目次
vue-truncate-collapsedとは
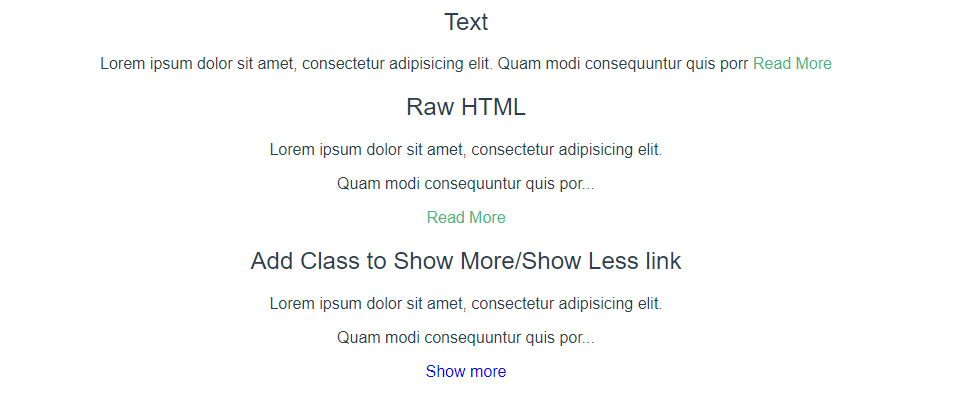
vue-truncate-collapsedは、特定の文字数で折りたたむテキストを実装するコンポーネントライブラリです。
展開するときのテキストをコンポーネント毎に設定することも可能です。
【動画サイズ:146KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-truncate-collapsed | 3.0.1 |
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm install vue-truncate-collapsed --save
CDN
<script src="https://unpkg.com/vue-truncate-collapsed"></script>
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、折りたたみテキストコンポーネントを実装します。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
import truncate from 'vue-truncate-collapsed';
UMDで実装する場合
なし
step
2メソッドを設定
new Vue({
el: '#app',
});
step
3テンプレートを準備
サンプルはケバブケースで記載しています。
<div id="app"> <truncate clamp="..." :length="90" less="Show Less" text="Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quam modi consequuntur quis porro explicabo iusto repudiandae odio nobis, assumenda iure totam, eum expedita quae at nostrum excepturi corrupti unde et."></truncate> <truncate clamp="read more" :length="90" less="Show Less" type="html" text="<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> <p> Quam modi consequuntur quis porro explicabo iusto repudiandae odio nobis, assumenda iure totam, eum expedita quae at nostrum excepturi corrupti unde et.</p>"></truncate> </div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen Vue.jsで折りたたみテキストを実装する「vue-truncate-collapsed」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
特定の文字数で折りたたみテキストを実装するコンポーネントライブラリでした。
今日はこの辺でー