目次
vue-global-eventsとは
vue-global-eventsは、ショートカットキーをグローバルイベントとしてコンポーネントに登録できるライブラリです。
キーボードの組み合わせはもちろん、マウスのクリックも制御することが可能です。
単一のイベントで登録解除することも可能です。

環境
| Vue | 2.6.10 |
| vue-global-events | 1.1.2 |
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm install vue-global-events
CDN
<script src="https://unpkg.com/[email protected]/dist/vue-global-events.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/shentao/vue-global-events/
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 [注意]モジュール版は未検証です。
import GlobalEvents from 'vue-global-events'
(2)WEBページの場合
const GlobalEvents = window.VueGlobalEvents;
2.メソッドを設定
上記で取得したGlobalEventsを component プロパティに取り込みます。
グローバルイベントを methods プロパティで設定します。
new Vue({
el: '#app',
components: {
GlobalEvents: GlobalEvents
},
data: {
counter: 0
},
methods: {
plusOne:function() {
this.counter++
},
minusOne:function() {
this.counter--
},
reset:function() {
this.counter = 0
}
}
});
3. テンプレートを準備
上記で取得したコンポーネントを配置します。
<GlobalEvents/> を設置し、これに各種イベントを設定していきます。
[注意] サンプルはケバブケースで記載しています。
<global-events @keydown.prevent.ctrl.digit1="minusOne" @keydown.prevent.ctrl.digit2="plusOne" @keydown.prevent.ctrl.-="minusOne" @keydown.prevent.ctrl.+="plusOne" @keydown.space.exact="reset" @click="plusOne" @contextmenu.prevent="minusOne" ></global-events>
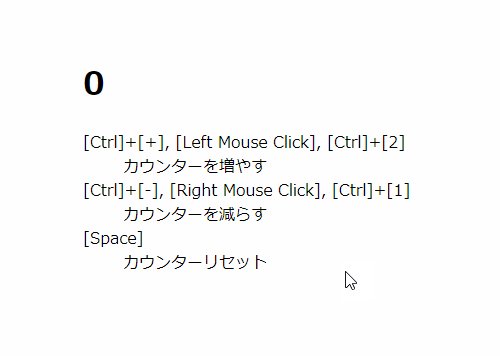
サンプル
さいごに
ショートカットキーをグローバルイベントとしてコンポーネントに登録できるライブラリでした。
今日はこの辺でー