目次
vue-image-lightboxとは
vue-image-lightboxは、Vue.jsで作られたLightboxライブラリです。
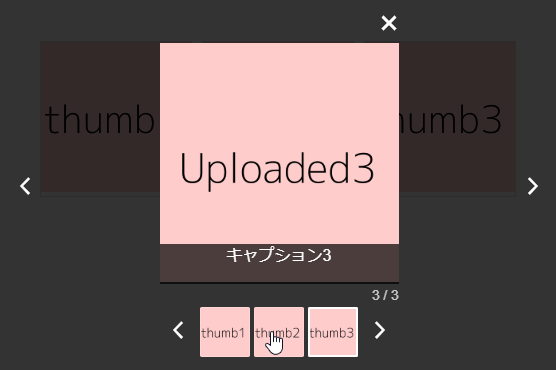
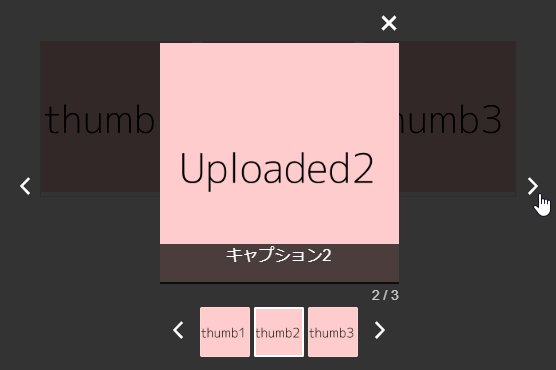
キャプションの設定はもちろん、自動スクロール機能も内蔵されています。
他にも気の利いた機能がたくさんあります。

インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm install vue-image-lightbox vue-lazyload
yarn
yarn add vue-image-lightbox vue-lazyload
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-image-lightbox.min.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-image-lightbox.min.js"></script> <script src="https://unpkg.com/vue-lazyload/vue-lazyload.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/pexea12/vue-image-lightbox
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import VueLazyLoad from 'vue-lazyload' import LightBox from 'vue-image-lightbox'
(2)WEBページの場合
const LightBox = window.Lightbox.default;
2.メソッドを設定
vue-image-lightboxを使うには、vue-lazyloadが必要です。
Vue.use に VueLazyloadを読み込ませます。
そして、 Vue.component に LightBox を取り込みます。
ギャラリーのデータを配列形式で imagesに用意します。
サムネイルは thumb 、ウィンドウ起動時の画像は src 、キャプションは caption に設定します。
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'https://dummyimage.com/130x120/ccc/999.png&text=Not+Found',
loading: 'https://dummyimage.com/130x120/dcdcdc/999.png&text=Now loading',
attempt: 1
});
Vue.component('light-box', LightBox);
let app = new Vue({
el: '#app',
data: {
images: [
{
thumb: 'https://dummyimage.com/150x150/fcc/000.png&text=thumb1',
src: 'https://dummyimage.com/600x600/fcc/000.png&text=Uploaded1',
caption: 'キャプション1'
},
{
thumb: 'https://dummyimage.com/150x150/fcc/000.png&text=thumb2',
src: 'https://dummyimage.com/600x600/fcc/000.png&text=Uploaded2',
caption: 'キャプション2'
},
{
thumb: 'https://dummyimage.com/150x150/fcc/000.png&text=thumb3',
src: 'https://dummyimage.com/600x600/fcc/000.png&text=Uploaded3',
caption: 'キャプション3'
}
]
},
methods: {
show: function(index){
this.$refs.lightbox.showImage(index)
}
}
});
3. テンプレートを準備
<LightBox> 設置します。
その際にタグに showLightBox プロパティに false を設定します。
この設定が無いと、ページをロードしたタイミングでLightboxが起動してしまいます。
起動したいギャラリーを、images プロパティに配列で設定します。これは必須の値です。
画像のキャプションを表示したい場合は、showCaption プロパティを true にします。
画像のポップアップウィンドウを起動するために上記で設定した show メソッドをクリックイベントで起動します。
引数に画像のindexを設定します。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<ul>
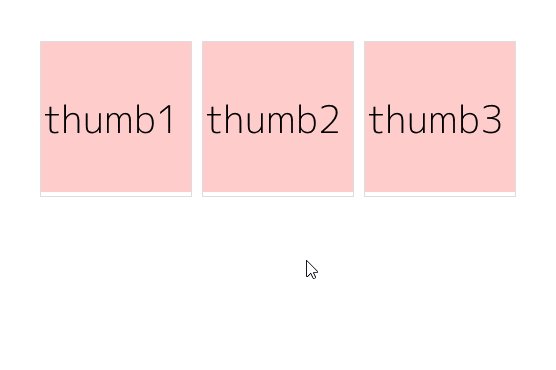
<li v-for="(img,index) in images" @click="show(index)"><img :src="img.thumb"></li>
</ul>
<light-box
ref="lightbox"
:images="images"
:show-light-box="false"
:show-caption="true"></light-box>
</div>
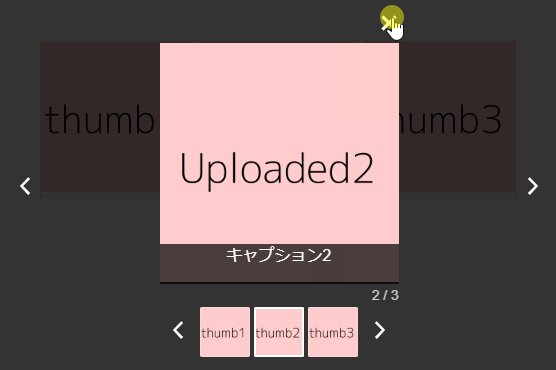
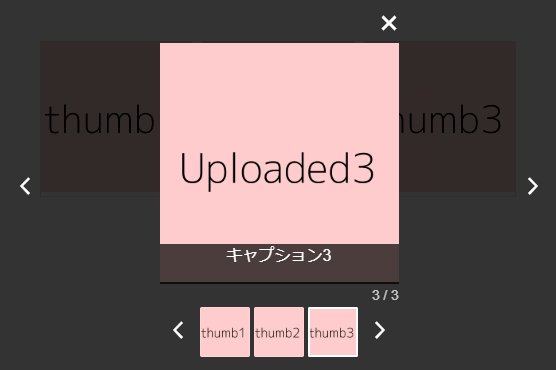
サンプル
さいごに
Vue.jsで作られたLightboxライブラリでした。
今日はこの辺でー