目次
vue-strollとは

vue-strollは、リストのスクロールにエフェクトを実装するライブラリです。
元々はstroll.jsというGithubスター 4000を超えるライブラリです。
iOSおよびAndroid 4.x用の特別なタッチ対応モードを含むCSS 3D変換をサポートするブラウザーで動作します。
インストール
以下のnpm、CDNを使ってインストールします。
npm
npm i vue-stroll -S
CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-stroll.min.js"></script>
gitリポジトリは以下から取得できます。
https://github.com/xiaoluoboding/vue-stroll
導入手順
リストのスクロールにエフェクトを実装します。
1. ライブラリの取り込み
(1)webpack等の場合 ※モジュール版は未検証です。
import VueStroll from 'vue-stroll'
(2)WEBページの場合
const VueStroll = window['vue-stroll'];
2.メソッドを設定
let items =[];
for(let i=0;i<100;i++){
items.push('item-'+i);
}
let app = new Vue({
el: '#app',
data: {
el: '#app ul',
effects: ['cards', 'grow', 'flip', 'fly', 'fly-simplified', 'fly-reverse', 'skew', 'helix', 'wave', 'fan', 'tilt', 'curl', 'papercut', 'zipper', 'fade', 'twirl'],
items: items
},
components: { VueStroll }
});
3. <vue-stroll>テンプレートを準備
<div id="app">
<div v-for="effect in effects">
<h3>{{effect}}</h3>
<vue-stroll :el="el" :collection="items" :effect="effect"></vue-stroll>
</div>
</div>
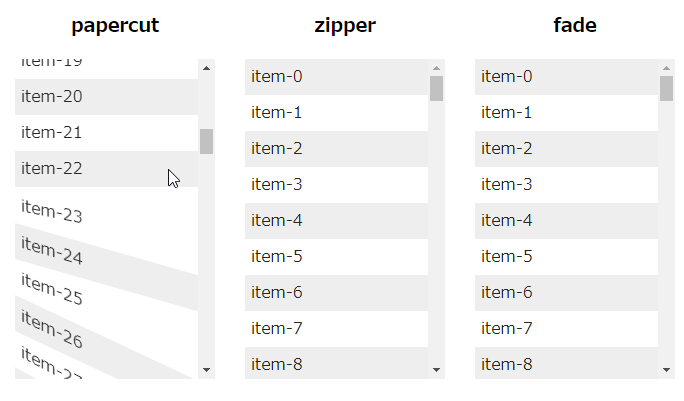
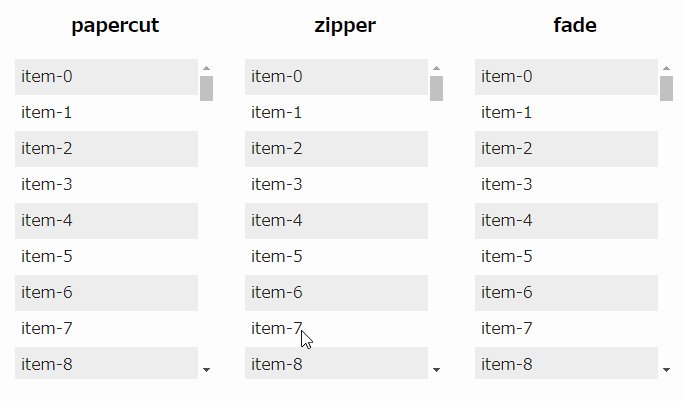
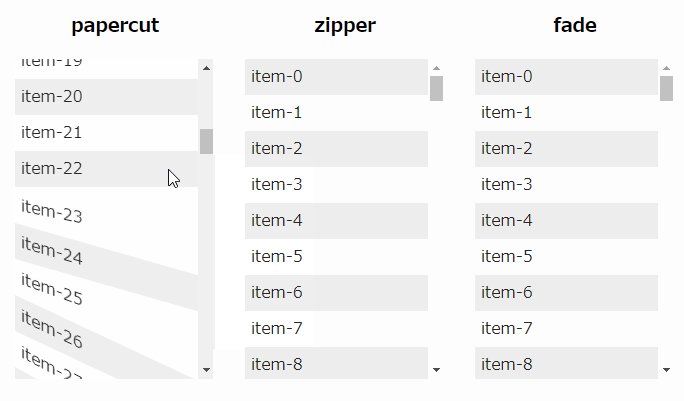
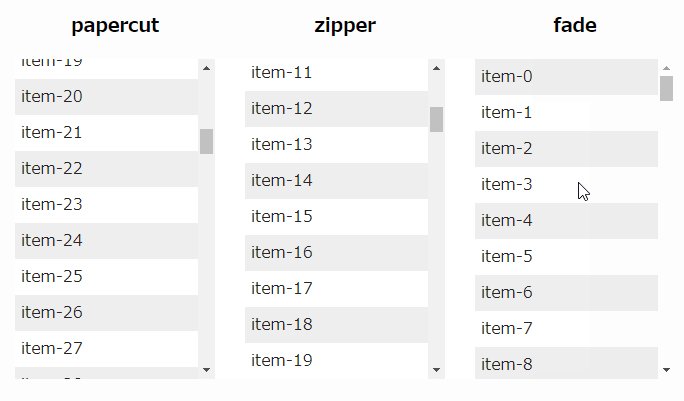
サンプル
エフェクトの種類
cardsgrowflipflyfly-simplifiedfly-reverseskewhelixwavefantiltcurlpapercutzipperfadetwirl
さいごに
リストのスクロールにエフェクトを実装するライブラリでした。
今日はこの辺でー