目次
vue-dropdown-menuとは
vue-dropdown-menuは、ドロップダウンメニューを実装できるコンポーネントライブラリです。
マウスホーバーでメニューを展開したり、マウスを離したときに開閉するまでの時間を設定できたりなどが可能です。

環境
| Vue | 2.6.10 |
| vue-dropdown-menu | 0.1.3 |
インストール
以下のnpm、yarn、CDNを使ってインストールします。
npm
npm i @innologica/vue-dropdown-menu --save
yarn
yarn add @innologica/vue-dropdown-menu
CDN
<script src="https://cdn.jsdelivr.net/npm/@innologica/[email protected]/dist/vue-dropdown-menu.umd.min.js"></script>
gitリポジトリは以下から取得できます。
https://innologica.github.io/vue-dropdown-menu/
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import DropdownMenu from '@innologica/vue-dropdown-menu'
(2)WEBページの場合
const DropdownMenu = window['vue-dropdown-menu'].default;
2.メソッドを設定
上記で取得したDropdownMenuを Vue.use に取り込みます。
ドロップダウンメニューのプロパティ設定をdataに持たせます。
Vue.use(DropdownMenu);
new Vue({
el: '#app',
data: {
show: false,
right: false,
hover: false,
interactive: false
}
});
3. テンプレートを準備
<dropdown-menu> を設置します。
今回はslotにbootstrapに準拠したclassを設定していきます。
<div id="app">
<dropdown-menu
v-model="show"
:right="right"
:hover="hover"
:interactive="interactive"
>
<button class="btn btn-primary dropdown-toggle">
Click to open dropdown
</button>
<div slot="dropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</dropdown-menu>
</div>
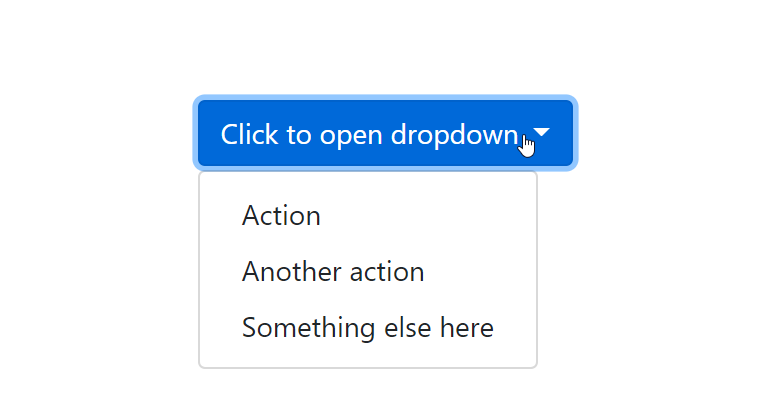
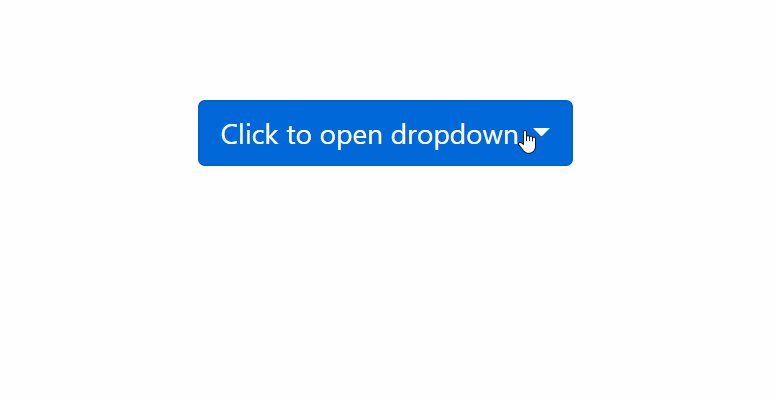
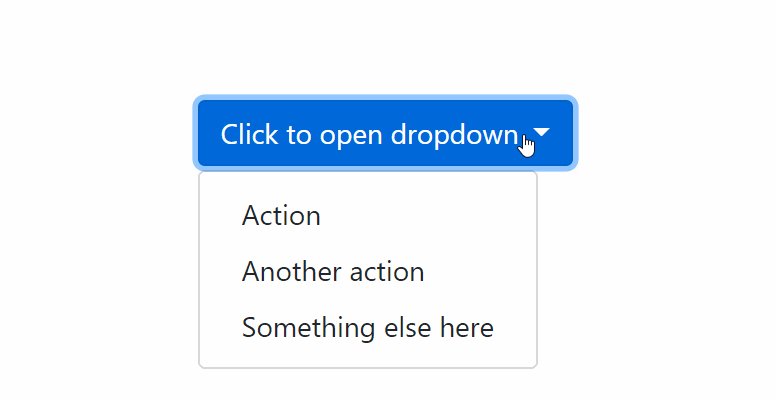
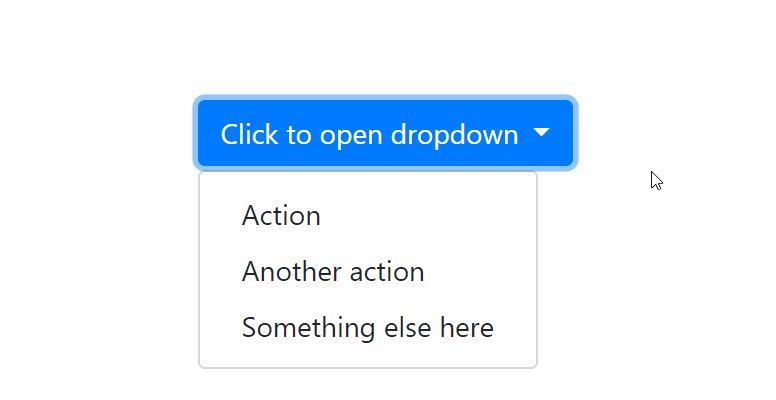
サンプル
さいごに
ドロップダウンメニューを実装できるコンポーネントライブラリでした。
素のライブラリだとスタイルが無いので、自作する必要がありそうです。
今日はこの辺でー