目次
はじめに

vuejs-datepickerで指定の日付を強調表示する方法です。
vuejs-datepickerの基本的な使い方は以下を参考にしてください。↓↓
環境
- vue.js: 2.5.17
- vuejs-datepicker: 1.5.4
導入手順
[手順1] - テンプレートに:highlightedを設定
<vuejs-datepicker :highlighted="highlighted"></vuejs-datepicker>
[手順2] - highlighted用のプロパティを用意する
プロパティに強調する日付を設定します。
new Vue({
el: '#app',
components: {
vuejsDatepicker
},
data: {
highlighted: {
to: new Date(2018, 0, 5),
from: new Date(2018, 0, 26),
days: [6, 0],
daysOfMonth: [15, 20, 31],
dates: [
new Date(2018, 9, 16),
new Date(2018, 9, 17),
new Date(2018, 9, 18)
],
customPredictor: function(date) {
if(date.getDate() % 4 == 0){
return true
}
},
includeDisabled: true
}
},
});
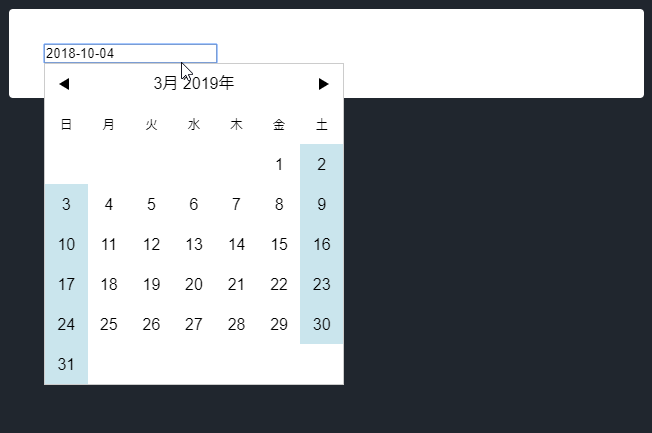
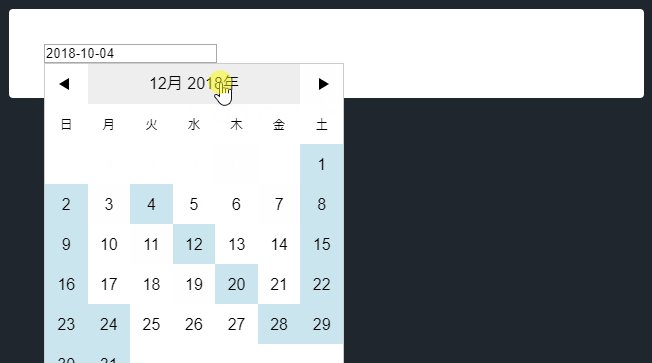
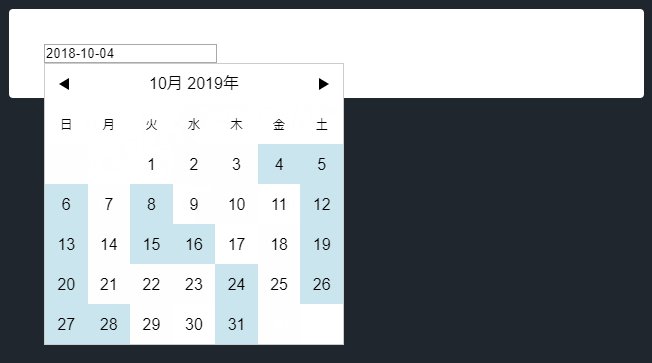
サンプル
プロパティ
| 名 | type | 説明 |
|---|---|---|
| to | string | 特定の日付までのすべての日付を強調表示 |
| from | string | 特定の日付以降のすべての日付を強調表示 |
| days | array | 指定曜日を強調する 例 月曜日(1) [0,1,2,3,4,5,6] |
| daysOfMonth | array | 毎月の指定日付を強調 |
| dates | array | 指定の日付を強調 |
| customPredictor | function | 関数で指定した日付を強調する |
| includeDisabled | bool | 無効日を強調表示する |
まとめ
vuejs-datepickerで指定した日付を強調表示する方法を記事にしました。
これを利用して土日を強調表示するという記事も書きましたので、興味がありましたらこちらもどぞー
今日はこの辺でー