目次
はじめに
クライアントからセレクトメニューの内容をグループ化して欲しいと要望がありました。
すぐに<optgroup>だなと思ったのですが、iOSに大きな罠がありました。
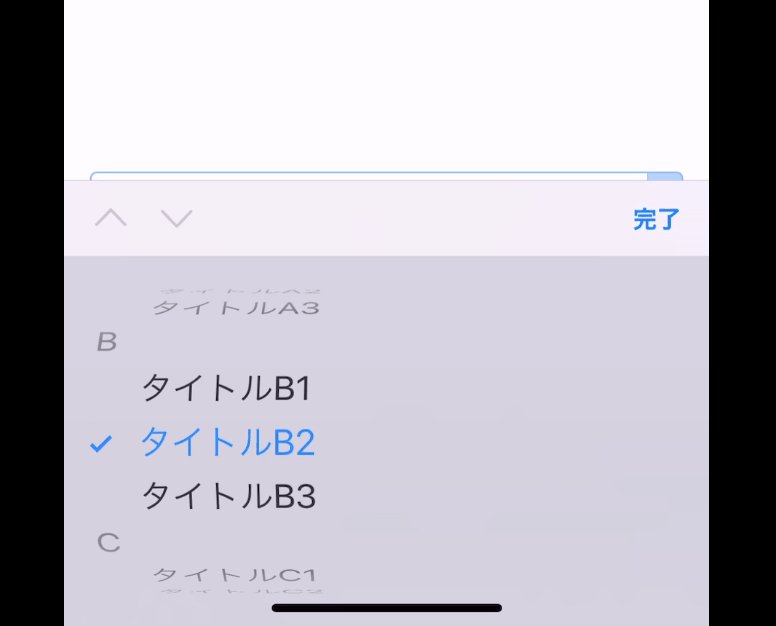
複数セレクトできてしまう
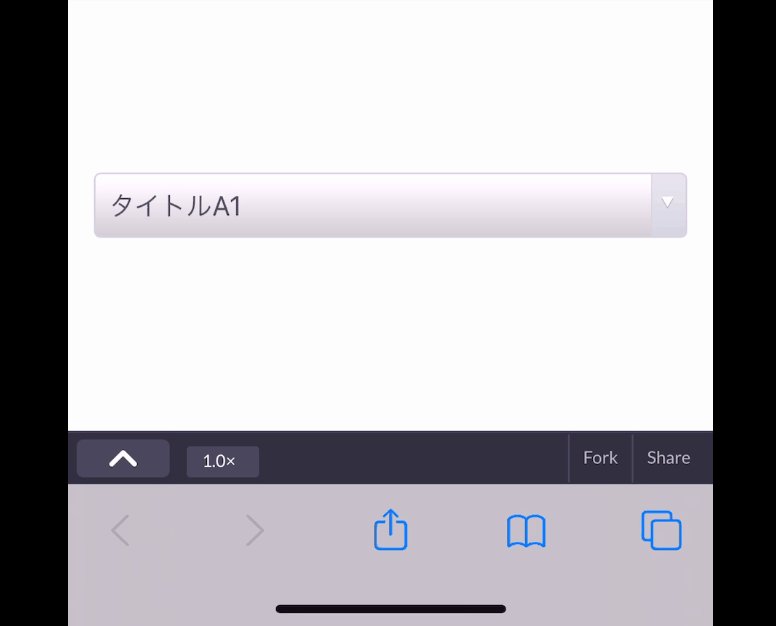
<optgroup>のセレクトメニューは、割と簡単に容易することができました。
See the Pen iOSでoptgroupを使った時に苦しまない方法 by カバの樹 (@kabanoki) on CodePen.dark
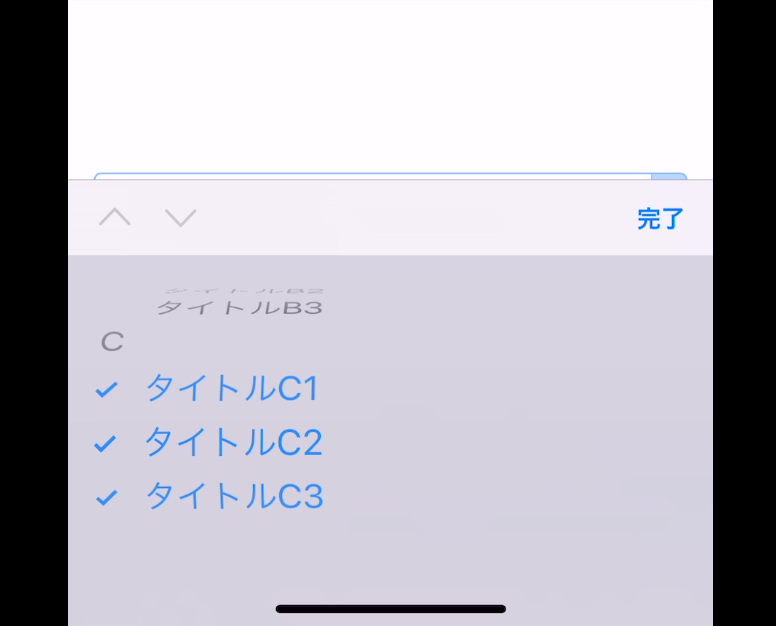
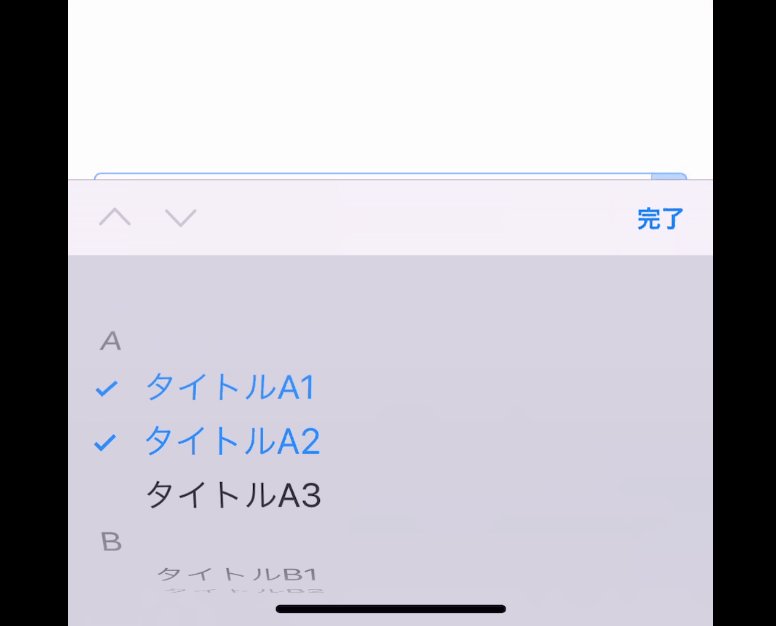
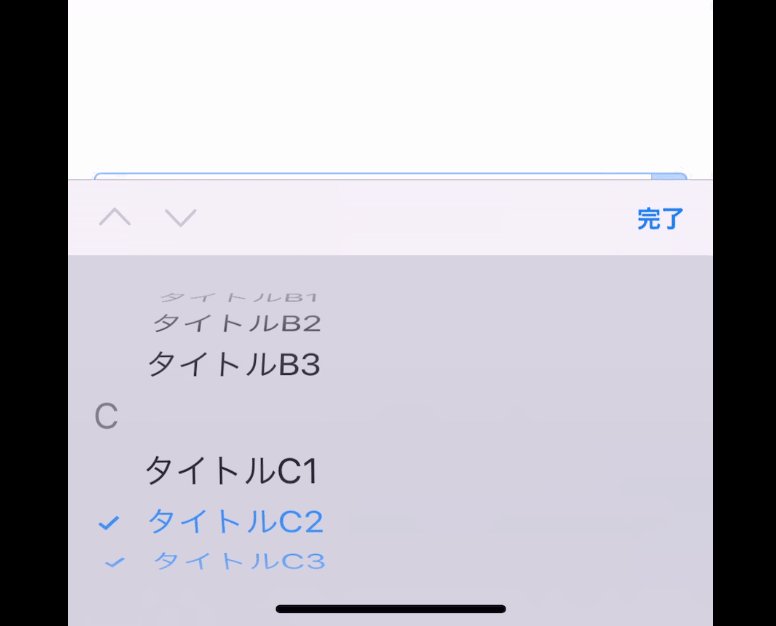
しかしiOSの13以上で試すと、セレクトメニューで複数選択できてしまうバグが発生しました。

これは「俺のせいじゃないAppleが悪いんだ」と主張して良い案件だと思います。
対応
クライアントより「エンジニアなら(ry」と言われるかもという被害妄想に駆られて(頭の中のクライアントはひどいヤツです)、対策をすることにします。
今回のバグは、一度セレクトメニューのフォーカスを外せば治るので、選択したら強制的にフォーカスを外すことにしました。
完成イメージ

ソース
以下のjQueryで、セレクトメニューの値が変更(change)されたら、セレクトメニューからフォーカスを外します(blur)。
$("select").change(function(){
$(this).blur();
});
サンプル
See the Pen 【解決】iOSでoptgroupを使った時に苦しまない方法 by カバの樹 (@kabanoki) on CodePen.dark
さいごに
今回の対策で、バグが無いかのようにすることができます。
根本的な解決はAppleがしてくれないとねー(チラッ
今回は、jQueryを使いましたが、別に必須ではありません。
重要なのは、一度フォーカスを外してやることです。
今日はこの辺でー