目次
VueInfoCardとは
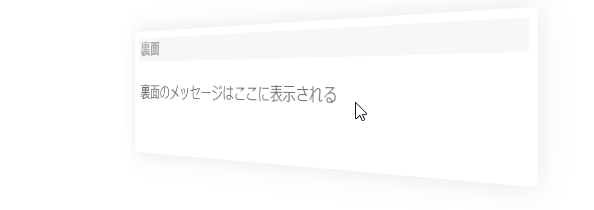
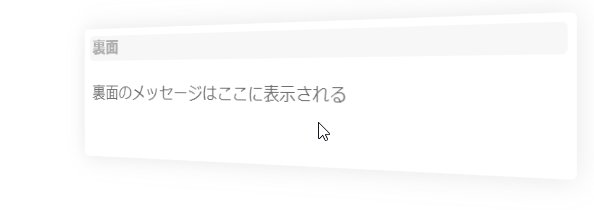
VueInfoCardは、マウスホーバーをするとクルクルと回転して裏側を表示するインフォカードコンポーネントライブラリです。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i -S vue-info-card
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-info-card.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/karakanb/vue-info-card
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import InfoCard from 'vue-info-card';
(2)WEBページの場合
const InfoCard = window['vue-info-card'];
2.メソッドを設定
Vue.component に 上記で取得した InfoCard を読み込ませます。
Vue.component('info-card', InfoCard);
let app = new Vue({
el: '#app',
data: {
front: {
title: '表面',
message: '表面のメッセージはここに表示される',
},
back: {
title: '裏面',
message: '裏面のメッセージはここに表示される',
}
}
});
3. テンプレートを準備
<info-card> タグを設定する。
インフォーカードに表示する内容を frontType backType プロパティでテキストか、グラフを選択できます。
今回は、デフォルトのテキストを使用します。
プロパティにはついてはこちらを参照
<div id="app">
<info-card
:front-title="front.title"
:front-data="front.message"
:back-title="back.title"
:back-data="back.message"></info-card>
</div>
サンプル
さいごに
マウスホーバーをするとクルクルと回転して裏側を表示するインフォカードコンポーネントライブラリでした。
今日はこの辺でー