-
Date Picker Form UI Components vue.js Vue3 ライブラリ

-
Vue3で簡単にDate Time Pickerを実装!「Vue Datepicker」の使い方
2023/3/17
-
Drag and Drop UI Components vue.js Vue3 ライブラリ

-
[Vue3対応]Vue.jsでドラッグ&ドロップするなら「Vue.Draggable」がおすすめ
2023/3/15
-
Animation UI Components vue.js ライブラリ

-
「vue-typical」でタイピング風に表示されるテキストを作る
2022/7/29
-
Miscellaneous Overlay Switch UI Components vue.js ライブラリ

-
「Vue Cookie Law」で2022年4月の改正個人情報保護法にむけて準備しよう
2022/2/28
-
Form UI Components vue.js Wizard ライブラリ

-
[Vue.js]超簡単に分岐フォームが作れるライブラリ「vue-flow-form」
2021/2/26
-
Event Handling UI Utilities vue.js ライブラリ

-
[Vue.js]要素の表示・非表示を検出するライブラリ「vue-observe-visibility」
2021/2/24
-
Filters UI Utilities vue.js ライブラリ

-
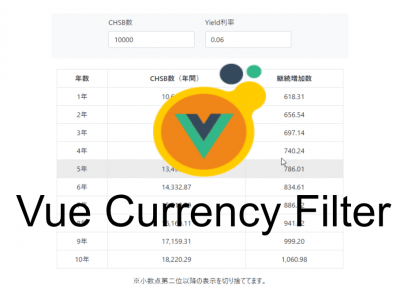
Vue.jsで通貨フィルターを実装する「vue-currency-filter」
2021/2/9
-
Miscellaneous UI Components vue.js ライブラリ

-
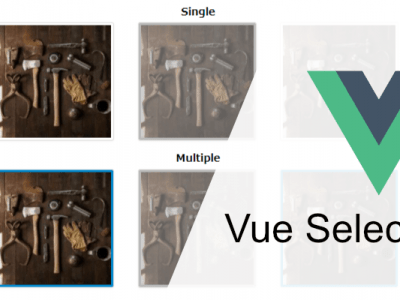
Vue.jsで画像リストに選択機能を実装する「vue-select-image」
2021/1/28
-
Progress Bar UI Components vue.js ライブラリ

-
Vue.jsでサークルや棒のプログレスバーを実装する「svg-progress-bar」
2021/1/27
-
Overlay UI Components vue.js ライブラリ

-
Vue.jsで動画も対応したライトボックスぽい機能を実装する「vue-silentbox」
2021/1/26
-
Charts UI Components vue.js ライブラリ

-
Vue.jsで範囲スライダー付きのヒストグラムを実装する「vue-histogram-slider」
2021/1/25
-
Form Minus Plus Input UI Components vue.js ライブラリ

-
Vue.jsで増減ボタン付き数値入力コンポーネントを実装する「vue-numeric-input」
2021/1/18
-
checkbox Form UI Components vue.js ライブラリ

-
Vue.jsでローディング付きのチェックボックスを実装する「vue-loading-checkbox」
2020/12/23
-
Form Switch UI Components vue.js ライブラリ

-
Vue.jsで電気のスイッチのようなコンポーネントを実装する「vue-rocker-switch」
2020/12/17
-
Lazy Load UI Utilities vue.js ライブラリ

-
Vue.jsでコンポーネントベースのLazy Loadを実装する「vue-clazy-load」
2020/12/15
-
Miscellaneous UI Components vue.js ライブラリ

-
Vue.jsでマークダウンを使って閲覧中のセクションが分かるサイドバーを実装する「vue-markdown-it-toc」
2020/12/11
-
Miscellaneous UI Components vue.js ライブラリ

-
Vue.jsで画像にshadowをかけるコンポーネントを実装する「vue-image-shadow」
2020/12/11
-
Miscellaneous UI Components vue.js ライブラリ

-
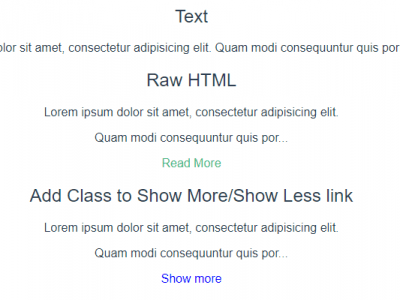
Vue.jsで折りたたみテキストを実装する「vue-truncate-collapsed」
2020/11/30
-
Miscellaneous UI Components vue.js ライブラリ

-
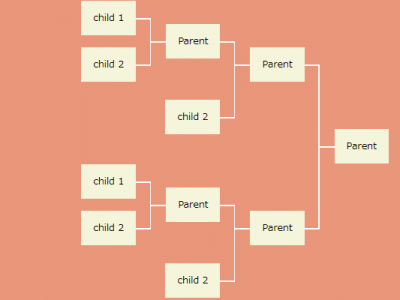
Vue.jsでトーナメント表を実装する「vue-tournament-bracket」
2020/11/27


