目次
はじめに
ある日、流通系のクライアントから「管理人さん、このメールを見てください!」と、お客さまからのお問い合わせ内容が送られて来ました。
メールの内容は、短い内容でしたが下記のようなものでした。
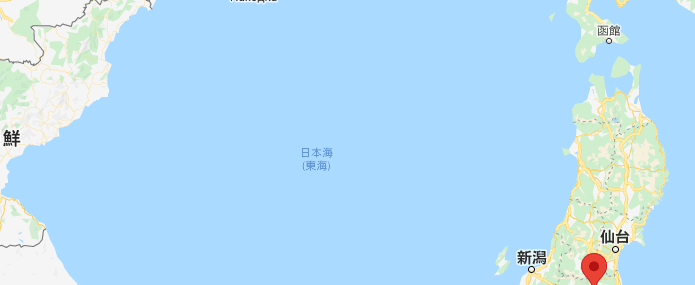
「貴社のGoogle地図は、日本海に東海を併記していますが、そういう方針の企業という認識でよろしいでしょうか?」

え、こわ
BToCの企業としては、この問い合わせは恐怖ですよね。
クライアントは、完全にテンパっていて「どどど、どうしてこのような設定になっているのですか?!」と電話先でオロオロしていました。
私も動揺していましたが、ひとまず「GoogleMAPはデフォルの設定を使用しています。その際の併記について認識していませんでした。」と返しました。
その場は「単一表記できるか調べてみます」で締めました。
Google Map APIは地域設定できる
この地域問題は、世界各地にあると思うので天下のGoogle様が用意してないわけないよなあ、と探してみたらありました。
region
Defines the appropriate borders and labels to display, based on geo-political sensitivities.
地政学的な感度に基づいて、表示する適切な境界線とラベルを定義します。
https://developers.google.com/maps/documentation/embed/embedding-map#place_mode
とのこと。
という訳で、下記のようにURLのパラメーターにregionを持たせます。
Enbedの場合
<iframe src="https://www.google.com/maps/embed/v1/place?zoom=18&language=ja®ion=jp&key=hogehoge&q=日本海" style="box-sizing: border-box;width: 100%;height: 300px;border: 1px solid #ccc;"></iframe>
Maps JavaScript API の場合
ドキュメントに記述が無いのですが、Enbed同様の設定で地域を指定できます。
<script src="https://maps.googleapis.com/maps/api/js?key=hogehoge®ion=JP&language=ja&callback=initMap" async defer></script>
これで日本海の単一表記ができます。
