-
Form Miscellaneous UI Components vue.js ライブラリ

-
Vue.jsで@メンション、#ハッシュ、URLにハイライト表示をする「vue-highlights」
2020/8/20
-
Miscellaneous UI Components vue.js ライブラリ

-
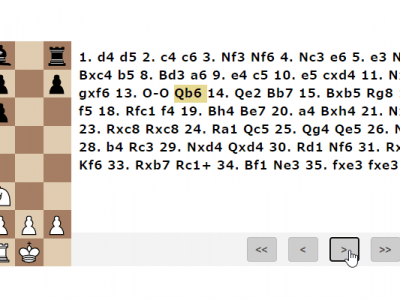
Vue.jsでチェスゲームを閲覧するためのライブラリを実装する「vue-pgn」
2020/8/18
-
Marquee UI Components vue.js ライブラリ

-
Marqueeタグのようなスクロールアニメーションを実装する「vue-marquee-text-component」
2020/8/17
-
Progress Bar UI Components vue.js ライブラリ

-
Vue.jsでTwitterのような文字数カウントサークルを実装する「vue-twitter-counter」
2020/8/11
-
Progress Bar UI Components vue.js ライブラリ

-
Vue.jsでスクロールの進行状況プログレスバーを実装する「vue-read-progress」
2020/8/4
-
Responsive Design UI Utilities vue.js ライブラリ

-
Vue.jsでカスタムViewPortを定義する「vue-viewports」
2020/7/28
-
Form Select UI Components vue.js ライブラリ

-
Vue.jsでシンプルなオートコンプリートドロップダウンを実装する「vue-simple-search-dropdown」
2020/7/27
-
Miscellaneous UI Components vue.js ライブラリ

-
Vue.jsでTwitterのような投票システムを実装する「vue-poll」
2020/7/21
-
Scroll UI Utilities vue.js ライブラリ

-
Vue.jsで軽量、シンプルなスムーススクロール実装する「vue2-smooth-scroll」
2020/7/20
-
Progress Bar UI Components vue.js ライブラリ

-
Vue.jsでカラーバリエーションの用意されたプログレスバーを実装する「k-progress」
2020/7/14
-
Form Miscellaneous UI Components vue.js ライブラリ

-
Vue.jsで入力テキストに合わせて長さが可変するフィールドを実装する「vue-input-autowidth」
2020/7/13
-
Loader UI Components vue.js ライブラリ

-
Vue.jsで画像を遅延読み込みする「v-lazy-image」
2020/7/7
-
Animation UI Components vue.js ライブラリ

-
Vue.jsでタイピングアニメーションを実装する「vue-typed-js」
2020/7/6
-
Audio UI Components vue.js ライブラリ

-
Vue.jsで音楽プレイヤーを実装する「vue-aplayer」
2020/7/3
-
Miscellaneous UI Components vue.js ライブラリ

-
Webページ上の注釈を作成およびアニメーション化するライブラリ「vue-rough-notation」
2020/6/19
-
Infinite Scroll UI Components vue.js ライブラリ

-
ajaxでデータを取得しつつ配信するInfinite scrollライブラリ「vue-mugen-scroll」
2020/6/18
-
Miscellaneous UI Components vue.js ライブラリ

-
Vue.jsでクリップボードへコピーする機能を実装する「vue-clipboard2」
2020/6/12
-
Marquee UI Components vue.js ライブラリ

-
Vue.jsのマーキーコンポーネント「vue-dynamic-marquee」
2020/6/11