目次
Vue-Codemirrorとは
Vue-Codemirrorは、ブラウザ用に多機能のテキストエディタを実装することができるコンポーネントライブラリです。
CodeMirrorというライブラリがベースになっています。
ファイル形式に合わせたモードやエディタスタイルを設定することができます。

環境
| Vue | 2.6.10 |
| codemirror | 5.51.0 |
| vue-codemirror | 4.0.6 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm install vue-codemirror --save
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/lib/codemirror.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/codemirror.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-codemirror.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/surmon-china/vue-codemirror/
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import VueCodemirror from 'vue-codemirror' import 'codemirror/lib/codemirror.css'
(2)CDNの場合
const VueCodemirror = window.VueCodemirror;
2.メソッドを設定
上記で取得したVueCodemirrorをVue.useに取り込みます。
mode プロパティで、どのファイル形式なのかを設定する。
theme プロパティで、エディタのスタイルを設定する。
それぞれ設定に合わせたファイルを呼び出さなければいけない。
Vue.use(VueCodemirror);
new Vue({
el: '#app',
data: {
code: 'const a = 10',
cmOptions: {
tabSize: 4,
styleActiveLine: true,
lineNumbers: true,
line: true,
mode: 'text/javascript',
lineWrapping: true,
theme: 'rubyblue'
}
},
});
3. テンプレートを準備
<codemirror> を設置します。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <codemirror v-model="code" :options="cmOptions"></codemirror> </div>
4. エディタモード・スタイルに合わせてファイルを読み込む
サンプルでエディタモードを「javascript」で、スタイルを「rubyblue」に設定します。
他のエディタモードを設定したい場合はこちら
他のスタイルを設定したい場合はこちら
CDNが欲しい人はこちら
<script src="https://cdn.jsdelivr.net/npm/[email protected]/mode/javascript/javascript.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/theme/rubyblue.css">
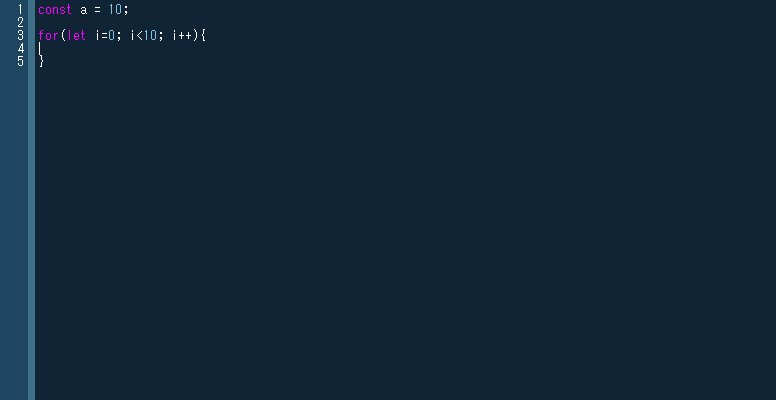
サンプル
さいごに
ブラウザ用に多機能のテキストエディタを実装することができるコンポーネントライブラリでした。
今日はこの辺でー