目次
vue-diagramsとは

「vue-diagrams」はreact-diagramsにインスパイアされたダイアグラムを実装するライブラリです。
ノードを色を変更したり、ノード同士を連結したりすることができます。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-diagrams
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-diagrams.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/gwenaelp/vue-diagrams
導入手順
ダイアグラムを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import { Diagram } from 'vue-diagrams';
const diagramModel = new Diagram.Model();
(2)WEBページの場合
const Diagram = window['vue-diagrams'].default; const diagramModel = new Diagram.DiagramModel();
2.メソッドを設定
const node1 = diagramModel.addNode("user", 300, 200);
const inPort = node1.addInPort("no");
node1.addInPort("name");
node1.color = "#cc6600";
const node2 = diagramModel.addNode("skills", 10, 300, 144, 80);
const node2OutPort = node2.addOutPort("userNo");
node2.addOutPort("skill");
const node3 = diagramModel.addNode("jobs", 10, 100, 72, 100);
const node3OutPort = node3.addOutPort("userNo");
node3.addOutPort("job");
diagramModel.addLink(node2OutPort, inPort);
diagramModel.addLink(node3OutPort, inPort);
new Vue({
el: '#app',
data: {
diagramData: diagramModel
}
})
3. <diagram>テンプレートを準備
<div id="app"> <diagram :model="diagramData"></diagram> </div>
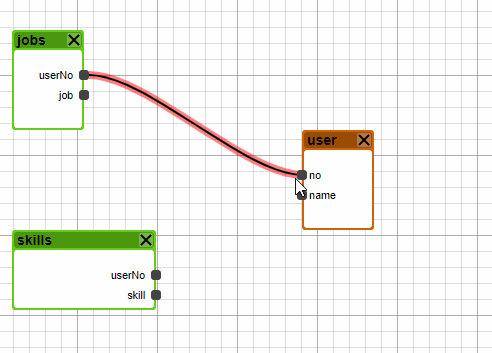
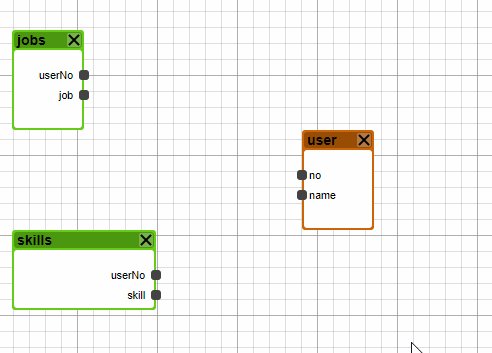
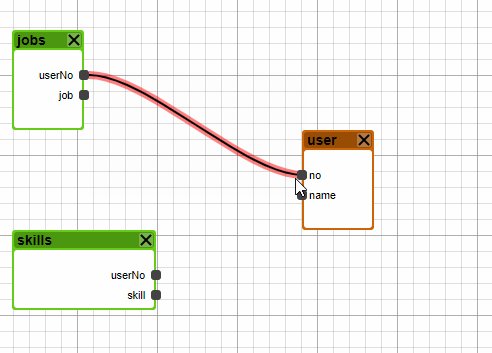
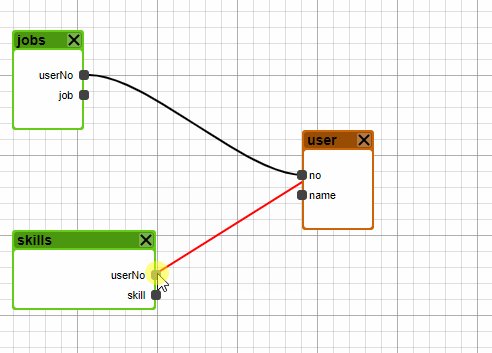
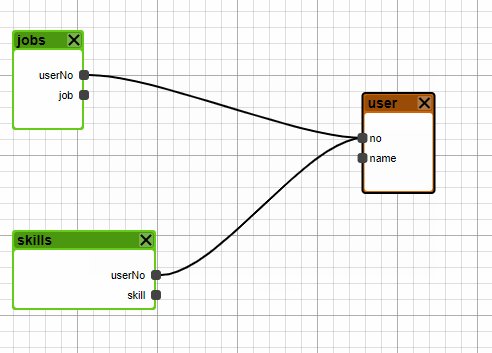
サンプル
さいごに
ダイアグラムを実装するライブラリでした。
Githubをみた限りスターの数もUsedbyの数もまだまだこれからという感じです。
簡単なDBのER図とかがこれで作れそうなので、どこかで試したみたいと思います。
今日はこの辺でー