目次
vue-momentとは
vue-momentは、日付の解析・検証・操作・書式設定をするライブラリです。
日付のフォーマットを「YYYY-MM-DD」に変更した場合や、日付の期間を検証するのに便利なメソッドが揃っています。
もともとは、Moment.jsという超人気の日付操作ライブラリです。

環境
| Vue | 2.6.10 |
| vue-moment | 4.1.0 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-moment
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-moment.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/brockpetrie/vue-moment
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
Vue.use(require('vue-moment'));
(2)WEBページの場合
const vueMoment = window['vueMoment']; Vue.use(vueMoment);
2.メソッドを設定
現在の日付を取得するために、this.$moment().format() を呼び出します。
日付を指定したい場合は、$moment('2020-01-31') のように引数として日付を設定します。
new Vue({
el: '#app',
data() {
return {
date: this.$moment().format(),
};
},
});
3. テンプレートを準備
フィルターとして日付のフォーマットを設定したい場合は、moment("YYYY年MM月DD日") のようにフォーマットを引数として渡します。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
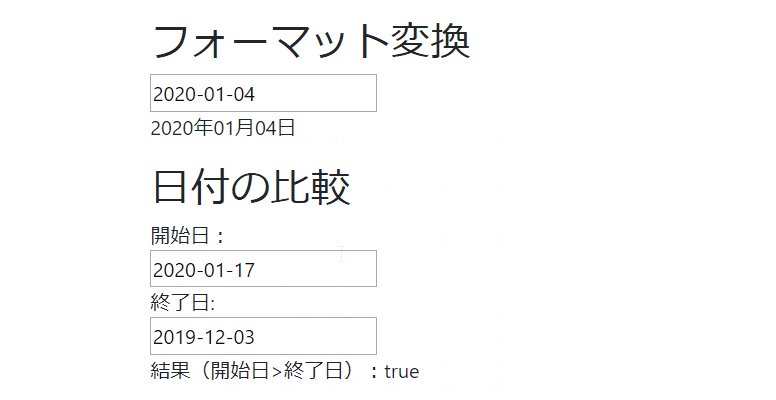
<h2>フォーマット変換</h2>
<p><span>{{ date | moment("YYYY年MM月DD日") }}</span></p>
</div>
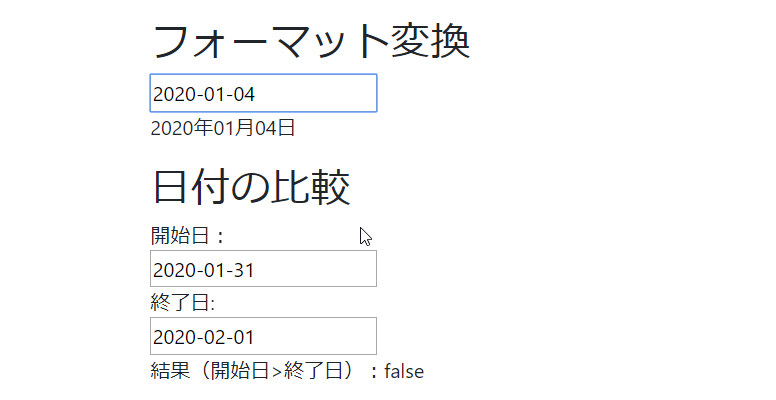
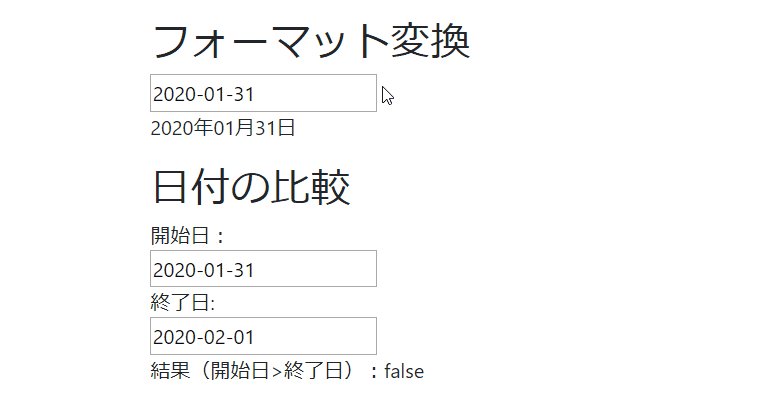
サンプル
日付の比較
vue-momentは日付のフォーマットを変更するだけでなく、日付の比較を行うことが可能です。
例えば以下のサンプルは、日付Aが日付Bの日程を過ぎている事を検証できます。
メソッドを設定
new Vue({
el: '#app',
components: {
'vuejs-datepicker':vuejsDatepicker
},
data() {
return {
start: this.$moment().format(),
end: this.$moment().add(1, 'days').format(),
};
},
methods: {
isAfter: function(start, end) {
return this.$moment(start).isAfter(end);
}
}
});
テンプレートを準備
<div id="app">
<h2>日付の比較</h2>
<p>結果(開始日 > 終了日):<span>{{isAfter(start, end)}}</span></p>
</div>
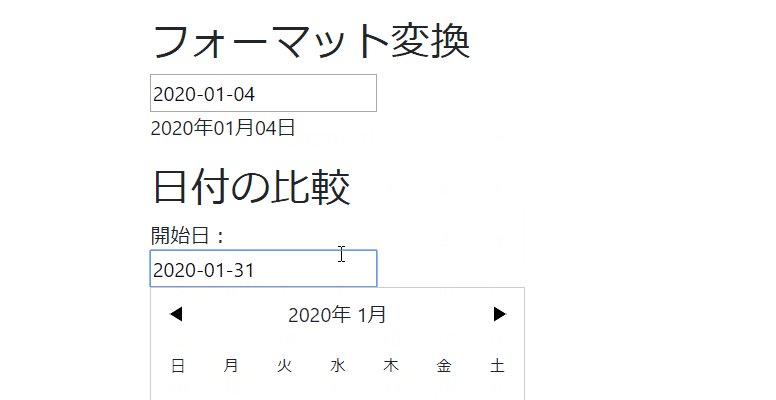
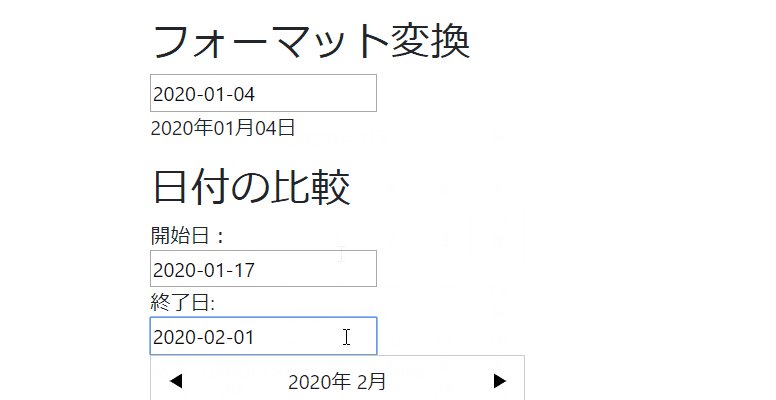
サンプル
さいごに
日付の解析・検証・操作・書式設定をするライブラリでした。
Vue.jsとMoment.jsを重宝する管理人として、非常にありがたいライブラリです!
日付入力用のライブラリには必須のライブラリですよねー
今日はこの辺でー