目次
vue-magnifier-minとは
vue-magnifier-minは、画像をズーム表示するコンポーネントライブラリです。

環境
| Vue | 2.6.10 |
| vue-magnifier-min | 0.1.1 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm install -D vue-magnifier-min
yarn
yarn add -D vue-magnifier-min
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-magnifier-min.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/thinkmix/vue-magnifier-min/
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import { VueMagnifierMin } from 'vue-magnifier-min';
(2)CDNの場合
const vueMagnifier = window['vueMagnifier'];
2.メソッドを設定
vueMagnifierをcomponentsに取り込みます。
new Vue({
el: '#app',
components: {
'vue-magnifier': vueMagnifier
},
data: {
configs:{
mainWidth: 600,
mainHeight: 500,
isRotate: true
},
img: {
src: 'https://www.kabanoki.net/wp-content/uploads/2020/02/21af7cc82f592f2a1881c684f61c65e4.png',
name: 'kabanoki.net'
},
}
});
3. テンプレートを準備
<vue-magnifier-min> を設置します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <vue-magnifier-min :configs="configs" :img="img" /> </div>
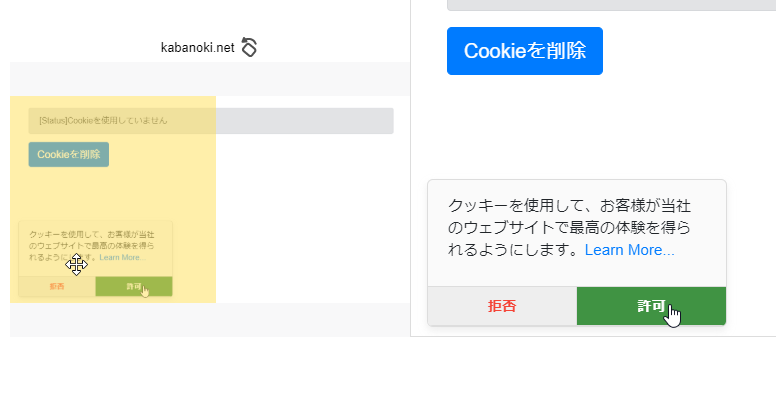
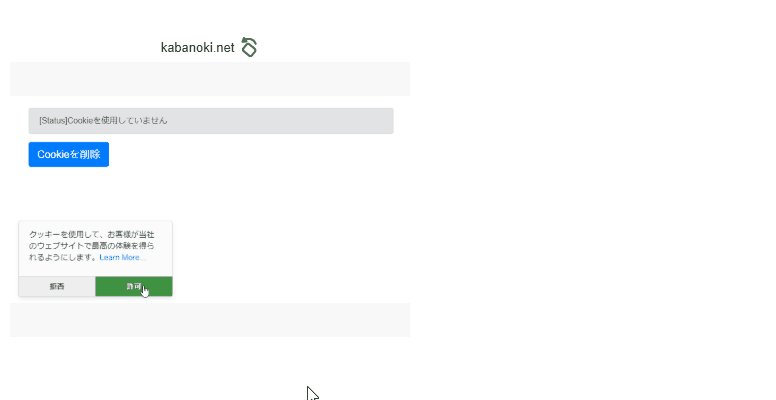
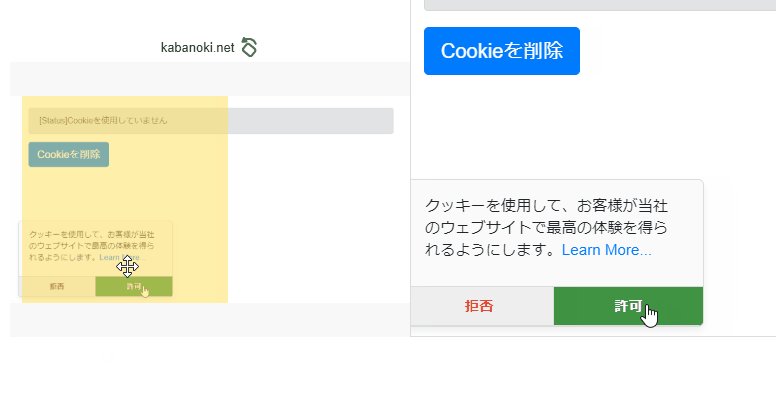
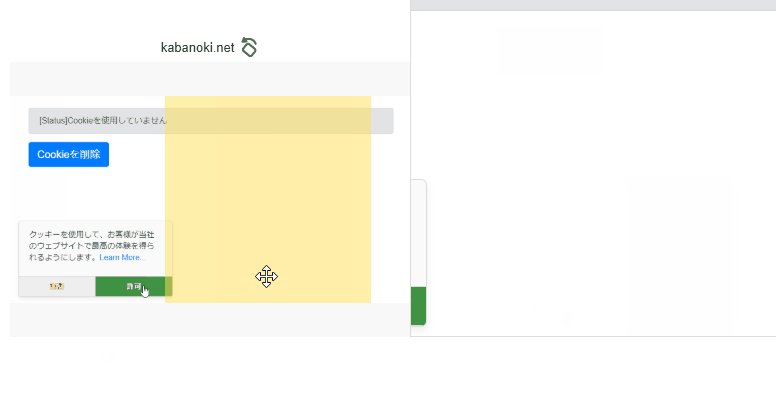
サンプル
さいごに
画像をズーム表示するコンポーネントライブラリでした。
今日はこの辺でー