目次
vue-context-menuとは

vue-context-menuは、コンテキストメニューを実装するライブラリです。
必要最低限の機能だけを備えたシンプルなライブラリとなっています。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i vue-context-menu
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/vue-context-menu.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/vmaimone/vue-context-menu
導入手順
コンテキストメニューを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import contextMenu from 'vue-context-menu'
(2)WEBページの場合
const contextMenu = window.VueContextMenu;
2.メソッドを設定
let app = new Vue({
el: '#app',
components: {
contextMenu
},
methods: {
doSomething:function(){
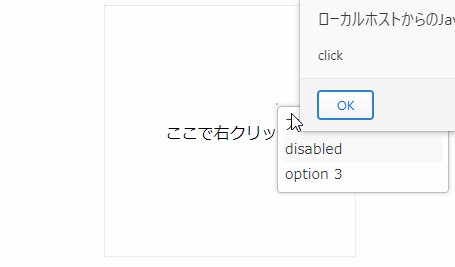
alert('click');
}
}
});
3. <context-menu>テンプレートを準備
<div id="app">
<div id="clickArea" @contextmenu.prevent="$refs.ctxMenu.open">
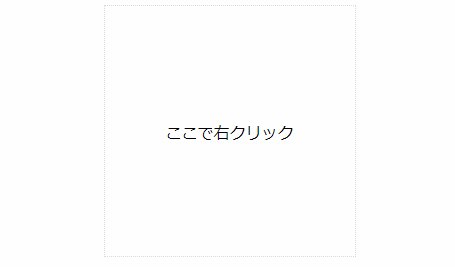
<p>ここで右クリック</p>
</div>
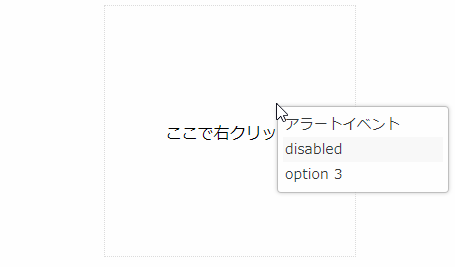
<context-menu id="context-menu" ref="ctxMenu">
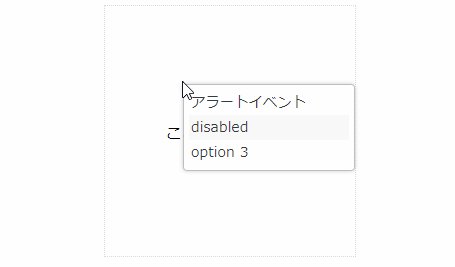
<li @click="doSomething()">アラートイベント</li>
<li class="disabled">disabled</li>
<li>option 3</li>
</context-menu>
</div>
サンプル
さいごに
右クリックのコンテキストメニューを実装するライブラリでした。
今日はこの辺でー