目次
WEXAL Page Speed Technologyを使いはじめた
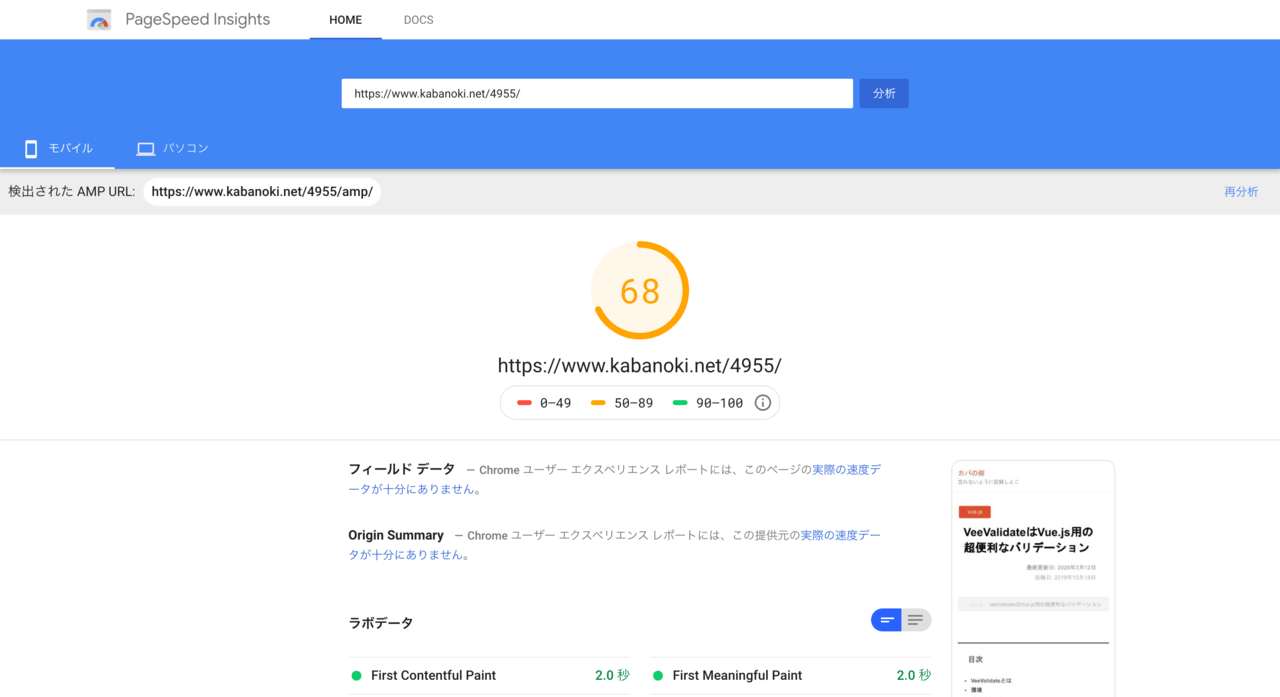
WEXAL Page Speed Technologyを利用するとサイトが爆速になるとのことで、祝日を利用して実装しました。
結果としては、スマホが倍速になりました。

↓

すげえええええええええ!!
しかし、問題もありました。
wp-embed.jsが消失した
WEXAL Page Speed Technologyは、AIを使ってホームページを最適化してくれるらしいのですが、その弊害かwp-embed.jsが消失しました。
パラメーターをつけると最適化前の状態を確認できるのですが、そちらだとソースコードにwp-embed.jsが存在することを確認できました。
やはり最適化の際に消えてしまったのだと思われます。
スクリプト直接埋め込む
WEXAL Page Speed Technologyのマニュアルを見つつ、設定を弄り回してみたのですが、解決策は見つからず・・・
おそらくWEXAL® PST Managerを使わずにマニュアル設定すれば、方法はあるのだと思います。
しかし、それを調べるにはもう少し時間が欲しい・・・!
というわけで、一時的な策ですが、wp-embed.jsを直接埋め込む事にしました。
// wp-embed.min.js?ver=5.4
!function(d,l){"use strict";var e=!1,o=!1;if(l.querySelector)if(d.addEventListener)e=!0;if(d.wp=d.wp||{},!d.wp.receiveEmbedMessage)if(d.wp.receiveEmbedMessage=function(e){var t=e.data;if(t)if(t.secret||t.message||t.value)if(!/[^a-zA-Z0-9]/.test(t.secret)){var r,a,i,s,n,o=l.querySelectorAll('iframe[data-secret="'+t.secret+'"]'),c=l.querySelectorAll('blockquote[data-secret="'+t.secret+'"]');for(r=0;r<c.length;r++)c[r].style.display="none";for(r=0;r<o.length;r++)if(a=o[r],e.source===a.contentWindow){if(a.removeAttribute("style"),"height"===t.message){if(1e3<(i=parseInt(t.value,10)))i=1e3;else if(~~i<200)i=200;a.height=i}if("link"===t.message)if(s=l.createElement("a"),n=l.createElement("a"),s.href=a.getAttribute("src"),n.href=t.value,n.host===s.host)if(l.activeElement===a)d.top.location.href=t.value}}},e)d.addEventListener("message",d.wp.receiveEmbedMessage,!1),l.addEventListener("DOMContentLoaded",t,!1),d.addEventListener("load",t,!1);function t(){if(!o){o=!0;var e,t,r,a,i=-1!==navigator.appVersion.indexOf("MSIE 10"),s=!!navigator.userAgent.match(/Trident.*rv:11\./),n=l.querySelectorAll("iframe.wp-embedded-content");for(t=0;t<n.length;t++){if(!(r=n[t]).getAttribute("data-secret"))a=Math.random().toString(36).substr(2,10),r.src+="#?secret="+a,r.setAttribute("data-secret",a);if(i||s)(e=r.cloneNode(!0)).removeAttribute("security"),r.parentNode.replaceChild(e,r)}}}}(window,document);
力技すぎいいいいいいい!!
でも嫌いではありません。
さいごに
翌日仕事もあるのに徹夜で作業していたせいか、異様なテンションの記事になってしまった気がします。
あとで書き直すかも・・・
Rocket Loaderを使うとwp-enbed.jsの埋め込みが動かなくなるので、これが次の課題ですね。
ある程度落ち着いたらWEXAL Page Speed Technologyの導入方法を記事にしたいと思います。
今日はこの辺でー
