目次
vue-treeselectとは
vue-treeselectは、ツリー状にネストされた複数選択のセレクトメニューコンポーネントライブラリです。
あいまい一致や非同期検索、遅延ロードをサポートしています。

環境
| Vue | 2.6.10 |
| vue-treeselect | 0.4.0 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install --save @riophae/vue-treeselect
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@riophae/[email protected]/dist/vue-treeselect.min.css"> <script src="https://cdn.jsdelivr.net/npm/@riophae/[email protected]/dist/vue-treeselect.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/riophae/vue-treeselect
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import Treeselect from '@riophae/vue-treeselect' import '@riophae/vue-treeselect/dist/vue-treeselect.css'
(2)WEBページの場合
const Treeselect = window['VueTreeselect'].default;
2.メソッドを設定
上記で取得したTreeselectを componentsプロパティに取り込みます。
new Vue({
el: '#app',
components: {
'treeselect':Treeselect
},
data: {
value: null,
options: [
{
id: 'a',
label: 'a',
children: [
{ id: 'aa', label: 'aa' },
{ id: 'ab', label: 'ab' }
],
},
{ id: 'b', label: 'b' },
{ id: 'c', label: 'c' }
],
}
});
3. テンプレートを準備
<treeselect>を設置します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <treeselect v-model="value" :multiple="true" :options="options"></treeselect> </div>
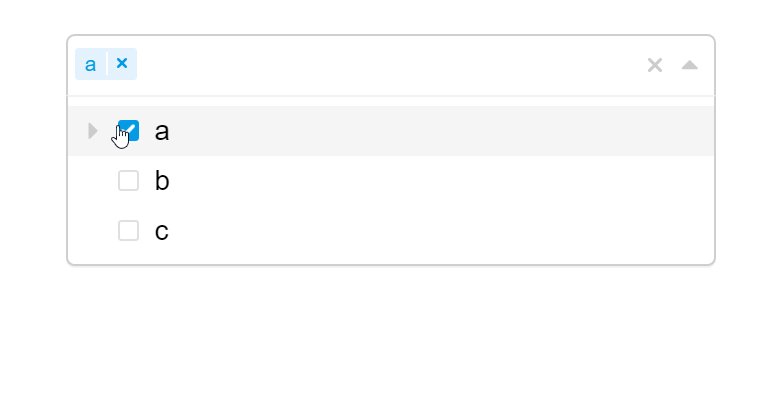
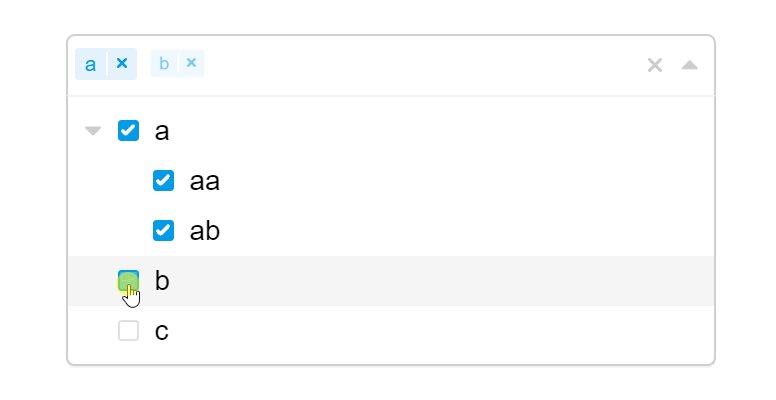
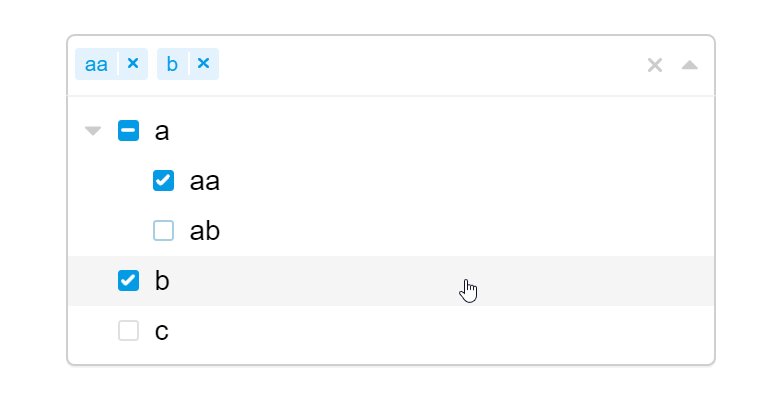
サンプル
さいごに
vue-treeselectは、ツリー状にネストされた複数選択のセレクトメニューコンポーネントライブラリでした。
今日はこの辺でー