目次
Voerro Vue Tags Input v2とは
Voerro Vue Tags Input v2は、typeaheadを使用したシンプルなタグフォームです。

インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i @voerro/vue-tagsinput --save-dev
CDN
<script src="https://cdn.jsdelivr.net/npm/@voerro/[email protected]/dist/voerro-vue-tagsinput.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@voerro/[email protected]/dist/style.css">
gitリポジトリは以下から取得できます。
https://github.com/voerro/vue-tagsinput
導入手順
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import VoerroTagsInput from '@voerro/vue-tagsinput';
(2)WEBページの場合
const VoerroTagsInput = window.VoerroTagsInput;
2.メソッドを設定
Vue.componentに上記で取得した VoerroTagsInput を読み込ませます。
Vue.component('tags-input', VoerroTagsInput);
let app = new Vue({
el: '#app',
data: {
selectedTags:'',
existingTags:[
{ key: 'web-development', value: 'Web Development' },
{ key: 'php', value: 'PHP' },
{ key: 'javascript', value: 'JavaScript' },
{ key: 'java', value: 'JAVA' },
{ key: 'ruby', value: 'Ruby' },
{ key: 'python', value: 'Pyton' },
]
}
});
3. テンプレートを準備
<tags-input> でタグフォームを呼び出します。
existing-tags プロパティに、 existingTags を取り込んでサジェストを表示します。
<div id="app">
<tags-input
element-id="tags"
v-model="selectedTags"
placeholder="タグを追加"
:existing-tags="existingTags"
:typeahead="true"></tags-input>
</div>
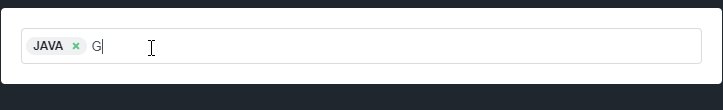
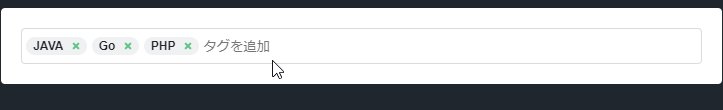
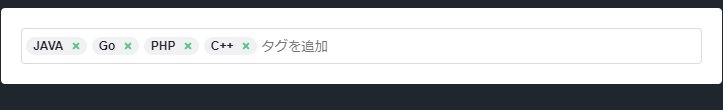
サンプル
さいごに
シンプルなタグフォームでした。
導入コストの低さ、ライブラリ機能の割には、Githubスター や Used by が少ない気がします。
これから伸びて来るのでしょうか?
今日はこの辺でー
