目次
はじめに
営業さんの仕入れを計算するシステムを作ることになりました。
エクセルで良いのでは?と思うのですが・・・
ざっくり作ったサンプルで記事を書きます。
環境
jQuery: 3.4
使い方
使い方は以下になります。
script
$(function(){
var DoSum = function(self){
var GROUP = self.data('group');
var SUM = 0;
$("[data-group='"+ GROUP +"']").each(function(index){
SUM = SUM + Number($(this).val());
});
$("#Sum" + GROUP).val(SUM);
};
$('[data-group]').change(function(){
DoSum($(this));
});
});
HTML
<table class="table table-bordered">
<thead>
<th>品名</th>
<th>単価合計:<input type="text" id="SumUnit" value="600" disabled></th>
<th>税金合計:<input type="text" id="SumTax" value="48" disabled></th>
<th>合計:<input type="text" id="SumTotal" value="648" disabled></th>
</thead>
<tbody>
<tr>
<td><input type="text" value="りんご"></td>
<td><input type="text" data-group="Unit" value="100"></td>
<td><input type="text" data-group="Tax" value="8"></td>
<td><input type="text" data-group="Total" value="108"></td>
</tr>
<tr>
<td><input type="text" value="にんじん"></td>
<td><input type="text" data-group="Unit" value="200"></td>
<td><input type="text" data-group="Tax" value="16"></td>
<td><input type="text" data-group="Total" value="216"></td>
</tr>
<tr>
<td><input type="text" value="ぶた肉"></td>
<td><input type="text" data-group="Unit" value="300"></td>
<td><input type="text" data-group="Tax" value="24"></td>
<td><input type="text" data-group="Total" value="324"></td>
</tr>
</tbody>
</table>
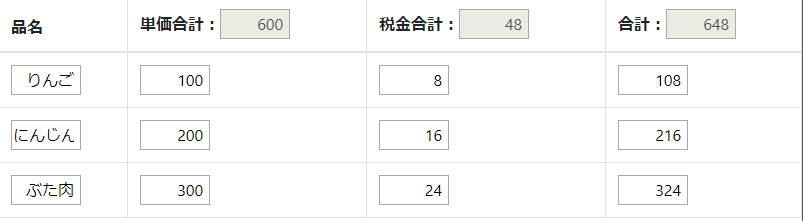
サンプル
See the Pen QPrWxR by カバの樹 (@kabanoki) on CodePen.0
動的に行を増やす場合
サンプルのように動的に行を増やす場合は、jQueryのchangeイベントをonに変更してやる必要があります。
$('table').on('change','[data-group]',function(){
});
解説
今回はシンプルに、[data-group]で合計する数字をグループ分けしています。
そして合計したものを「"#Sum" + [data-group]値」に反映させています。
まとめ
今回のやり方は、シンプルながら[input]がどこにあってもグループ化して計算ができるので便利です。
試してみてください。
今日はこの辺でー