目次
numeric-keyboardとは
numeric-keyboardは、モバイルブラウザーで機能する仮想数字キーボードコンポーネントライブラリです。
モバイルのシステムキーボードの代わりに、数字キーボードを出す仮想入力ボックスで、html5標準プロパティをサポートし、ネイティブ入力要素のように可能な限り動作する素敵なカーソルもあります。

インストール
以下のyarn、CDNを使ってインストールします。
yarn
yarn add numeric-keyboard
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/numeric_keyboard.vue.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/viclm/numeric-keyboard
導入手順
仮想数字キーボードを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import { NumericInput, NumericKeyboard } from 'numeric-keyboard'
(2)WEBページの場合
const NumericInput = window.NumericKeyboard.NumericInput; const NumericKeyboard = window.NumericKeyboard.NumericKeyboard;
2.メソッドを設定
let app = new Vue({
el: '#app',
components: {
NumericInput,
NumericKeyboard
},
data: {
amount: ''
},
methods: {
press:function(key)
{
console.log(key);
}
}
});
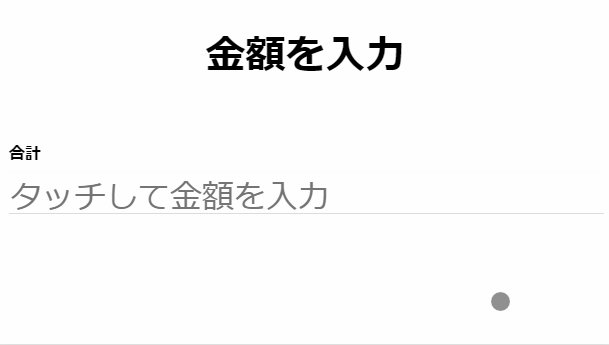
3. <numeric-input>テンプレートを準備
<div id="app">
<div class="input">
<label>合計</label>
<numeric-input
placeholder="タッチして金額を入力"
v-model="amount"></numeric-input>
</div>
</div>
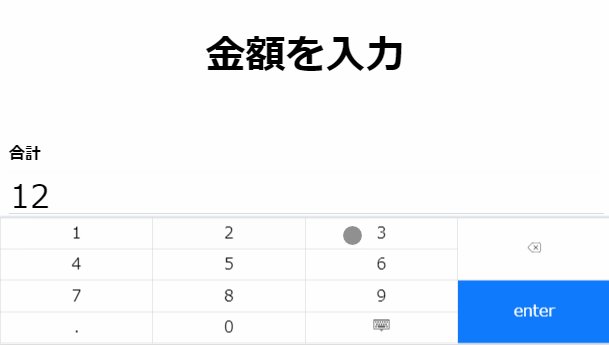
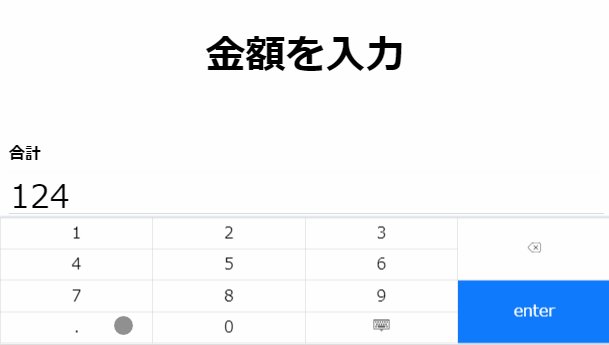
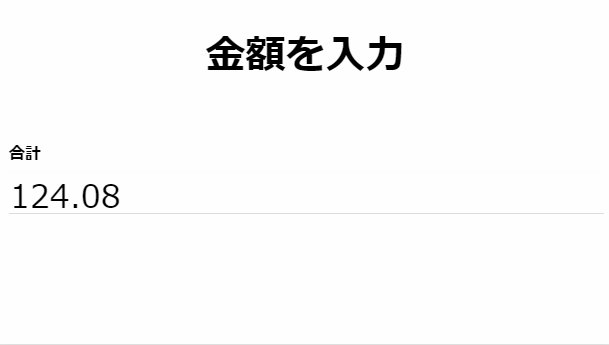
サンプル
See the Pen bGbaaEQ by カバの樹 (@kabanoki) on CodePen.dark
※モバイルのみ動作します。
さいごに
モバイルブラウザーで機能する仮想数字キーボードコンポーネントライブラリでした。
端末依存の無いキーボードを実装できるので、ものすごく便利な気がします。
今日はこの辺でー
