目次
vue-cleave-componentとは
vue-cleave-componentは、入力フィールドに入力された値をマスクした値に自動変換するコンポーネントライブラリです。
クレジットカード番号、電話番号、日付、数字などに自動フォーマットする事が可能です。

環境
| Vue | 2.6.10 |
| cleave | 1.5.3 |
| vue-cleave | 2.1.3 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm install vue-cleave-component --save
yarn
yarn add vue-cleave-component
CDN
<script src="https://unpkg.com/[email protected]/dist/cleave.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-cleave.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/ankurk91/vue-cleave-component
導入手順
1. ライブラリの取り込み
(1)ES6等の場合 [注意]モジュール版は未検証です。
import Cleave from 'vue-cleave-component';
(2)CDNの場合
const Cleave = window['VueCleave'];
2.メソッドを設定
Cleave をVue.useに取り込みます。
Vue.use(Cleave);
new Vue({
el: '#app',
data: {
form: {
cardNumber: null,
date: null,
number: null,
},
options: {
creditCard: {
creditCard: true,
delimiter: '-',
},
date: {
date: true,
datePattern: ['Y', 'm', 'd'],
delimiter: '-',
},
number: {
prefix: '¥ ',
numeral: true,
numeralPositiveOnly: true,
noImmediatePrefix: true,
rawValueTrimPrefix: true,
numeralIntegerScale: 9,
numeralDecimalScale: 2
},
}
},
});
3. テンプレートを準備
<cleave> を設置します。
[注意] サンプルはケバブケースで記載しています。
<div id="app">
<div class="form-group">
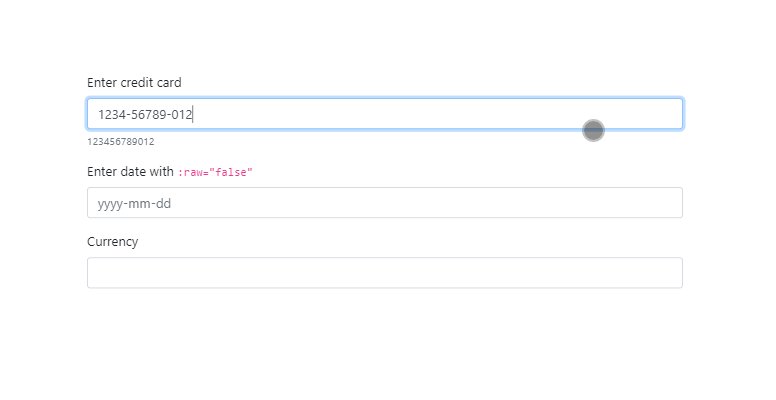
<label>Enter credit card</label>
<cleave type="tel" v-model="form.cardNumber" class="form-control" :options="options.creditCard"></cleave>
<small class="form-text text-muted">{{form.cardNumber}}</small>
</div>
<div class="form-group">
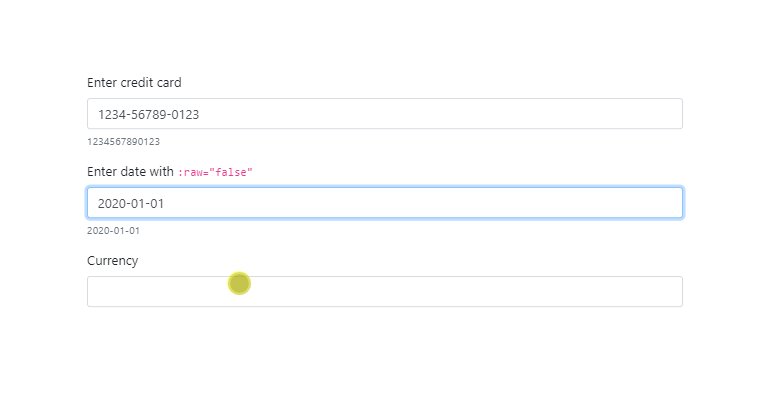
<label>Enter date with <code>:raw="false"</code></label>
<cleave v-model="form.date" class="form-control" :raw="false" :options="options.date" placeholder="yyyy-mm-dd"></cleave>
<small class="form-text text-muted">{{form.date}}</small>
</div>
<div class="form-group">
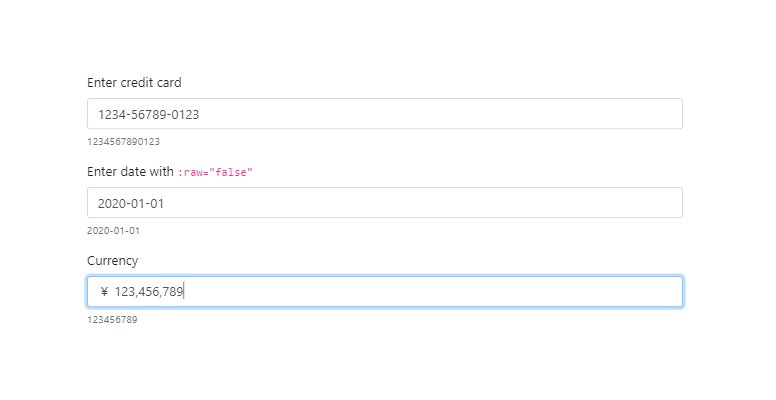
<label>Currency</label>
<cleave v-model="form.number" class="form-control" :options="options.number"></cleave>
<small class="form-text text-muted">{{form.number}}</small>
</div>
</div>
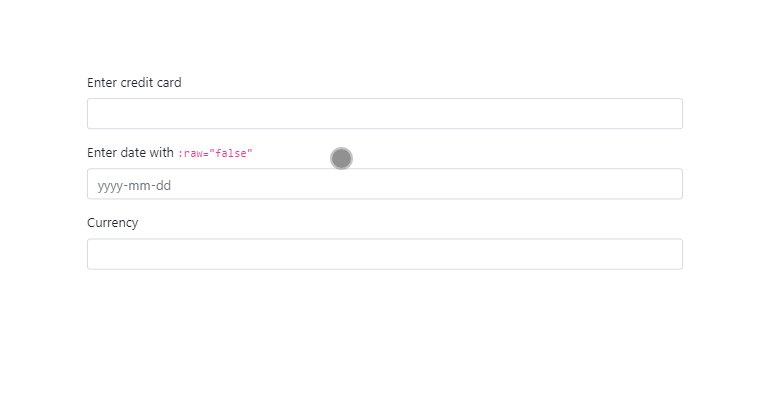
サンプル
さいごに
入力フィールドに入力された値をマスクした値に自動変換するコンポーネントライブラリでした。
今日はこの辺でー