-
Miscellaneous UI Components vue.js ライブラリ

-
Vue.jsでドラッグして移動できるフロートスティッキーコンポーネントを実装する「vue-sticky-bubble」
2020/9/14
-
Time Line UI Components vue.js ライブラリ

-
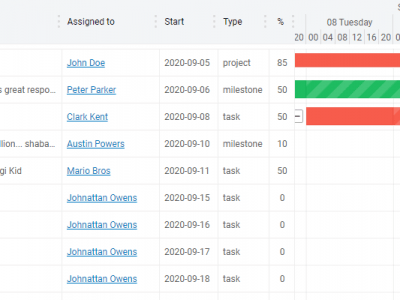
Vue.jsでガントチャートを実装する「gantt-elastic」
2020/9/11
-
Loader UI Components vue.js ライブラリ

-
Vue.jsでYouTubeのようなローディングバーを実装する「vue2-loading-bar」
2020/9/8
-
Form Select UI Components vue.js ライブラリ

-
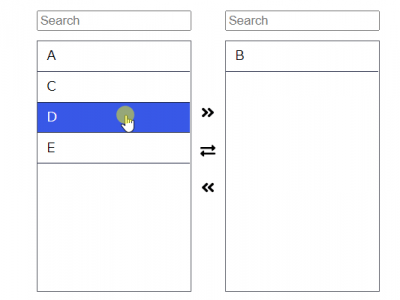
Vue.jsでマルチセレクトリストボックスを実装する「vue-multi-select-listbox」
2020/9/7
-
Form Phone Number Input Formatter UI Components vue.js ライブラリ

-
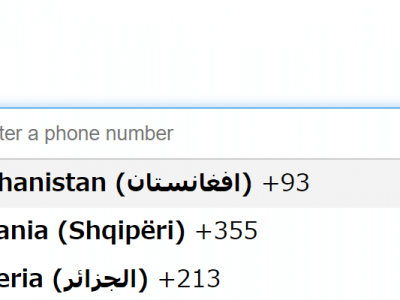
Vue.jsで国際電話の入力補助する「vue-tel-input」
2020/8/31
-
Charts UI Components vue.js ライブラリ

-
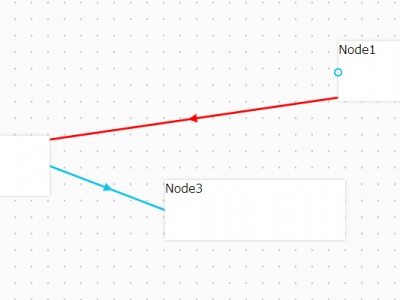
Vue.jsで配置図を実装する「vue-dag」
2020/8/27
-
Miscellaneous UI Components vue.js ライブラリ

-
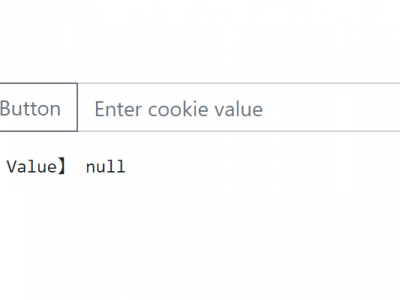
Vue.jsでCookieを操作する「vue-cookies」
2020/8/25
-
Form Miscellaneous UI Components vue.js ライブラリ

-
Vue.jsで@メンション、#ハッシュ、URLにハイライト表示をする「vue-highlights」
2020/8/20
-
Miscellaneous UI Components vue.js ライブラリ

-
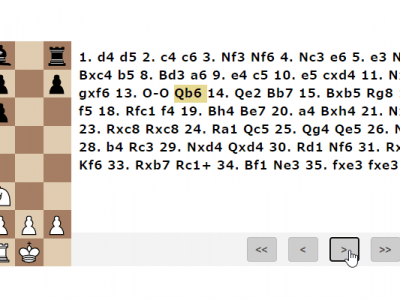
Vue.jsでチェスゲームを閲覧するためのライブラリを実装する「vue-pgn」
2020/8/18
-
Marquee UI Components vue.js ライブラリ

-
Marqueeタグのようなスクロールアニメーションを実装する「vue-marquee-text-component」
2020/8/17
-
Progress Bar UI Components vue.js ライブラリ

-
Vue.jsでTwitterのような文字数カウントサークルを実装する「vue-twitter-counter」
2020/8/11
-
Progress Bar UI Components vue.js ライブラリ

-
Vue.jsでスクロールの進行状況プログレスバーを実装する「vue-read-progress」
2020/8/4
-
Responsive Design UI Utilities vue.js ライブラリ

-
Vue.jsでカスタムViewPortを定義する「vue-viewports」
2020/7/28
-
Form Select UI Components vue.js ライブラリ

-
Vue.jsでシンプルなオートコンプリートドロップダウンを実装する「vue-simple-search-dropdown」
2020/7/27
-
Miscellaneous UI Components vue.js ライブラリ

-
Vue.jsでTwitterのような投票システムを実装する「vue-poll」
2020/7/21
-
Scroll UI Utilities vue.js ライブラリ

-
Vue.jsで軽量、シンプルなスムーススクロール実装する「vue2-smooth-scroll」
2020/7/20
-
Progress Bar UI Components vue.js ライブラリ

-
Vue.jsでカラーバリエーションの用意されたプログレスバーを実装する「k-progress」
2020/7/14
-
Form Miscellaneous UI Components vue.js ライブラリ

-
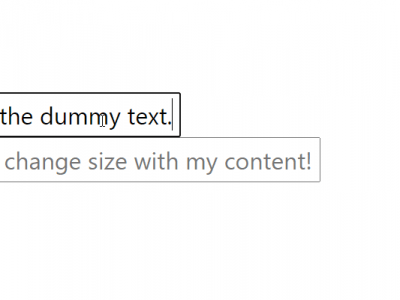
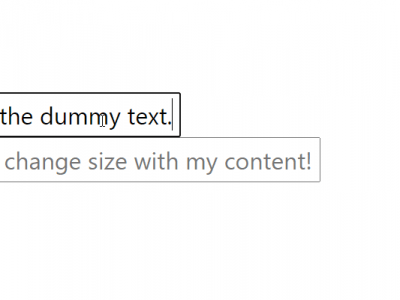
Vue.jsで入力テキストに合わせて長さが可変するフィールドを実装する「vue-input-autowidth」
2020/7/13