目次
はじめに
チェックボックスを全部チェックできる機能が急遽必要になり作成しました。
簡単なシステムですが、備忘録的な意味合いで記事を書きます。(なにかしら書かないとズルズルいきそうなので・・・

環境
Vue.js:v2.6.2
使い方
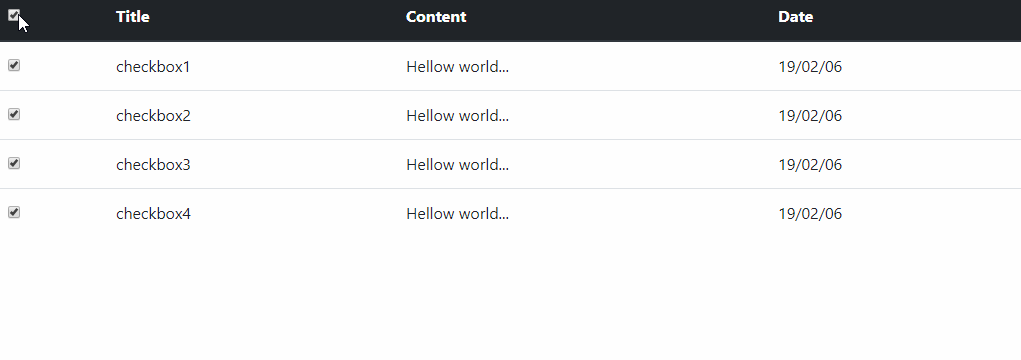
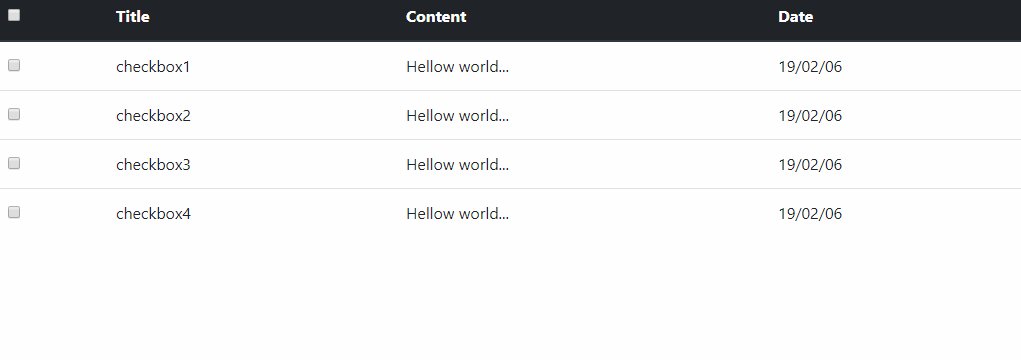
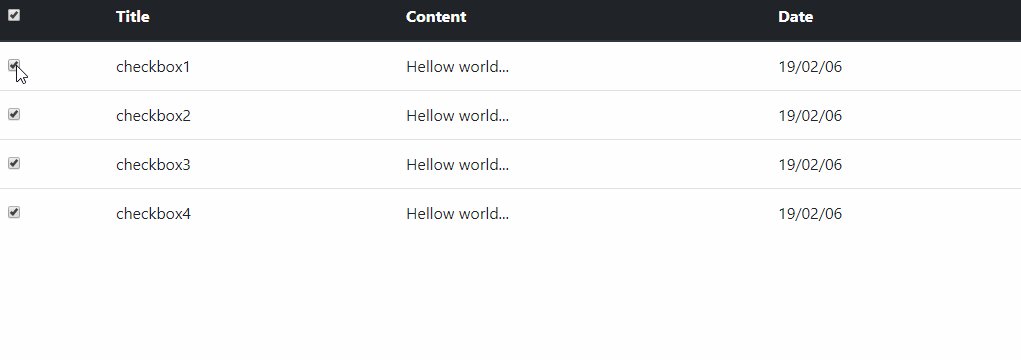
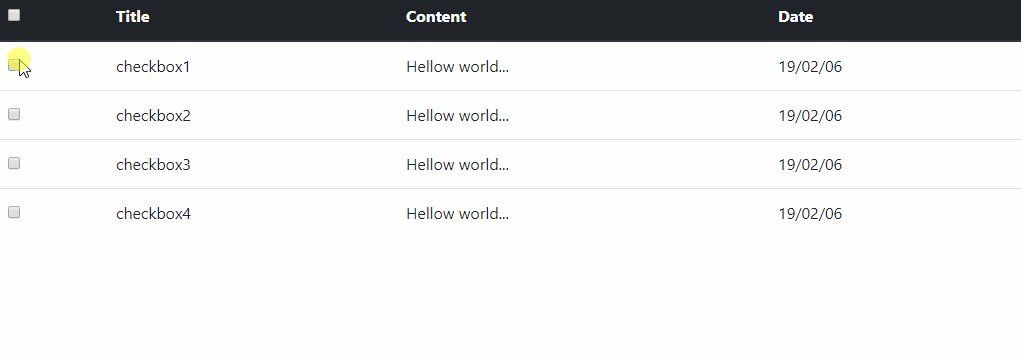
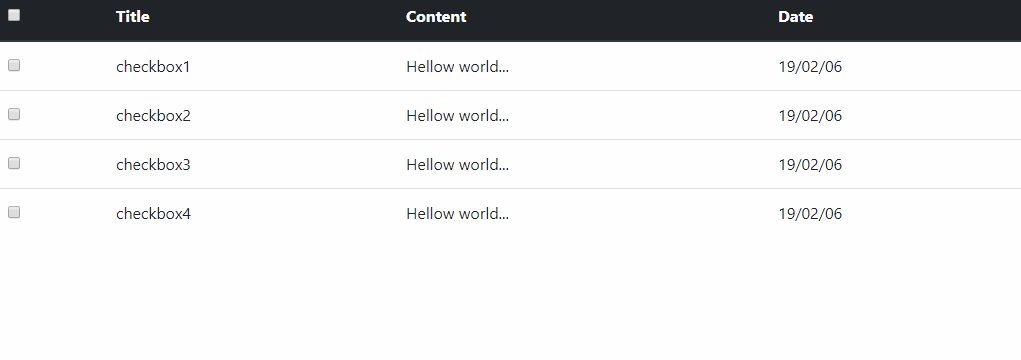
機能を実装するサンプルは以下になります。
HTML
<div id="app">
<table>
<thead>
<tr>
<th>
<input type="checkbox"
v-model="AllChecked"
value="1"
v-on:click="clickAllChecked($event)">
</th>
<th>Title</th>
<th>Content</th>
<th>Date</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox"
class="chk"
value="1"
v-on:click="clickChecked($event)">
</td>
<td>checkbox1</td>
<td>Hellow world...</td>
<td>19/02/06</td>
</tr>
~~
</tbody>
</table>
</div>
Vue
var app = new Vue({
el: '#app',
data: {
AllChecked: 0
},
methods: {
clickAllChecked: function (event) {
var CHK = document.getElementsByClassName('chk');
var actionFlg;
// 全体用のチェックボックスの状態を判断して行のチェックボックスに設定するフラグを格納する
if (event.target.checked == true) {
actionFlg = true;
} else {
actionFlg = false;
}
// 行のチェックボックスにチェックの付けたり外したりする
for (var i = 0; CHK.length > i; i++) {
CHK[i].checked = actionFlg;
}
},
clickChecked: function(event) {
// 全体用のチェックボックスがtrueの時に、行のチェックが一つでもfalseになったら全体チェックもfalseにする
if(event.target.checked == false){
this.AllChecked = 0;
}
}
}
});
サンプル
See the Pen Vue.js AllChecked Action by カバの樹 (@kabanoki) on CodePen.0