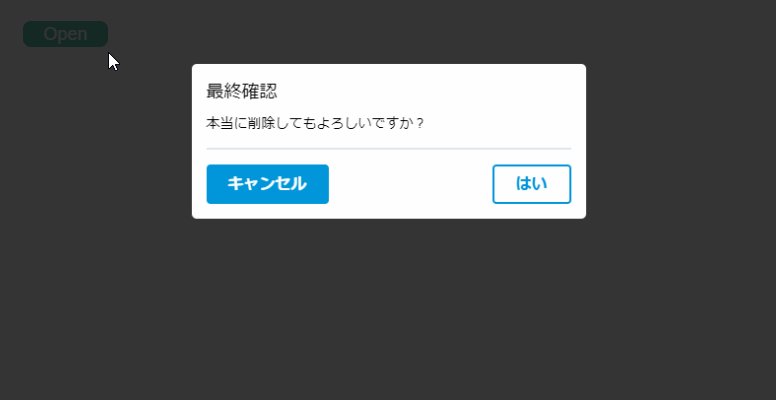
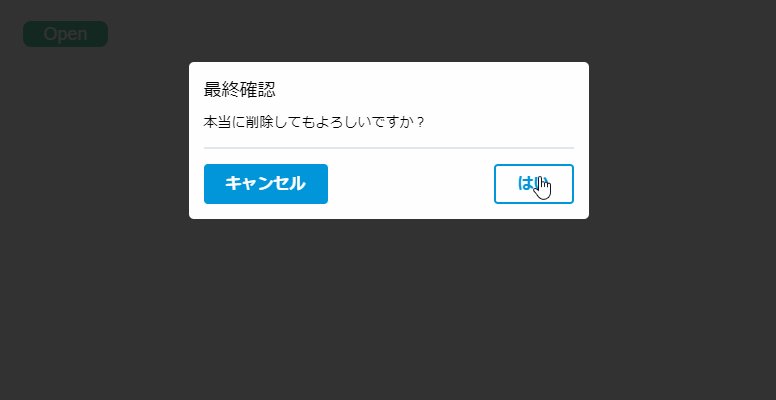
Vue.jsで確認ダイアログを実装するなら「vuejs-dialog」がおすすめ!
vuejs-dialogは、確認ダイアログを実装できるコンポーネントライブラリです。
プロンプトの設定も可能です。
クリック時のローディングアニメーションも付属されており、Ajax通信などの処理待ちに便利です。

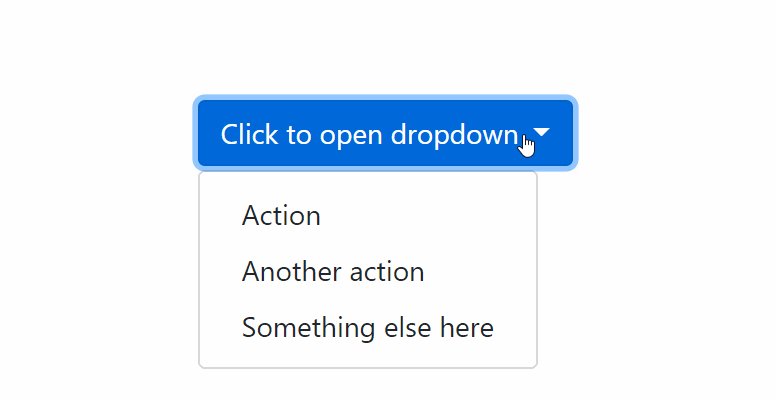
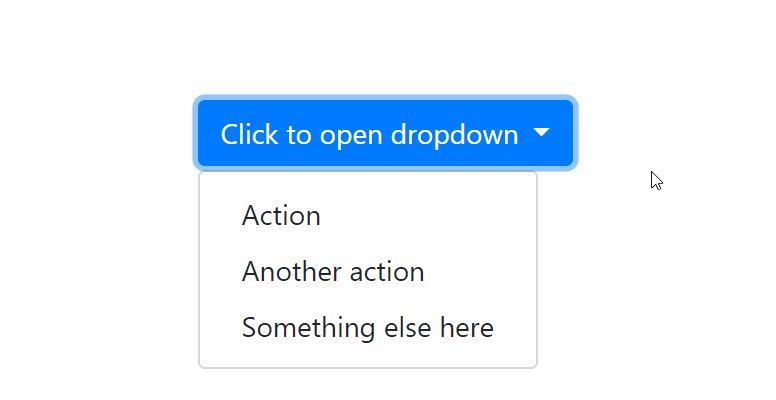
ドロップダウンニューを「vue-dropdown-menu」で実装する
vue-dropdown-menuは、ドロップダウンメニューを実装できるコンポーネントライブラリです。
マウスホーバーでメニューを展開したり、マウスを離したときに開閉するまでの時間を設定できたりなどが可能です。

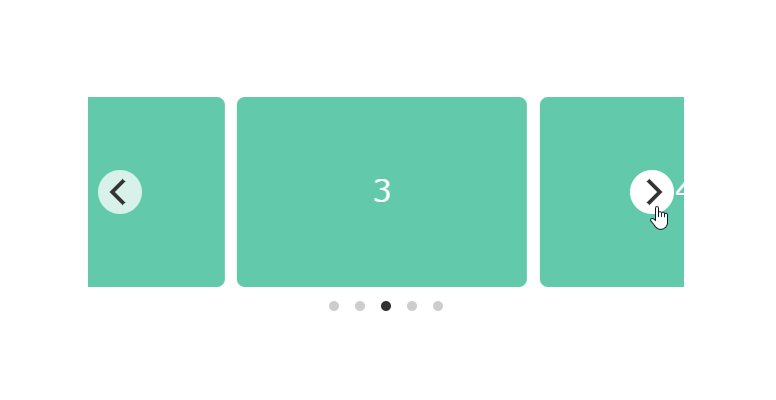
Vue.jsの画像やコンテンツのスマホ対応に適したカルーセルスライダー「vue-flickity-2」
vue-flickity-2は、FlickityをVue.jsに対応させたカルーセルスライダーライブラリです。
スマホやタブレットと相性が良く、レスポンシブにも対応しています。

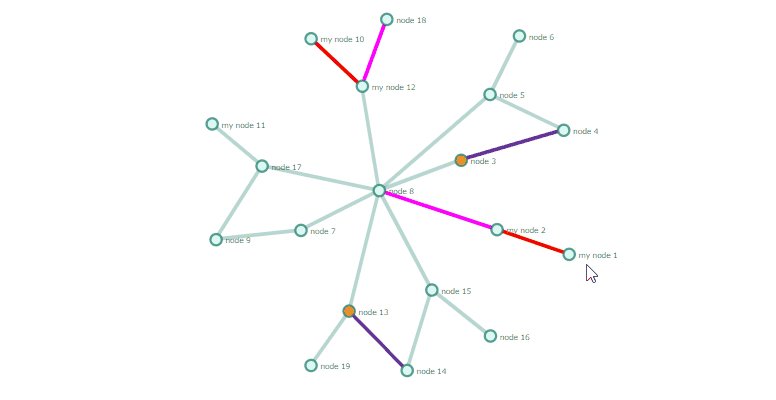
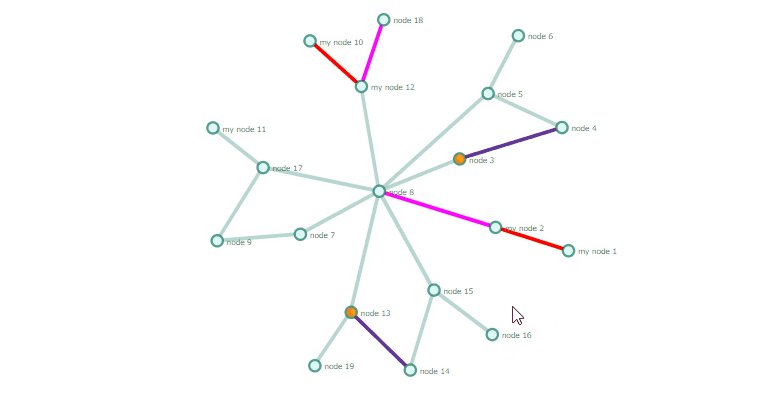
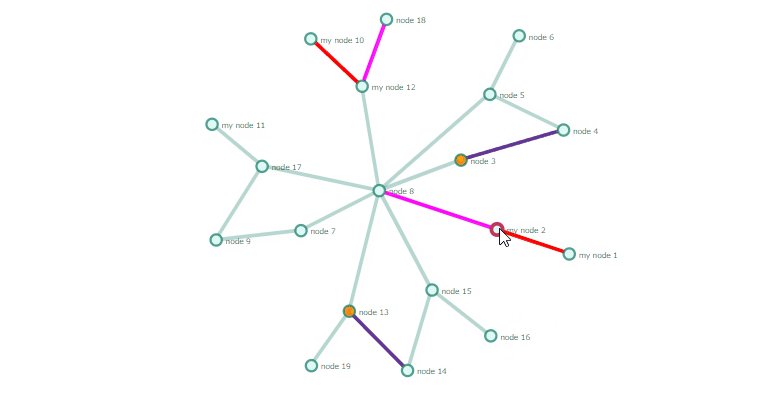
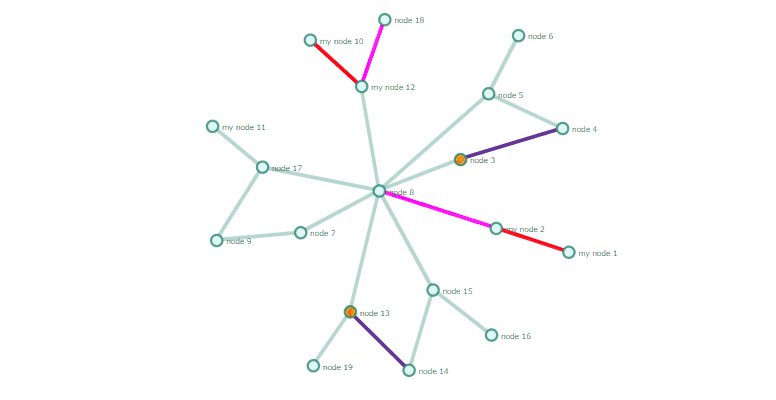
3Dノードネットワークを描写できる「vue-d3-network」
vue-d3-networkは、3Dノードネットワークを描写できるコンポーネントライブラリです。
ノードの設定と紐付けラインを指定することでネットワークを構築できます。
ノードの色の変更や大きさの変更が可能です。

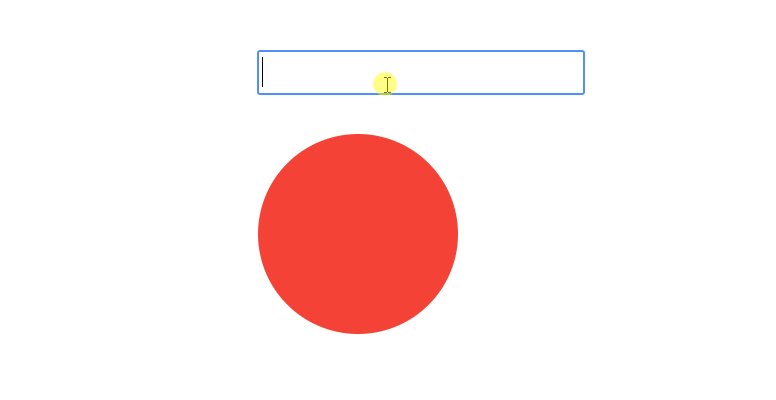
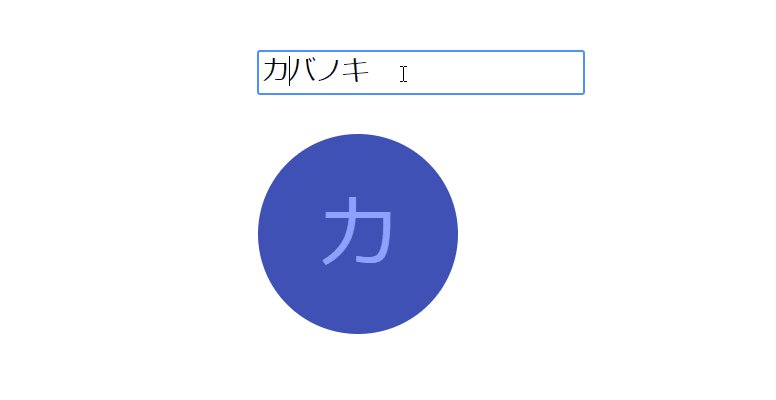
イニシャルのアバター画像を表示する「vue-avatar」
vue-avatarは、ユーザーイニシャルのアバター画像を表示するコンポーネントライブです。
ユーザー名をスペースかハイフンで分割することが可能です。

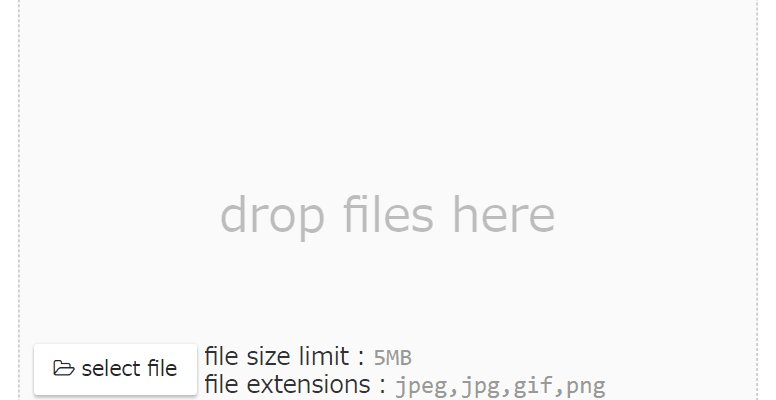
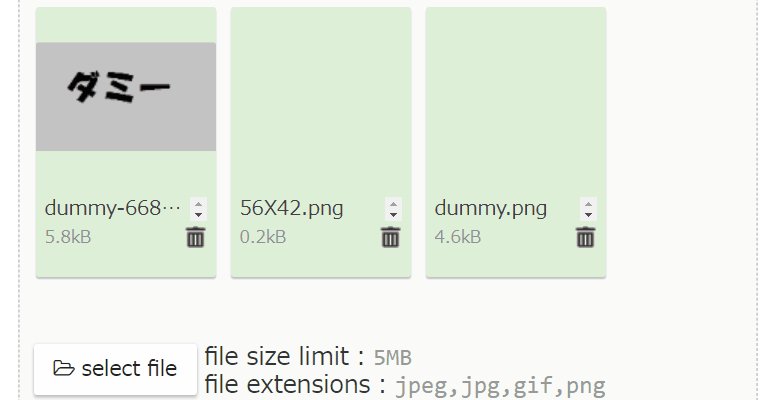
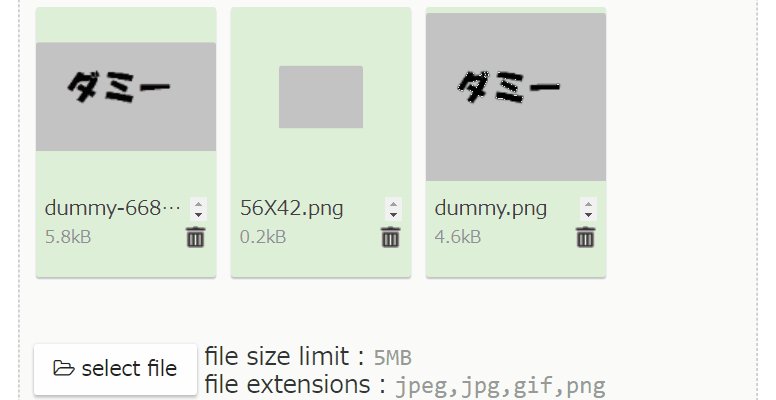
プレビュー付きのアップロードコンポーネントを実装する「v-uploader」
v-uploaderは、プレビュー付きのアップロードコンポーネントを実装するためのライブラリです。
ファイルのアップロードや削除のサーバーレスポンスを備えているため、対象のURLを設定するだけでフロント側の処理を作成する必要がありません。
単体のアップロードはもちろん、複数のアップロードを行うことも可能です。

主要なソーシャルネットワークをリンク共有する「vue-social-sharing」
vue-social-sharingは、主要なソーシャルネットワークを共有できるリンクコンポーネントライブラリです。
TwitterやFacebookなどはもちろんLineやSkypeなども備えています。
ライブラリは非常に軽く、驚異の2kb未満を誇っています。

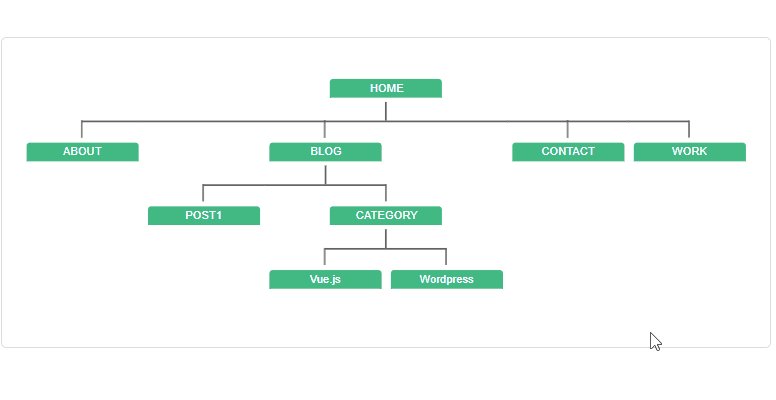
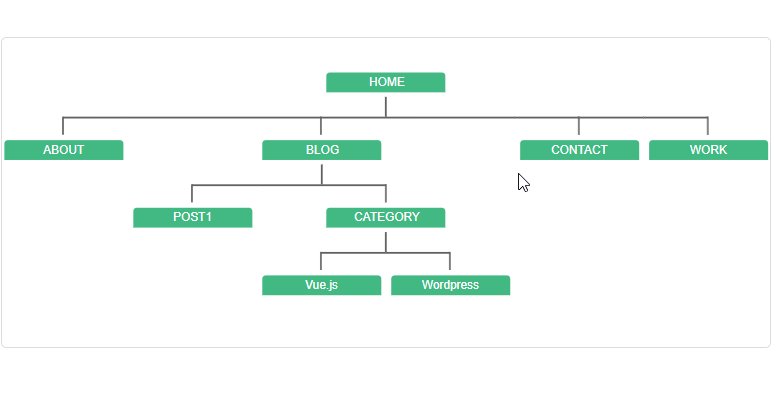
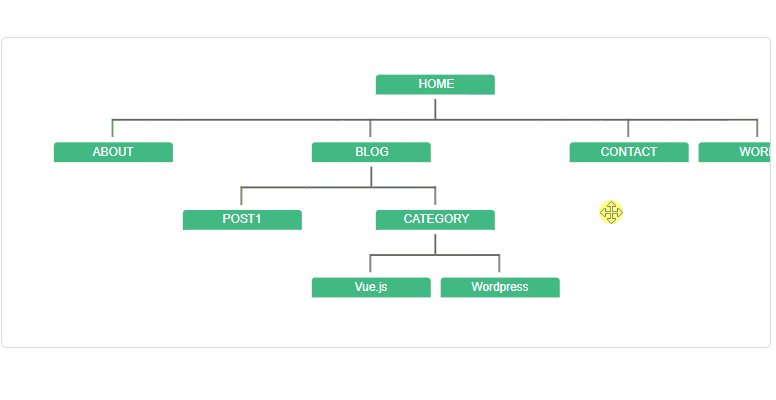
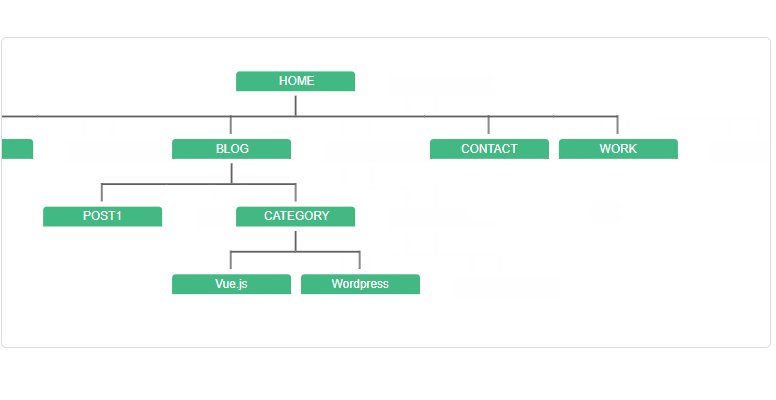
サイトマップが作れそうなツリー図を作成できる「vue-orgchart」
vue-orgchartは、編集可能な組織図を作成できるコンポーネントライブラリです。
JSONのインポートとエクスポートをサポートしています。
またチャートを画像としてエクスポートすることも可能です。

さいごに
2019年12月のアクセス数は、年末ということもあってか月初にアクセスが伸び、月末にはアクセスが落ちるという結果でした。
結果的には、目標にしていたアクセス数にギリギリ(あと12PV)到達できなかったのが悔しいです。
月末に風邪でダウンしてしまい、締めの記事更新ができなかったのが痛かったなあ。
今月の記事で特におすすめのライブラリベスト3は以下になります。
1,vue-textarea-autosize
2,epic-spinners
3,vue-unicons
今年はライブラリの紹介記事だけじゃなくて、複数のライブラリを駆使した結果物とかもご紹介できたらなあーなんて思っています。
直近では、管理人の職場の社内環境調査アンケートをVue.jsを使って作ったので、それの紹介とかですかねー
今年も カバの樹 をよろしくお願いします。
