目次
vue-clockとは

vue-clockは、時計コンポーネントを実装するライブラリです。
円形の時計をホームページに設定することが可能です。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-clock2
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-clock.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/bestvist/vue-clock2
導入手順
時計コンポーネントを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import Clock from 'vue-clock2';
(2)WEBページの場合
const Clock = window.Clock.default;
2.メソッドを設定
let app = new Vue({
el: '#app',
components: { Clock },
});
3. <clock>テンプレートを準備
<div id="app">
<clock></clock>
</div>
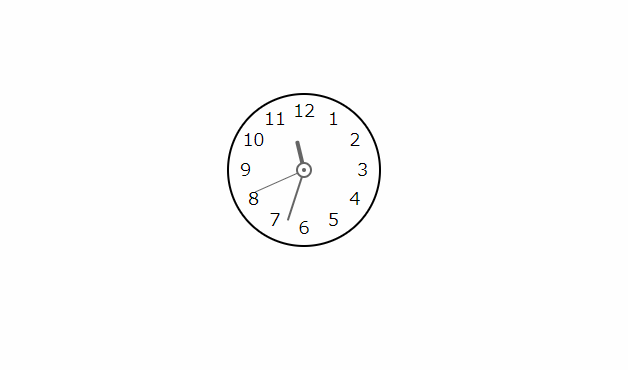
サンプル
さいごに
時計コンポーネントを実装するライブラリでした。
今日はこの辺でー