目次
Vue Moveableとは
Vue Moveableは、要素を回したり、伸ばしたり、ドラッグしたり、ピンチしたりできるコンポーネントライブラリです。

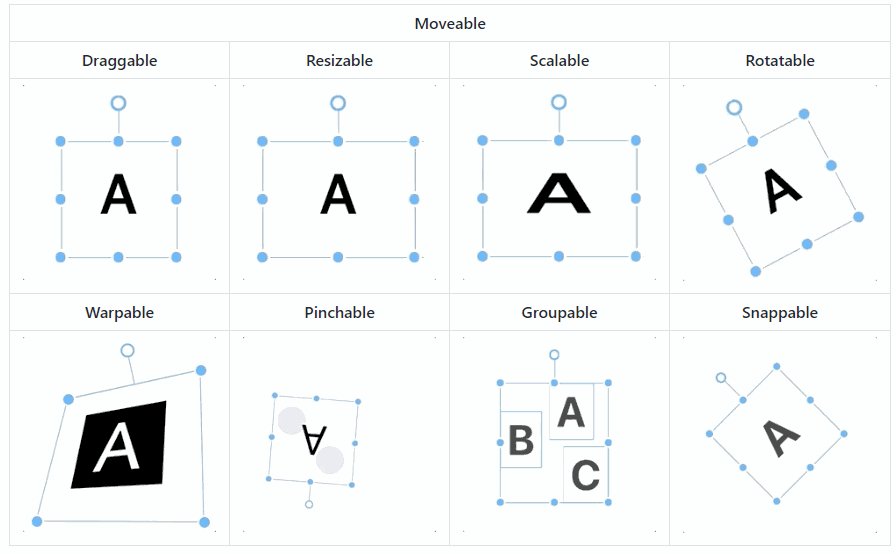
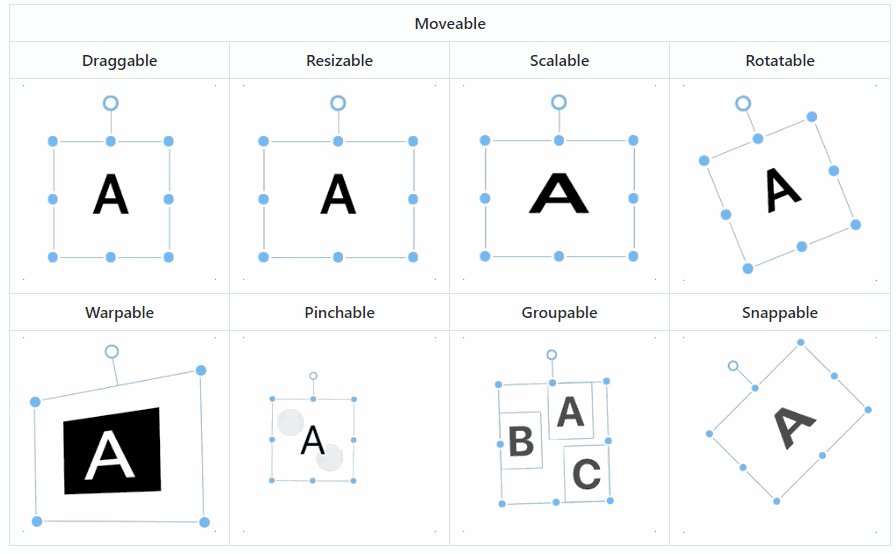
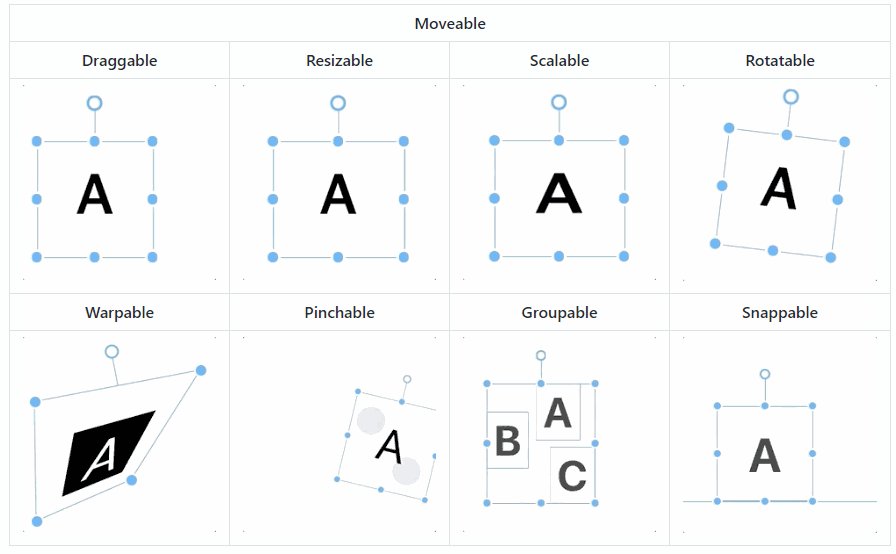
特徴

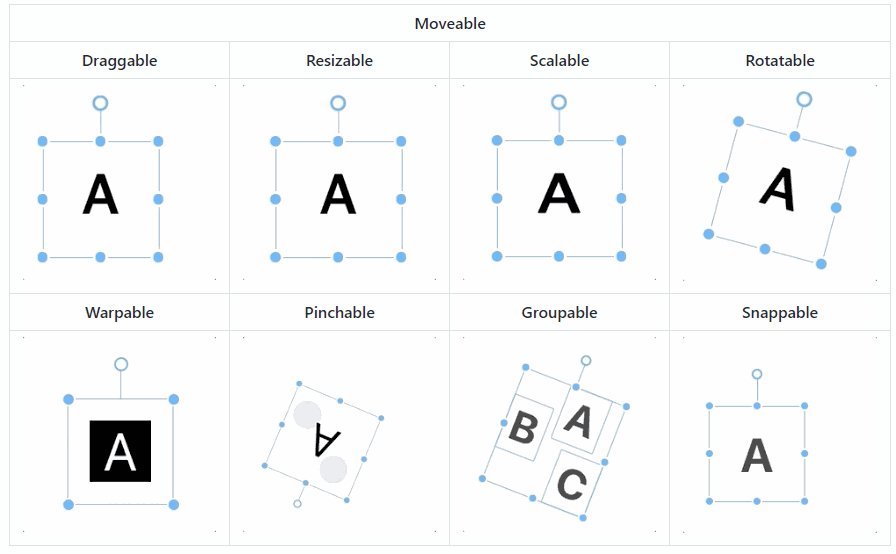
- ドラッグし、ターゲットを移動します。
- ターゲットの幅と高さを増減します。
- ターゲットのxおよびyが変換のスケールになるかどうかを示します。
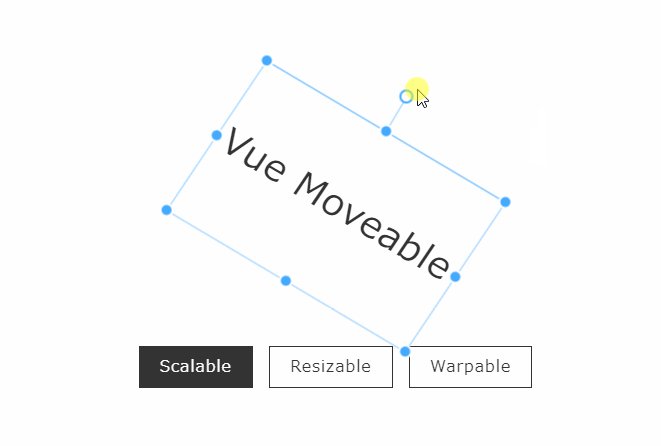
- ターゲットを回転できます。
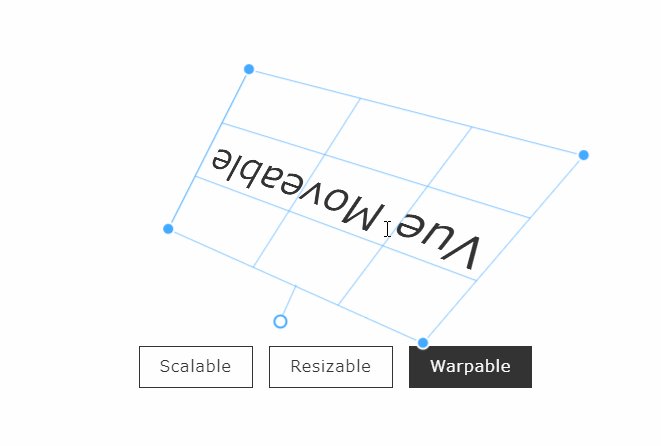
- ターゲットを歪めることができます。
- ターゲットがドラッグ、サイズ変更が可能な、拡張性の高い、回転可能に挟まできるかどうかを示します。
- ドラッグ可能、サイズ変更可能、スケーラブル、回転可能なターゲットをグループ内で移動できるかどうかを示します。
- スナップ可能にガイドラインにスナップするかどうかを示します。
- SVG要素(svg、path、line、ellipse、g、rectなど)をサポート
- サポートWebkit Safari(Mac、iOS)
- 3D変換をサポート
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i vue-moveable
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/lib/VueMoveable.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/probil/vue-moveable
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import Moveable from 'vue-moveable';
(2)WEBページの場合
const Moveable = window['VueMoveable'];
2.メソッドを設定
Vue.componentに上記で取得した Moveable を読み込ませます。
moveableオブジェクトで、コンポーネントの設定を行います。
scalable・resizable・warpable は共有できないので、どれか一つだけ true にします。
changeProp メソッドで上記の設定の切り替えを行います。
Vue.component('moveable', Moveable);
let app = new Vue({
el: '#app',
data: {
moveable: {
draggable: true,
scalable: true,
resizable: false,
warpable :false,
throttleDrag: 0,
throttleResize: 1,
keepRatio: false,
throttleScale: 0,
rotatable: true,
throttleRotate: 0,
pinchable: true,
origin: false,
}
},
methods: {
changeProp:function(prop) {
this.moveable.scalable = false;
this.moveable.resizable = false;
this.moveable.warpable = false;
this.moveable[prop] = true;
},
handleDrag({ target, transform }) {
target.style.transform = transform;
},
handleResize({
target, width, height, delta,
}) {
delta[0] && (target.style.width = `${width}px`);
delta[1] && (target.style.height = `${height}px`);
},
handleScale({ target, transform, scale }) {
target.style.transform = transform;
},
handleRotate({ target, dist, transform }) {
target.style.transform = transform;
},
handleWarp({ target, transform }) {
target.style.transform = transform;
},
handlePinch({ target }) {
},
}
});
3. テンプレートを準備
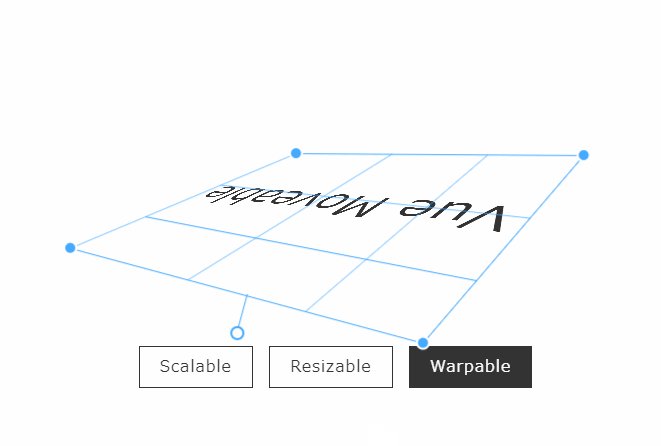
<moveable> タグを設定します。
v-bind にデータで作成した moveableオブジェクトを設定します。
<div id="app">
<moveable
class="moveable"
v-bind="moveable"
@drag="handleDrag"
@resize="handleResize"
@scale="handleScale"
@rotate="handleRotate"
@warp="handleWarp"
@pinch="handlePinch"
>
<span>Vue Moveable</span>
</moveable>
<div class="buttons able">
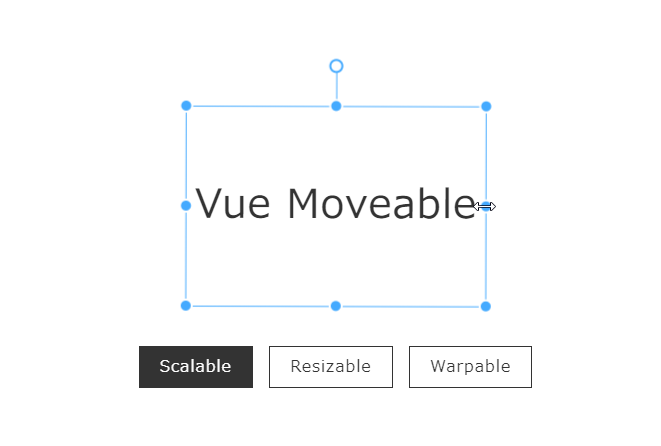
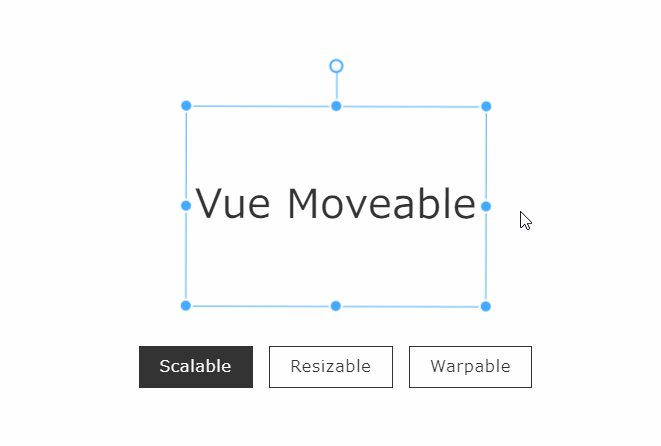
<a href="#" :class="moveable.scalable == true ? 'selected':''" @click="changeProp('scalable', $event)">Scalable</a>
<a href="#" :class="moveable.resizable == true ? 'selected':''" @click="changeProp('resizable', $event)">Resizable</a>
<a href="#" :class="moveable.warpable == true ? 'selected':''" @click="changeProp('warpable', $event)">Warpable</a>
</div>
</div>
4. スタイルを適用
スクリプトだけだと上手いこと表示されてくれないので、下記のスタイルを適用します。
#app {
font-family: Open Sans,sans-serif;
position: relative;
margin: 150px;
padding: 0;
height: 100%;
color: #333;
letter-spacing: 1px;
font-weight: 300;
}
.moveable {
font-family: Roboto,sans-serif;
position: relative;
width: 300px;
height: 200px;
text-align: center;
font-size: 40px;
margin: 0 auto;
font-weight: 100;
letter-spacing: 1px;
}
.moveable span {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
white-space: nowrap;
}
.buttons {
text-align: center;
margin-top: 25px;
padding: 10px;
}
.buttons a {
position: relative;
text-decoration: none;
color: #333;
border: 1px solid #333;
padding: 12px 30px;
min-width: 140px;
text-align: center;
display: inline-block;
box-sizing: border-box;
margin: 5px;
transition: all .5s ease;
}
.buttons.able a {
min-width: auto;
padding: 8px 20px;
}
.buttons a.selected, .buttons a:hover {
background: #333;
color: #fff;
}
サンプル
さいごに
要素を回したり、伸ばしたり、ドラッグしたり、ピンチしたりできるコンポーネントライブラリでした。
このライブラリは面白いですね!
パワポみたいに要素をぐりぐりいじれて楽しいです。
当ブログでも割とアクセスを稼いでいる、Canvasの記事と相性が良さそうです。
時間があったら試してみようっと!
今日はこの辺でー