目次
vue-inviewとは
vue-inviewは、お手軽にパララックスを実装できるライブラリです。
in-view.jsをベースに作られています。
animate.cssを使うことで、76種類のアニメーションを実装することが可能です。
もちろん色を変えたり背景を変えたりなどのオリジナルアニメーションを実装することもできます。

環境
vueinview: 1.0.5
Vue: 2.6.10
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save vueinview
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-inview.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css">
gitリポジトリは以下から取得できます。
https://github.com/rachmanzz/vue-inview
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import Inview from 'vueinview'
(2)WEBページの場合
const Inview = window.vueinview;
2.メソッドを設定
Vue.use にInviewを読み込ませます。
Vue.use(Inview);
let app = new Vue({
el: '#app'
});
3. テンプレートを準備
アニメーションさせたい要素に v-inview:animate プロパティを設定します。
アニメーションの種類については後続の項目をご確認ください。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<div v-inview:animate="'fadeInLeft'">
<div class="box">BOX1</div>
</div>
<div v-inview:animate="'fadeInDownBig'">
<div class="box">BOX2</div>
</div>
<div v-inview:animate="'fadeInRight'">
<div class="box">BOX3</div>
</div>
</div>
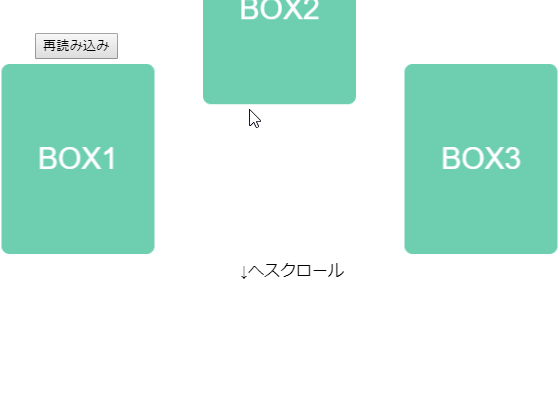
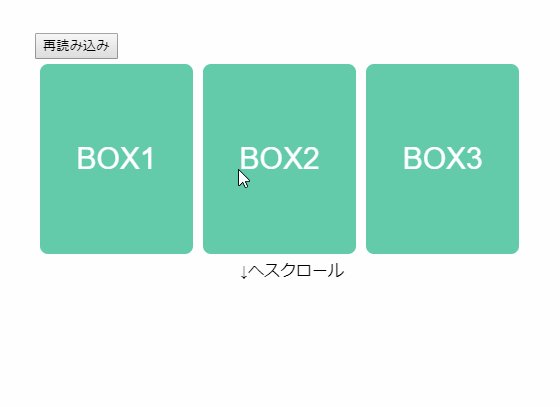
サンプル
アニメーション
選択可能なアニメーションは以下になります。
| クラス名 | |||
|---|---|---|---|
bounce |
flash |
pulse |
rubberBand |
shake |
headShake |
swing |
tada |
wobble |
jello |
bounceIn |
bounceInDown |
bounceInLeft |
bounceInRight |
bounceInUp |
bounceOut |
bounceOutDown |
bounceOutLeft |
bounceOutRight |
bounceOutUp |
fadeIn |
fadeInDown |
fadeInDownBig |
fadeInLeft |
fadeInLeftBig |
fadeInRight |
fadeInRightBig |
fadeInUp |
fadeInUpBig |
fadeOut |
fadeOutDown |
fadeOutDownBig |
fadeOutLeft |
fadeOutLeftBig |
fadeOutRight |
fadeOutRightBig |
fadeOutUp |
fadeOutUpBig |
flipInX |
flipInY |
flipOutX |
flipOutY |
lightSpeedIn |
lightSpeedOut |
rotateIn |
rotateInDownLeft |
rotateInDownRight |
rotateInUpLeft |
rotateInUpRight |
rotateOut |
rotateOutDownLeft |
rotateOutDownRight |
rotateOutUpLeft |
rotateOutUpRight |
hinge |
jackInTheBox |
rollIn |
rollOut |
zoomIn |
zoomInDown |
zoomInLeft |
zoomInRight |
zoomInUp |
zoomOut |
zoomOutDown |
zoomOutLeft |
zoomOutRight |
zoomOutUp |
slideInDown |
slideInLeft |
slideInRight |
slideInUp |
slideOutDown |
slideOutLeft |
slideOutRight |
slideOutUp |
heartBeat |
https://github.com/daneden/animate.css 参考
繰り返し処理
v-inview:animate プロパティですと、一度の処理が完了するとページをリロードするまで動作しなくなります。
そこで :animate-toggle プロパティを使用します。
toggleを使うには、 v-inview:parent="'animate'" を設定した要素の中に格納する必要があります。
<div v-inview:parent="'animate'"> <div :animate-toggle="'fadeInLeft'"> <div class="box">BOX4</div> </div> <div :animate-toggle="'fadeIn'"> <div class="box">BOX5</div> </div> <div :animate-toggle="'fadeInRight'"> <div class="box">BOX6</div> </div> </div>
さいごに
お手軽にパララックスを実装できるライブラリでした。
toggleの機能が上手いこと動かせないので、やり方が分かったら追記します。
追記しました!
今日はこの辺でー