目次
vue2-transitionsとは
vue2-transitionsは、animate.cssライブラリを使用したtransitionsを行うライブラリです。
Vue2-transitionsを最小限使用するだけで実装することが可能です。
非常に軽量で、必要分だけインポートできるのでロードを短縮できます。
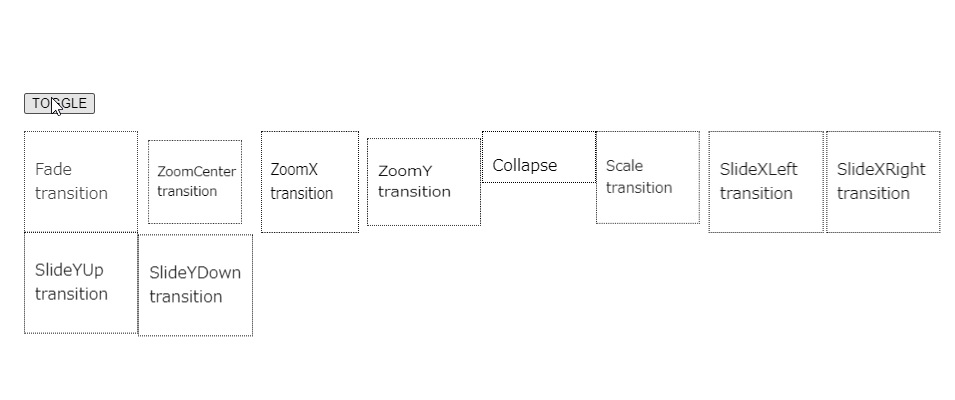
【動画サイズ:243KB】
環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| vue2-transitions | 0.3.0 |
ライブラリの取得
ライブラリを取得するには、npm, yarn, CDNのどれか一つを使用します。
npm
npm i vue2-transitions
yarn
yarn add vue2-transitions
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue2-transitions.min.js"></script>
gitリポジトリは以下から取得できます。
導入手順
管理人が行った、動作確認サンプルを実装するために、以下の手順でソースコードを導入していきます。
このサンプルでは、transitionsを実装します。
step
1ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りのケースで呼び出します。
ES6等で実装する場合
import {
FadeTransition,
ZoomCenterTransition,
ZoomXTransition,
CollapseTransition,
ScaleTransition,
SlideXLeftTransition,
SlideXRightTransition,
SlideYUpTransition,
SlideYDownTransition} from 'vue2-transitions'
UMDで実装する場合
const FadeTransition = window['vue2Transitions'].FadeTransition; const ZoomCenterTransition = window['vue2Transitions'].ZoomCenterTransition; const ZoomXTransition = window['vue2Transitions'].ZoomXTransition; const ZoomYTransition = window['vue2Transitions'].ZoomYTransition; const CollapseTransition = window['vue2Transitions'].CollapseTransition; const ScaleTransition = window['vue2Transitions'].ScaleTransition; const SlideXLeftTransition = window['vue2Transitions'].SlideXLeftTransition; const SlideXRightTransition = window['vue2Transitions'].SlideXRightTransition; const SlideYUpTransition = window['vue2Transitions'].SlideYUpTransition; const SlideYDownTransition = window['vue2Transitions'].SlideYDownTransition;
step
2メソッドを設定
上記で取得した 機能を components に取り込みます。
new Vue({
el: '#app',
components: {
FadeTransition,
ZoomCenterTransition,
ZoomXTransition,
ZoomYTransition,
CollapseTransition,
ScaleTransition,
SlideXLeftTransition,
SlideXRightTransition,
SlideYUpTransition,
SlideYDownTransition
},
data: {
show: true
}
});
step
3テンプレートを準備
それぞれのコンポーネントを設置します。
サンプルはケバブケースで記載しています。
<div id="app">
<p style="clear: both;"><button @click="show = !show">TOGGLE</button></p>
<fade-transition duration="600">
<div class="box" v-show="show">
<p>Fade transition</p>
</div>
</fade-transition>
<zoom-center-transition duration="600">
<div class="box" v-show="show">
<p>ZoomCenter transition</p>
</div>
</zoom-center-transition>
<zoom-x-transition duration="600">
<div class="box" v-show="show">
<p>ZoomX transition</p>
</div>
</zoom-x-transition>
<zoom-y-transition duration="600">
<div class="box" v-show="show">
<p>ZoomY transition</p>
</div>
</zoom-y-transition>
<collapse-transition duration="600">
<div class="box" v-show="show">
<p>Collapse transition</p>
</div>
</collapse-transition>
<scale-transition duration="600">
<div class="box" v-show="show">
<p>Scale transition</p>
</div>
</scale-transition>
<slide-x-left-transition duration="600">
<div class="box" v-show="show">
<p>SlideXLeft transition</p>
</div>
</slide-x-left-transition>
<slide-x-right-transition duration="600">
<div class="box" v-show="show">
<p>SlideXRight transition</p>
</div>
</slide-x-right-transition>
<slide-y-up-transition duration="600">
<div class="box" v-show="show">
<p>SlideYUp transition</p>
</div>
</slide-y-up-transition>
<slide-y-down-transition duration="600">
<div class="box" v-show="show">
<p>SlideYDown transition</p>
</div>
</slide-y-down-transition>
</div>
サンプル
今回のソースを実際に触って確認できるようにデモを用意しました。
See the Pen Vue.jsでanimate.cssのtransitionsを実装する「vue2-transitions」 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
animate.cssライブラリを使用したtransitionsを行うライブラリでした。
今日はこの辺でー