目次
vue-scratchableとは
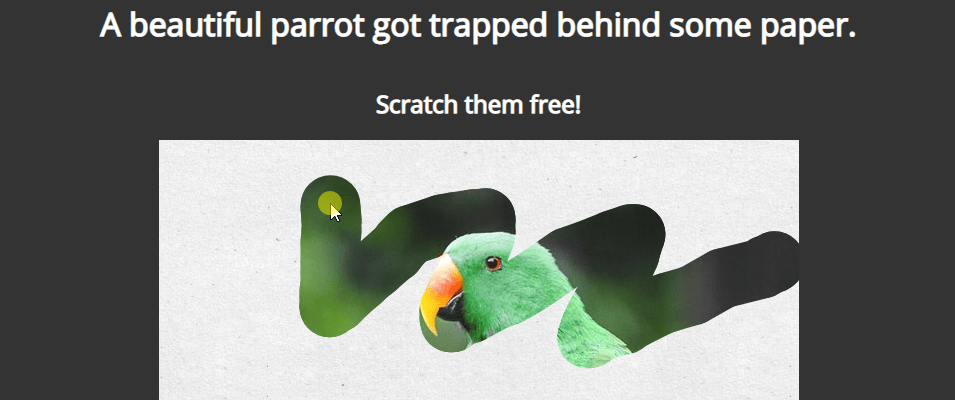
vue-scratchableは、コンポーネントを楽しくスクラッチできるようにするライブラリです。
実装が簡単で、スクラッチ可能領域のパーセント値の計算をすることもできます。
ブラシの形状を指定するオプションが用意されているので、ブラシのカスタマイズをすることも可能です。
【動画サイズ:114KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue-scratchable | 0.3.2 |
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm i vue-scratchable
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-scratchable.umd.min.js"></script>
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、スクラッチコンポーネントを実装します。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
import VueScratchable from 'vue-scratchable';
UMDで実装する場合
const VueScratchable = window['vue-scratchable'];
step
2メソッドを設定
上記で取得した VueScratchable を
Vue.componentに取り込みます。
Vue.component('vue-scratchable', VueScratchable);
new Vue({
el: '#app',
});
step
3テンプレートを準備
スクラッチの対象になるコンポーネントを <vue-scratchable> で囲みます。
サンプルはケバブケースで記載しています。
<vue-scratchable> <h1>Hello Scratchable World</h1> </vue-scratchable>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen Vue.jpで楽しくスクラッチできるコンポーネントを実装する「vue-scratchable」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
コンポーネントを楽しくスクラッチできるようにするライブラリでした。
今日はこの辺でー