目次
v-viewerとは
v-viewerは、回転、拡大縮小、ズームなどができるvue用の画像ビューアコンポーネントライブラリです。
Viewer.jsを素に作られており、42のオプション、23のメソッド、9つのイベントを使用できます。

環境
| Vue | 2.6.10 |
| v-viewer | 1.5.1 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install v-viewer
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/viewer.min.css"> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/viewer.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/v-viewer.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/mirari/v-viewer
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import { VoBasic } from 'vue-orgchart'
import 'vue-orgchart/dist/style.min.css'
(2)WEBページの場合
const Viewer = window['VueViewer'].default;
2.メソッドを設定
Vue.use にViewerを取り込みます。
images に配列で画像のパスを設定します。
Vue.use(Viewer);
new Vue({
el: '#app',
data: {
images: [
'https://dummyimage.com/150x150/fcc/000.png&text=thumb1',
'https://dummyimage.com/150x150/fcc/000.png&text=thumb2',
'https://dummyimage.com/150x150/fcc/000.png&text=thumb3',
'https://dummyimage.com/150x150/fcc/000.png&text=thumb4'
]
}
});
3. テンプレートを準備
<viewer> を設置します。
images プロパティに上記で設定したimagesを設定します。
<viewer :images="images">
<div class="img" v-for="src in images">
<img :src="src" :key="src">
</div>
</viewer>
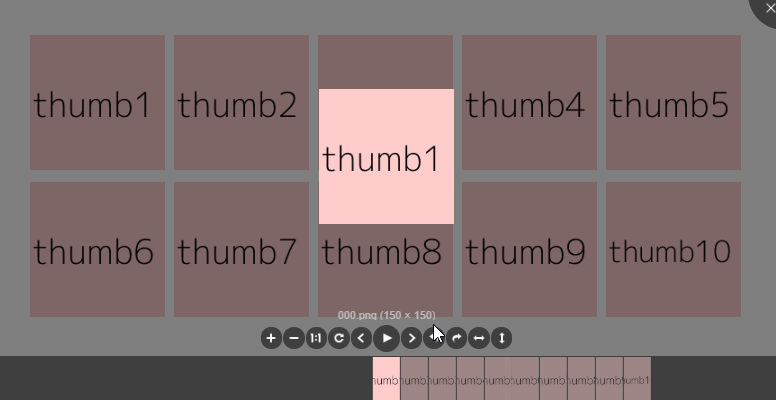
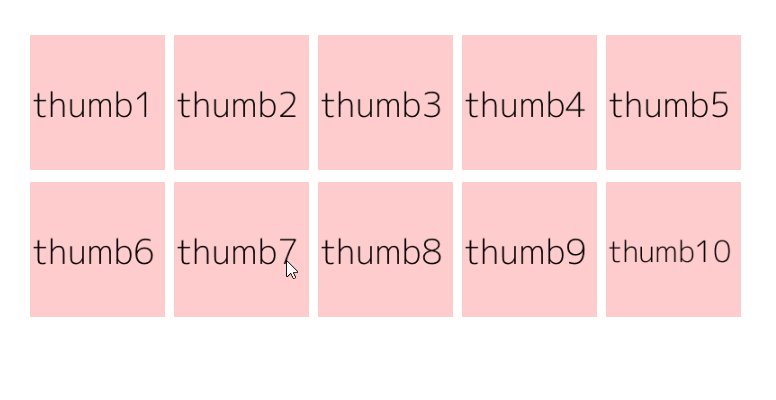
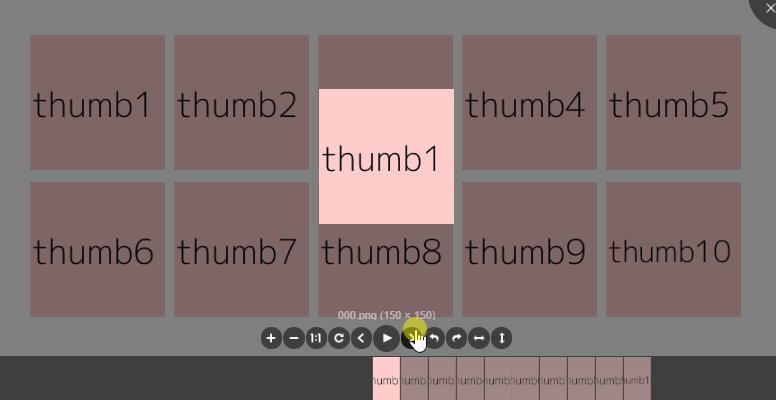
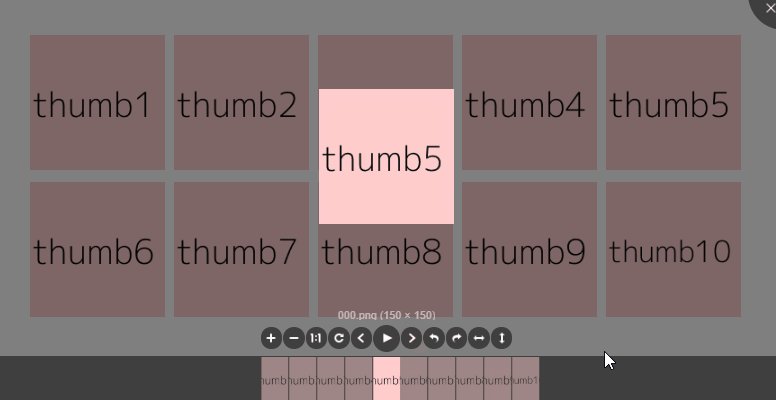
サンプル
さいごに
回転、拡大縮小、ズームなどができるvue用の画像ビューアコンポーネントライブラリでした。
Electronと組み合わせて、オートスライドする画像ビューアを作りたいと思っていたので、早速これを使おうと思います。
今日はこの辺でー