目次
はじめに
EC-CUBE4の管理画面の受注検索で、各日付入力欄の時間の入力を無くして欲しいとクライアントから要望がありました。
デフォルトでは下記のように、時間が入力されてしまいます。
【容量:30KB】
今回は、その設定方法について記事にします。
設定方法
設定には、管理画面のtwigを変更する必要があります。
本来の管理画面のtwigファイルをappフォルダにコピーします。
ポイント
appフォルダにコピーするとファイルがオーバーライドされます。
EC-CUBEのバージョンアップなどで、独自に改修したTwigファイルが上書きされてしまうのを防ぐことができます。
src/Eccube/Resource/template/admin/Order/index.twig
↓
app/template/admin/Order/index.twig
注意ポイント
appフォルダに対象のディレクトリが無い場合は、上記のパスに合わせてディレクトリを設置してください。
index.twigを修正していきます。
まず下記のスクリプトのformatを修正します。
$('input.datetimepicker-input').datetimepicker({
locale: '{{ eccube_config.locale }}',
format: 'YYYY-MM-DD',// 変更
//format: 'YYYY-MM-DD HH:mm:ss',
useCurrent: false,
buttons: {
showToday: true,
showClose: true
},
});
次に、日付入力のkeyを「datetime」から「date」へ置換します。
下記の例のように修正していきます。
{{ form_widget(searchForm.order_datetime_start) }}
{{ form_errors(searchForm.order_datetime_start) }}
↓
{{ form_widget(searchForm.order_date_start) }}
{{ form_errors(searchForm.order_date_start) }}
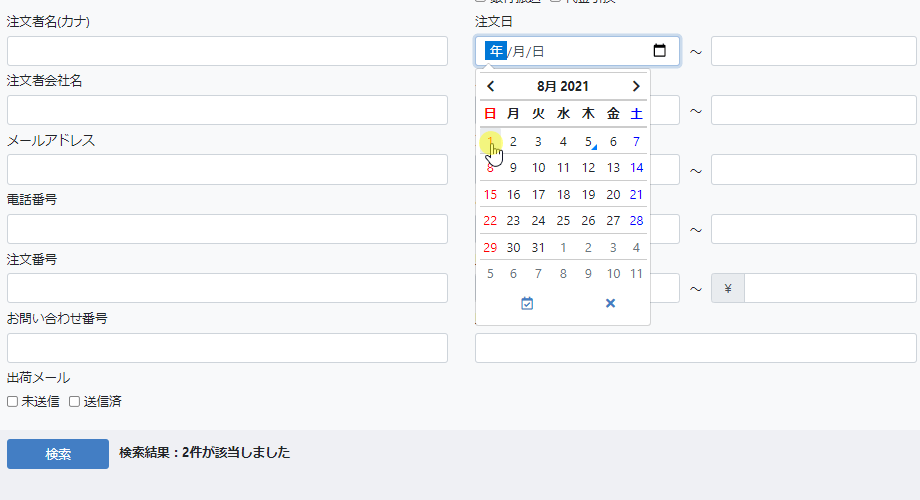
これで日付だけで検索が可能になります。
【容量:39KB】
今日はこの辺で~