-
Drag and Drop UI Components vue.js Vue3 ライブラリ

-
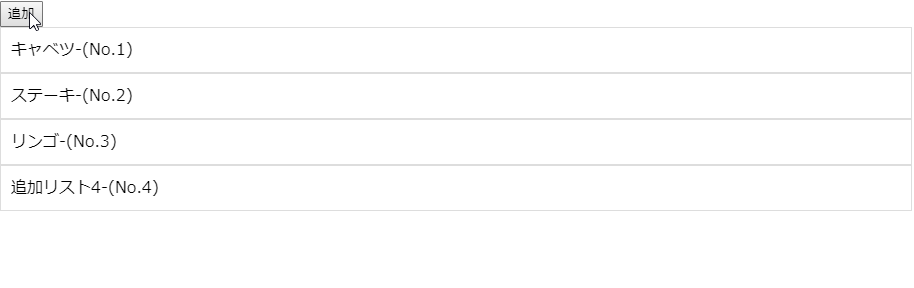
[Vue3対応]Vue.jsでドラッグ&ドロップするなら「Vue.Draggable」がおすすめ
2023/3/15
-
Drag and Drop UI Components vue.js ライブラリ

-
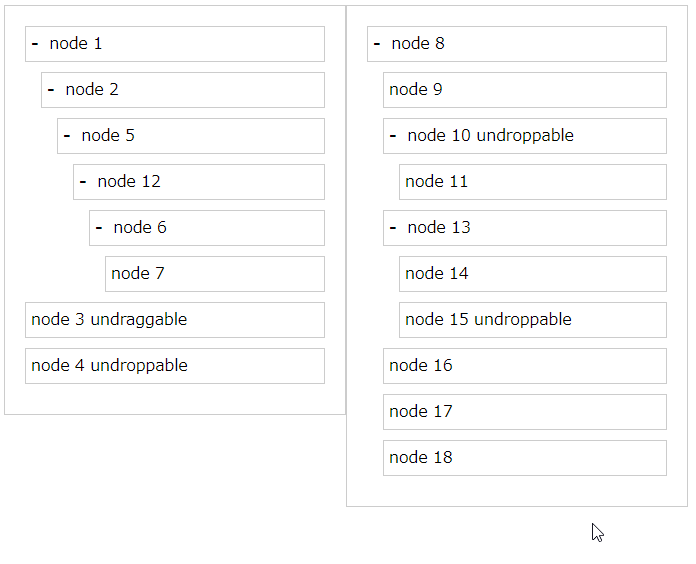
「vue-draggable-nested-tree」でドラッグ要素をツリー形式で配置する
2021/5/11
-
Drag and Drop UI Components vue.js ライブラリ

-
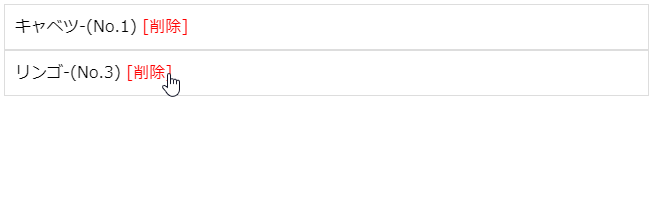
Vue.jsでドラッグ&ドロップするなら「Vue.Draggable」がおすすめ
2022/12/6