毎日は見てられない人向けの2020年1月のVue.jsライブラリの紹介記事まとめです。
目次
Vue.jsライブラリ リンク集
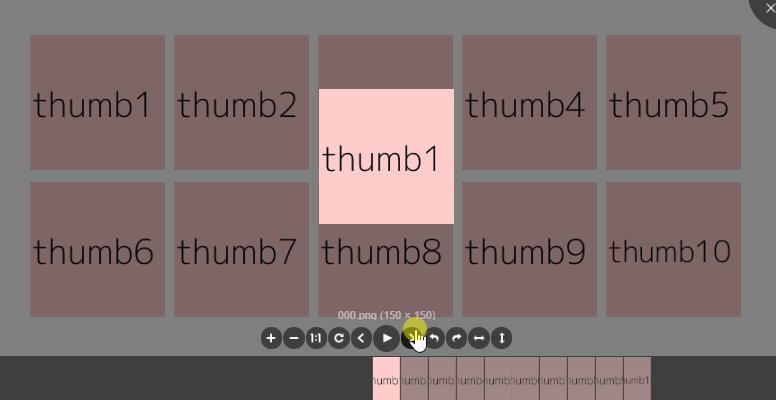
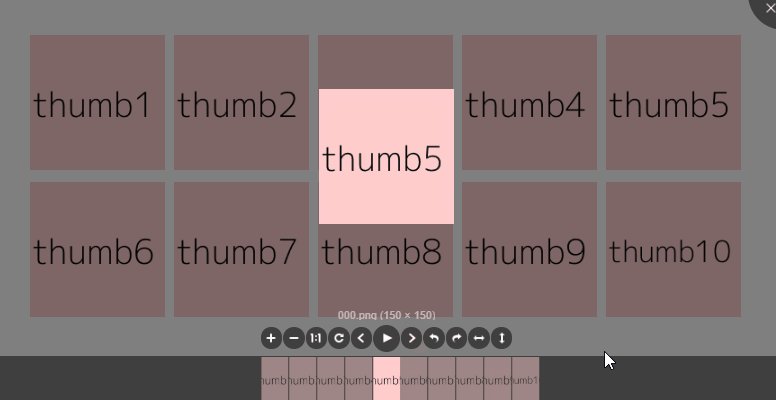
回転、拡大縮小、ズームできるvue用の画像ビューア「v-viewer」
v-viewerは、回転、拡大縮小、ズームなどができるvue用の画像ビューアコンポーネントライブラリです。
Viewer.jsを素に作られており、42のオプション、23のメソッド、9つのイベントを使用できます。

コイツ動くぞ?!的なアニメーションが付けられる「vue-kinesis」
vue-kinesisは、インタラクティブなアニメーションを作成できるコンポーネントライブラリです。
テキストや画像(jpgやSVG)などに、マウスの動きやスクロールに合わせてアニメーションさせたり、audioに合わせてアニメーションさせることもできます。

マウスカーソルをポインターみたいなドットにする「vue-cursor-fx」
vue-cursor-fxは、マウスカーソルをポインターみたいなドットに変更することができるコンポーネントライブラリです。
ポインターの色を変えたり、大きさを変えたりすることも可能です。

Vue.jsで使えるWYSIWYGエディター「vue-froala-wysiwyg」
vue-froala-wysiwygは、Vue.jsで使えるWYSIWYGエディターコンポーネントライブラリです。
100か国以上で使用されており、日本語の言語パッケージも用意されています。

複数の読み込み状態を競合なしで管理できる「vue-wait」
vue-waitは、ページ上の複数の読み込み状態を競合なしで管理することができるライブラリです。
IDを使って、開始と終了の紐付けを行うためクロスする待機状態を設定することが可能です。

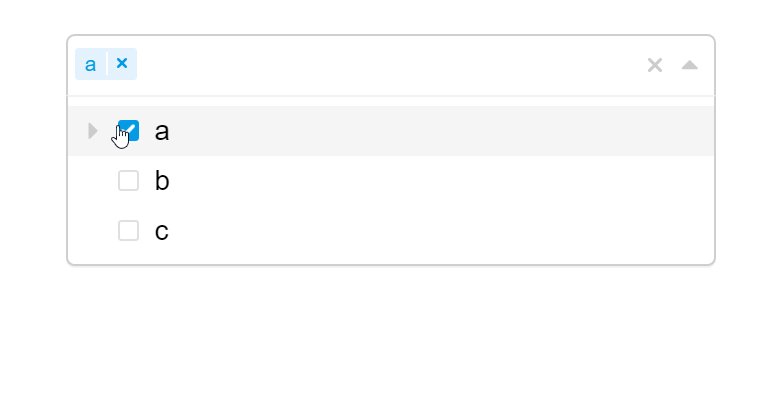
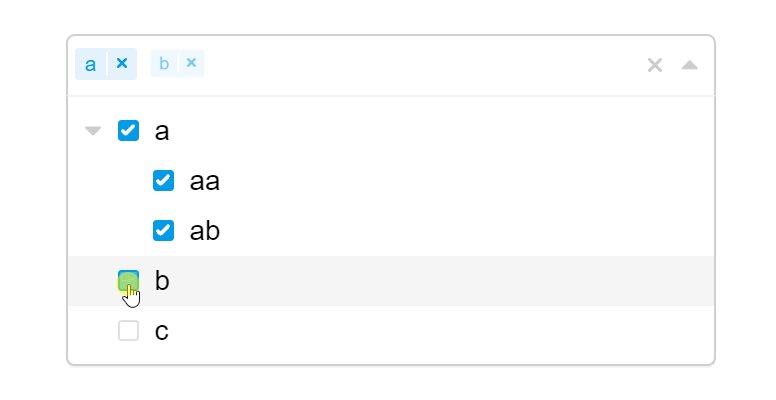
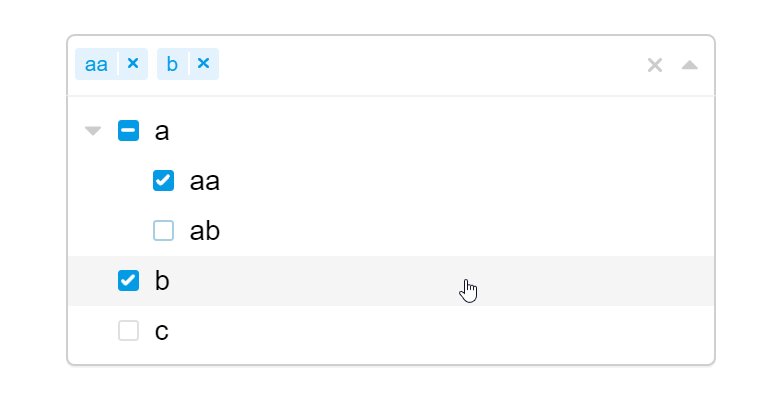
ツリー状にネストされた複数選択セレクトメニュー「vue-treeselect」
vue-treeselectは、ツリー状にネストされた複数選択のセレクトメニューコンポーネントライブラリです。
あいまい一致や非同期検索、遅延ロードをサポートしています。

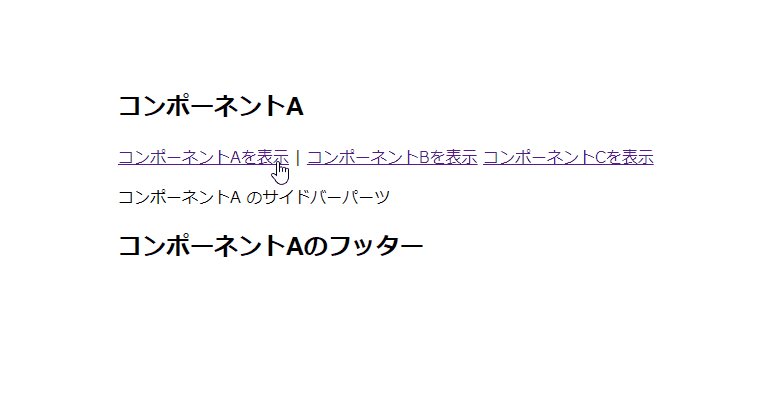
離れたコンポーネントにDOMをレンダリングできるライブラリ「PortalVue」
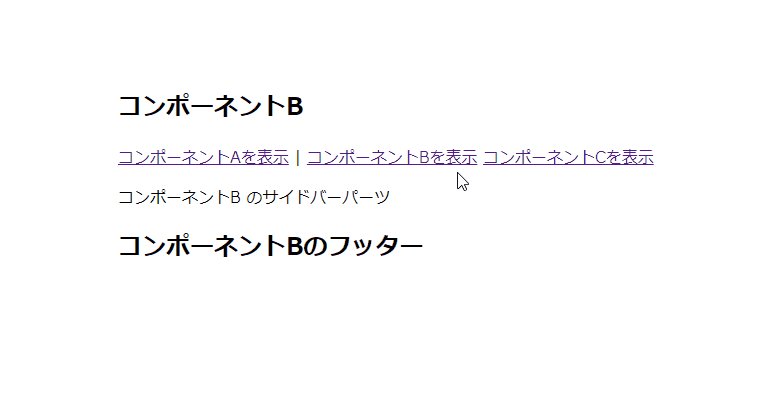
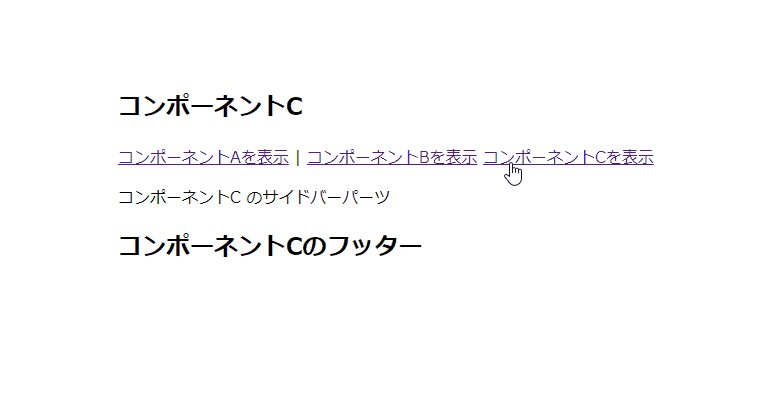
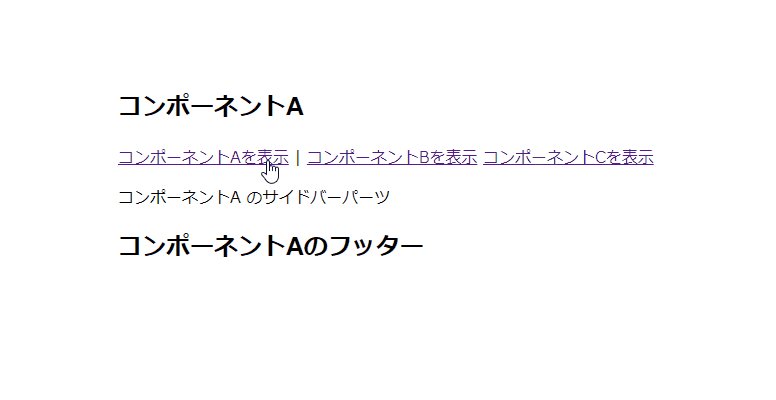
PortalVueは、ドキュメント内の任意の場所にあるコンポーネントに外部からDOMをレンダリングできるライブラリです。
例えば、一つのコンポーネントに複数箇所のコンテンツを用意しておくと、複数箇所のコンテンツ置き場を同時に変更することが可能です。
これはコンテンツ置き場が離れていても問題がありません。

操作感が気持ち良いColor Picker「vue-swatches」
vue-swatchesは、事前に定義した色を選択してもらうColor Pickerです。
通常のColor Pickerとは違い、ユーザーに悩ませることの無いUIでユーザー体験を向上させることが可能です。

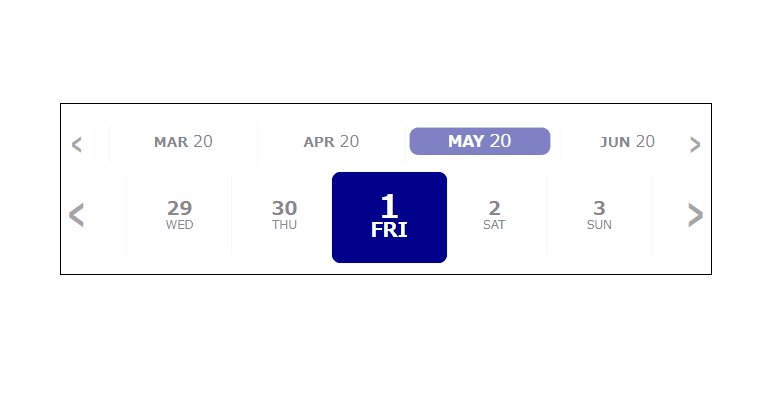
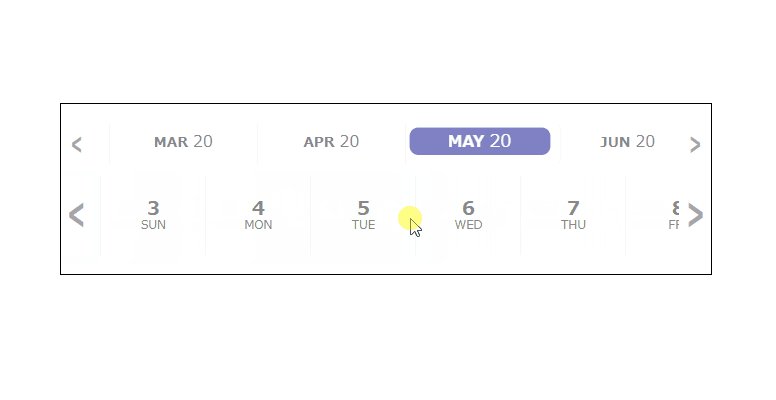
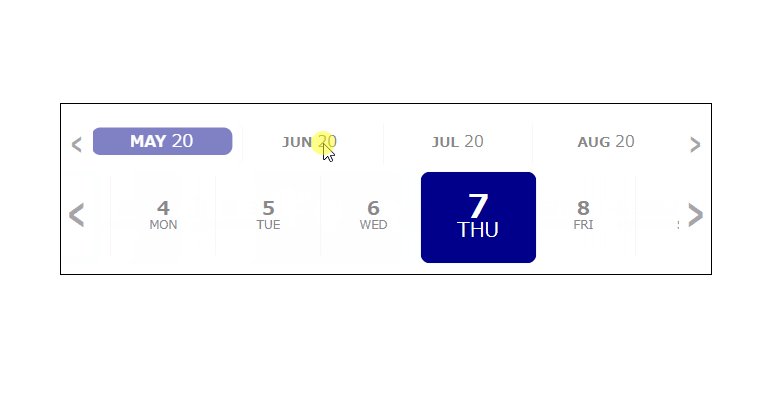
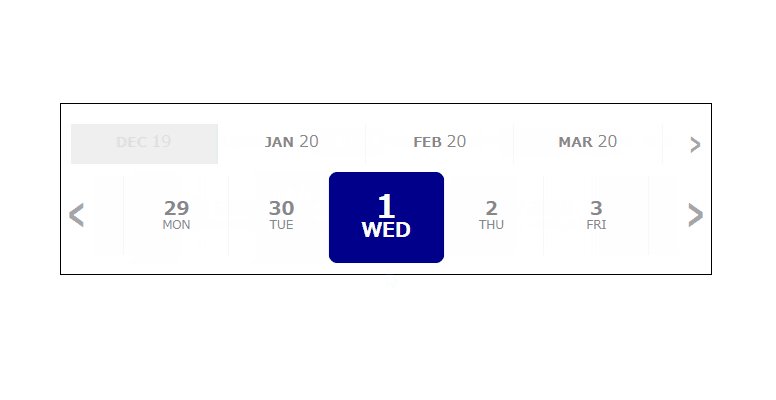
横スクロールにドラッグできるカレンダー「vue-draggableCal」
vue-draggableCalは、通常のDate Pickerとは違い横にスクロールしていくDate Pickerライブラリです。

非同期処理のクリックロックをするボタン「vue-promise-btn」
vue-promise-btnは、promiseを使った非同期処理でクリックをロックできるボタンを実装できるコンポーネントライブラリです。

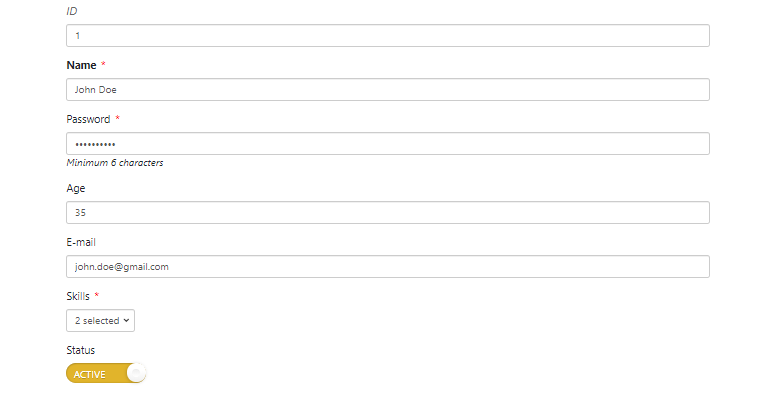
Vue.jsで21種類のフォーム要素をJSONで管理できる「vue-form-generator」
vue-form-generatorは、21種類のフォーム要素をJSONで管理できるコンポーネントライブラリです。

長押しでアクションするボタン「vue-longpress」
vue-longpressは、指定した時間長押しをし続けるとアクションを起こせるボタンを実装できるコンポーネントライブラリです。

数値をスムーズに移行する「v-odometer」
v-odometerは、数値をスムーズに移行するためにアニメーションを付けられるコンポーネントライブラリです。
あらかじめ用意された7種類のテーマを使用することができます。

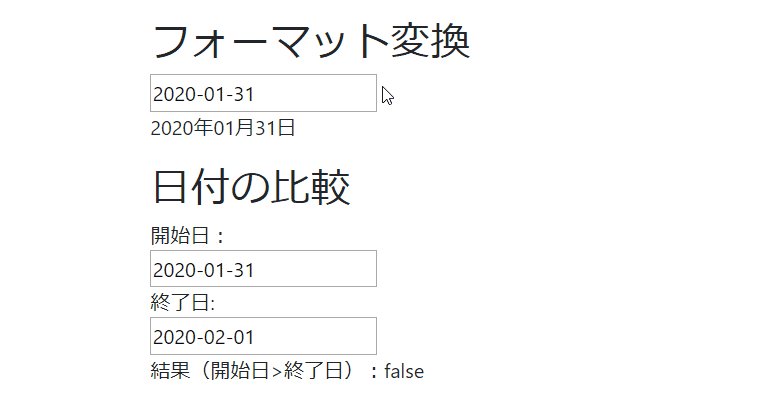
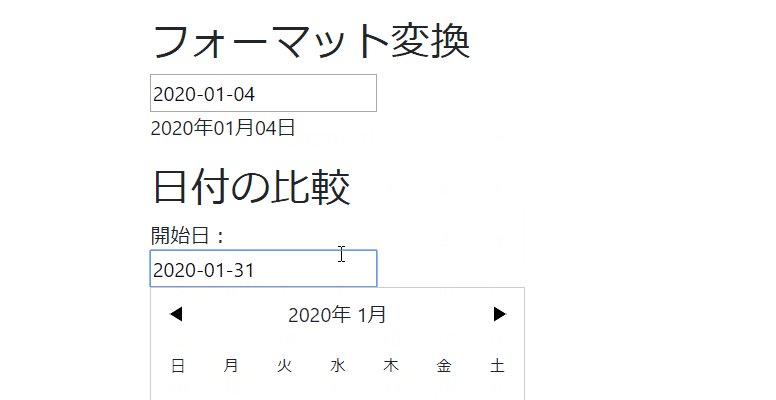
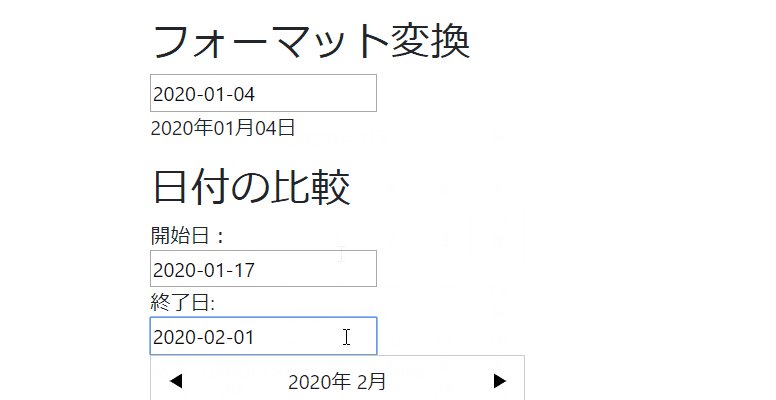
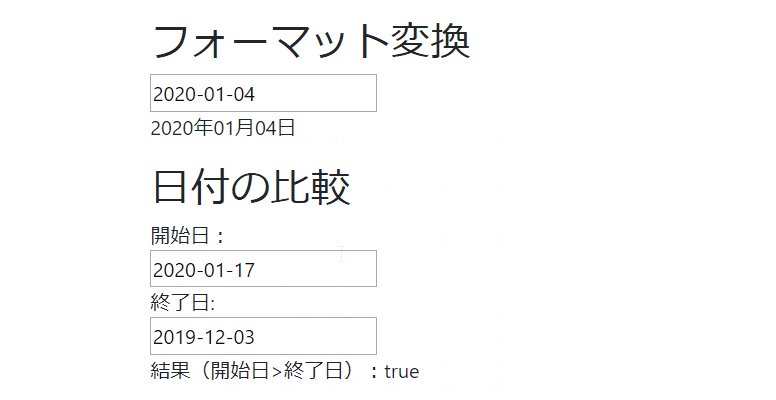
Vue.jsで日付の解析・検証・操作・書式設定をする「vue-moment」
vue-momentは、日付の解析・検証・操作・書式設定をするライブラリです。
日付のフォーマットを「YYYY-MM-DD」に変更した場合や、日付の期間を検証するのに便利なメソッドが揃っています。
もともとは、Moment.jsという超人気の日付操作ライブラリです。

さいごに
2020年1月のアクセス数は、昨年末に達成出来なかった一つの目標を超えることができました。
年明けということもあり、月初はアクセス数が非常に落ち込んでいましがその割にはアクセス数が伸びたかな?
1月はページネーション系ライブラリのカスタム記事をいくつか投稿しました。
2月はVuetifyの記事でも書こうかな?
今月の記事で特におすすめのライブラリベスト3は以下になります。
3,v-viewer
今日はこの辺でー
前月のまとめ記事
