目次
はじめに

この記事はvuejs-datepickerで指定の月を選択できなくする方法をご説明しています。
vuejs-datepickerの指定の日付を制限する方法は以下の記事を参考にしてください。↓↓
環境
- vue.js: 2.5.17
- vuejs-datepicker: 1.5.4
導入手順
[手順1] - テンプレートを設定
まず:disabled-datesを設定します。
この記事のポイントは:maximum-view、:minimum-view、:initial-viewにmonthを設定することです。
vuejs-datepickerのバグで月を1つでも非表示にすると年が選択不可になってしまいます。
<vuejs-datepicker
:disabled-dates="disabledDates"
:maximum-view="'month'"
:minimum-view="'month'"
:initial-view="'month'"
></vuejs-datepicker>
[手順2] - 選択できない年月と選択できなくするロジックを準備
disabledMonthに選択できない年月を設定します。
customPredictorでdisabledMonthに設定された年月を選択できなくします。
// 選択できない年月を設定
var disabledMonth = {
2017:[1,2,3,4,5,6,7,8,9,10,11,12],
2018: [1,3,5,7,9,11],
2019: [1,2]
};
new Vue({
el: '#app',
components: {
'vuejs-datepicker':vuejsDatepicker
},
data: {
disabledDates: {
customPredictor: function(date) {
var months = disabledMonth[date.getFullYear()];
if(months){
for(var i=0; i<months.length; i++){
if(months[i] == (date.getMonth()+1)){
return true;
}
}
}
}
},
},
});
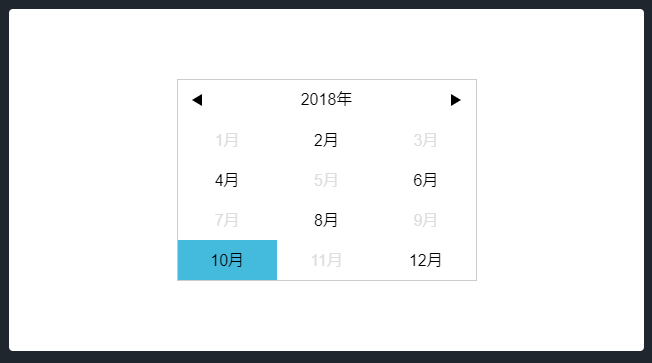
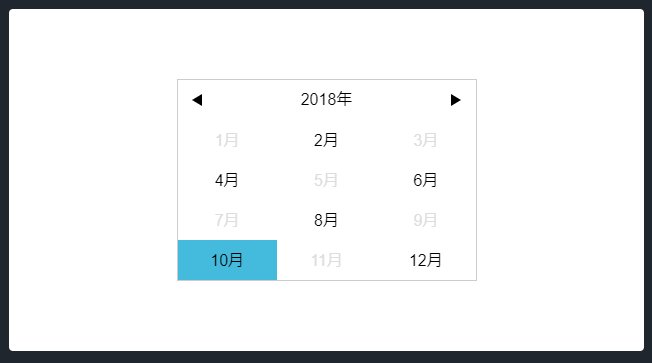
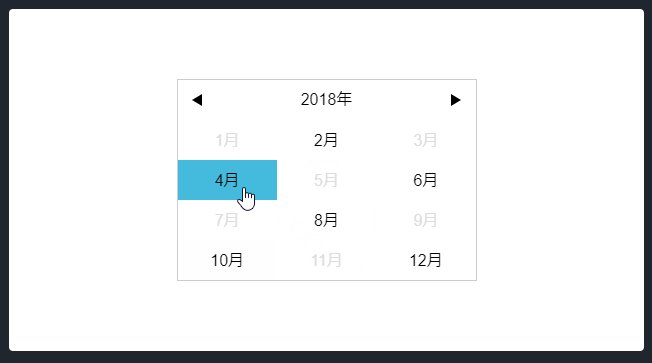
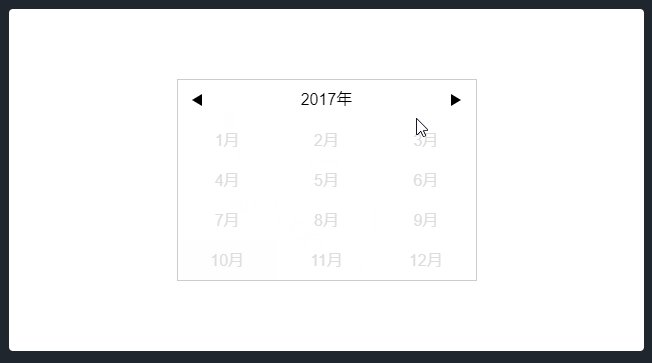
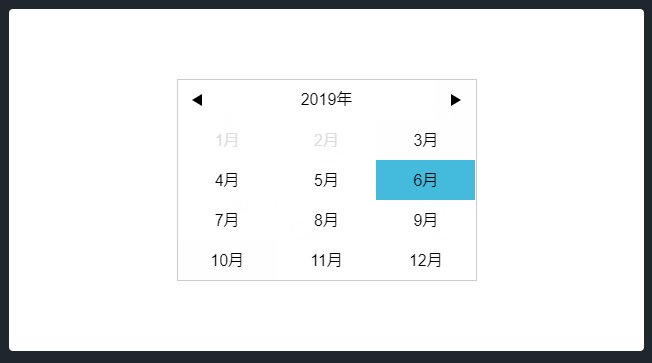
サンプル
まとめ
vuejs-datepickerで指定の月を選択できなくする方法を記事にしました。
vuejs-datepickerのバグで、月を1つでも非表示にすると年が選択不可になってしまうのに気がつくまで苦労しました・・・
:maximum-view、:minimum-view、:initial-viewをmonthにすることでなんとか対処しました。
ぜひ試してください。
今日はこの辺でー