目次
vue-avatarとは
vue-avatarは、ユーザーイニシャルのアバター画像を表示するコンポーネントライブです。
ユーザー名をスペースかハイフンで分割することが可能です。

環境
| Vue | 2.6.10 |
| vue-avatar | 2.1.8 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
import Avatar from 'vue-avatar'
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-avatar.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/eliep/vue-avatar
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import Avatar from 'vue-avatar'
(2)WEBページの場合
const Avatar = window['VueAvatar'].Avatar;
2.メソッドを設定
上記で取得したAvatarを components プロパティに取り込みます。
new Vue({
el: '#app',
components: {
'avatar': Avatar
},
data: {
un: 'カバノキ',
}
});
3. テンプレートを準備
<avatar> を設置します。
username プロパティにユーザー名を設定します。
ユーザー名に、ハイフンもしくはスペースが含まれていると、分割して表示することができます。
[注意] サンプルはケバブケースで記載しています。
<div id="app"> <input type="text" v-model="un"> <avatar :username="un" :size="100"></avatar> </div>
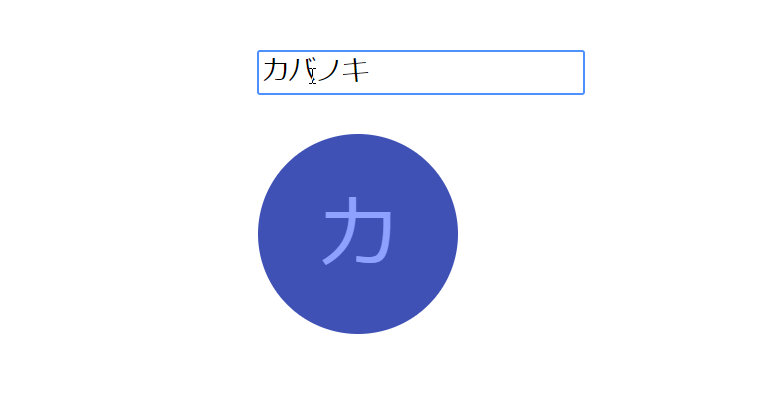
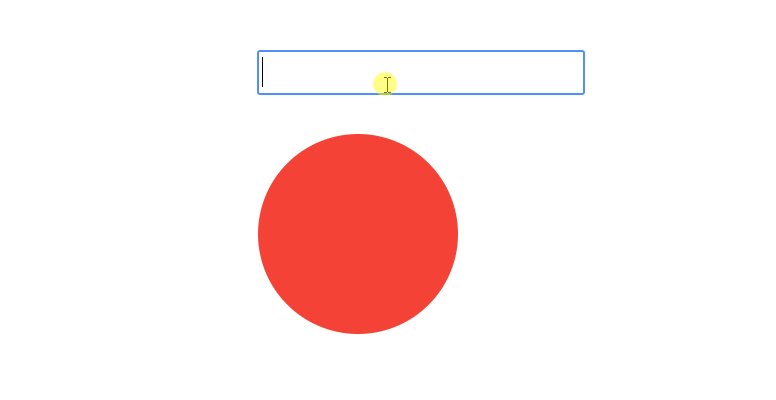
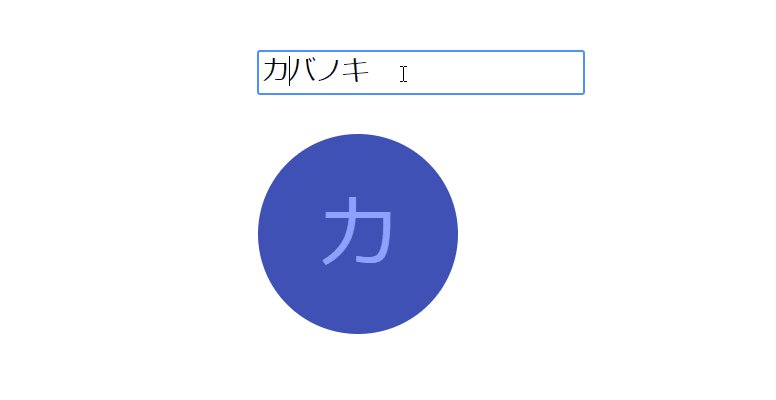
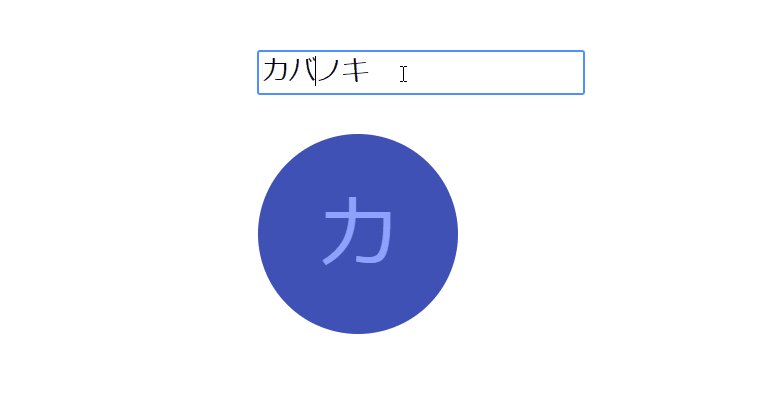
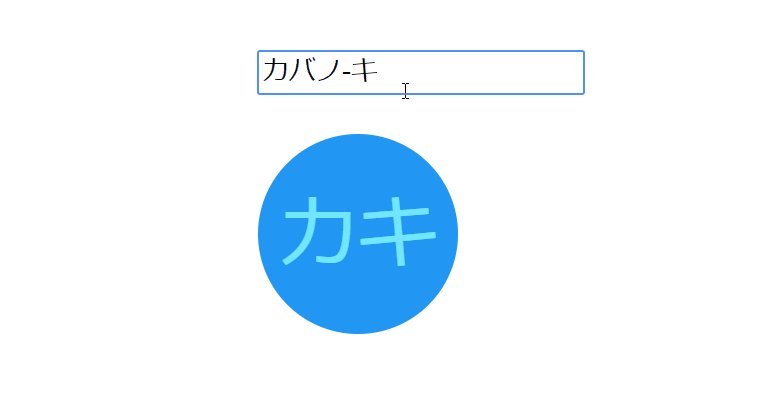
サンプル
さいごに
ユーザーイニシャルのアバター画像を表示するコンポーネントライブでした。
ぜひ遊んでみてください。
今日はこの辺でー