目次
v-tooltipとは
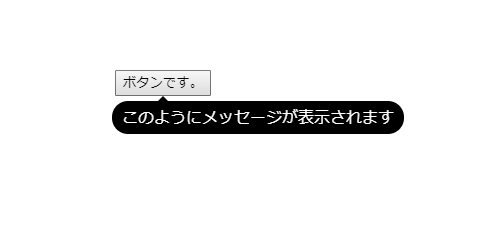
v-tooltipは、ツールチップ、ポップオーバー、またはあらゆる種類のドロップダウンを作成できるコンポネントライブラリです。
Githubのスターが、1000を超えおり、Used byも3000を超えている人気ライブラリです。

環境
この記事は、以下の管理人の検証環境にて記事にしています。
| vue.js | 2.6.10 |
| v-tooltip | 2.0.2 |
ライブラリの取得
ライブラリを取得するには、npm, CDNのどれか一つを使用します。
npm
npm install --save v-tooltip
CDN
<script src="https://unpkg.com/[email protected]/dist/v-tooltip.min.js"></script
gitリポジトリは以下から取得できます。
導入手順
1. ライブラリの呼び出し
まずライブラリを呼び出す為に、以下の2通りの呼び出しを選択します。
コンパイラを使用しない場合は、UMDを使ってください。
(1)webpack等の場合 [注意]モジュール版は未検証です。
import Vue from 'vue' import VTooltip from 'v-tooltip' Vue.use(VTooltip)
(2)WEBページの場合
Vue.use(VTooltip)
2. テンプレートで、v-tooltipディレクティブを使用します。
<button v-tooltip="'TOPにメッセージが表示されます'">TOP</button>
3. CSSを適用させる
ライブラリだけだとスタイルが無いので、下記の参考スタイルを適用します。
.tooltip {
display: block !important;
z-index: 10000;
}
.tooltip .tooltip-inner {
background: black;
color: white;
border-radius: 16px;
padding: 5px 10px 4px;
}
.tooltip .tooltip-arrow {
width: 0;
height: 0;
border-style: solid;
position: absolute;
margin: 5px;
border-color: black;
z-index: 1;
}
.tooltip[x-placement^="top"] {
margin-bottom: 5px;
}
.tooltip[x-placement^="top"] .tooltip-arrow {
border-width: 5px 5px 0 5px;
border-left-color: transparent !important;
border-right-color: transparent !important;
border-bottom-color: transparent !important;
bottom: -5px;
left: calc(50% - 5px);
margin-top: 0;
margin-bottom: 0;
}
.tooltip[x-placement^="bottom"] {
margin-top: 5px;
}
.tooltip[x-placement^="bottom"] .tooltip-arrow {
border-width: 0 5px 5px 5px;
border-left-color: transparent !important;
border-right-color: transparent !important;
border-top-color: transparent !important;
top: -5px;
left: calc(50% - 5px);
margin-top: 0;
margin-bottom: 0;
}
.tooltip[x-placement^="right"] {
margin-left: 5px;
}
.tooltip[x-placement^="right"] .tooltip-arrow {
border-width: 5px 5px 5px 0;
border-left-color: transparent !important;
border-top-color: transparent !important;
border-bottom-color: transparent !important;
left: -5px;
top: calc(50% - 5px);
margin-left: 0;
margin-right: 0;
}
.tooltip[x-placement^="left"] {
margin-right: 5px;
}
.tooltip[x-placement^="left"] .tooltip-arrow {
border-width: 5px 0 5px 5px;
border-top-color: transparent !important;
border-right-color: transparent !important;
border-bottom-color: transparent !important;
right: -5px;
top: calc(50% - 5px);
margin-left: 0;
margin-right: 0;
}
.tooltip.popover .popover-inner {
background: #f9f9f9;
color: black;
padding: 24px;
border-radius: 5px;
box-shadow: 0 5px 30px rgba(black, .1);
}
.tooltip.popover .popover-arrow {
border-color: #f9f9f9;
}
.tooltip[aria-hidden='true'] {
visibility: hidden;
opacity: 0;
transition: opacity .15s, visibility .15s;
}
.tooltip[aria-hidden='false'] {
visibility: visible;
opacity: 1;
transition: opacity .15s;
}
デモ
See the Pen
v-tooltip by カバの樹 (@kabanoki)
on CodePen.0
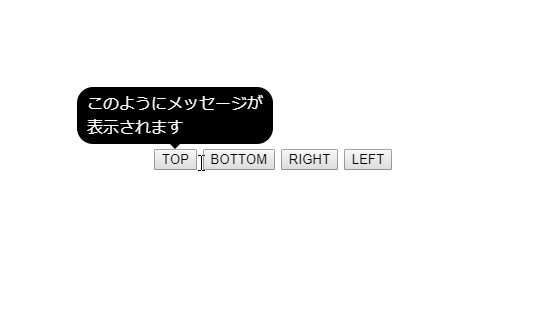
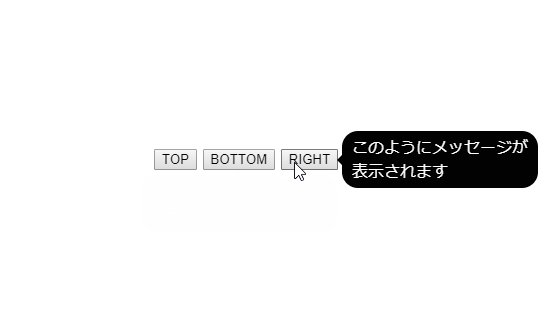
表示方向の指定
設定例
<button v-tooltip.top="'TOPにメッセージが表示されます'">TOP</button>
指定一覧
'auto''auto-start''auto-end''top''top-start''top-end''right''right-start''right-end''bottom''bottom-start''bottom-end''left''left-start''left-end'
オプション
設定例
<button
v-tooltip="{
content: asyncMethod(),
loadingContent: 'Please wait...',
loadingClass: 'content-is-loading',
}"
>Hover me!</button>
オプション一覧
| 名 | 説明 |
| content | ツールチップに表示されるHTMLテキスト。 コンテンツまたは約束を返す関数にすることもできます。 |
| classes | - |
| targetClasses | ツールチップのターゲット要素に追加されたCSSクラス。 |
| html | ブール値:HTMLツールチップコンテンツを許可します。 |
| delay | 表示/非表示の遅延、またはオブジェクト { show: 500, hide: 100 } (ms). |
| placement | - |
| trigger | ツールチップを起動するイベント(スペース区切り) ['hover', 'click', 'focus' ,'manual'] 'manual'は他のイベントと組み合わせることはできません |
| show | ツールチップを手動で開くか非表示にするブール値。 |
| offset | 位置のオフセット(px) |
| container | Selector: ツールチップが追加されるコンテナ |
| boundariesElement | ツールチップ境界のDOM要素 |
| template | ツールチップのHTMLテンプレート。 |
| arrowSelector | ツールチップテンプレートのarrow要素を取得するためのCSSセレクタ。 |
| innerSelector | ツールチップテンプレートの内部コンテンツ要素を取得するためのCSSセレクタ。 |
| autoHide | ブール値:マウスオーバーで自動的にツールチップを閉じます。 |
| hideOnTargetClick | ブール値:ターゲットクリックでツールチップを自動的に閉じます。 |
| loadingClass | コンテンツのロード時にCSSクラスがツールチップに追加されました。 |
| loadingContent | 実際のツールチップコンテンツが読み込まれるときに使用される、contentと同じです。 |
| popperOptions | その他のPopper.jsオプション |
イベント
イベント一覧
| 名 | 説明 |
| update:open | Boolean |
| show | 表示されたとき |
| apply-show | 表示されてから遅れて |
| hide | 非表示になったとき |
| apply-hide | 非表示になってから遅れて |
| dispose | 削除されたとき |
| auto-hide | 外側をクリックしてポップアップが閉じたとき |
| close-directive | Closeディレクティブで閉じられたときに発生します。 |
| close-group | 別のオープングループのポップオーバーが表示されたためにポップオーバーが閉じられたときに発行されます。 |
| resize | コンテンツのサイズが変わると発生します。 handleResizeプロップをtrueに設定する必要があります。 |
まとめ
「v-tooltip」は、スタイルは自作する必要がありますが、導入自体は非常に簡単です。
ぜひ試してみてください。