目次
はじめに
前回フォームの無効についての記事を書きました。
今回は、フォームの元データを維持しながら、データを無効にしたり戻したりするプログラムを記事にします。

環境
jQuery: 3.3.1
ソース
javascript
var groupInput = [];
$('.canceled').change(function(){
var group = $(this).data('group');
var TargetRows = $("[data-group='"+ group +"']:not(.canceled)");
if($(this).prop('checked'))
{
// チェックONの場合
var column = [];
TargetRows.each(function(index){
column[index] = $(this).val();
// 無効データを設定
$(this).val('');
});
groupInput[group] = column;
}
else
{
//チェックOFFの場合
TargetRows.each(function(index){
$(this).val(groupInput[group][index]);
});
}
TargetRows.prop('readonly', $(this).prop('checked'));
});
HTML
列のinput毎に data-group を持たせています。
これでチェックした時の対象を判別しています。
<table class="table">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<tr>
<tr>
<td><input type="text" data-group="1"></td>
<td><input type="text" data-group="2"></td>
<td><input type="text" data-group="3"></td>
</tr>
<tr>
<td><input type="text" data-group="1"></td>
<td><input type="text" data-group="2"></td>
<td><input type="text" data-group="3"></td>
</tr>
<tr>
<td><input type="text" data-group="1"></td>
<td><input type="text" data-group="2"></td>
<td><input type="text" data-group="3"></td>
</tr>
<tr>
<td><input type="text" data-group="1"></td>
<td><input type="text" data-group="2"></td>
<td><input type="text" data-group="3"></td>
</tr>
<tr>
<td><input class="canceled" type="checkbox" data-group="1">データを無効にする(readonly)</td>
<td><input class="canceled" type="checkbox" data-group="2">データを無効にする(readonly)</td>
<td><input class="canceled" type="checkbox" data-group="3">データを無効にする(readonly)</td>
<tr>
</table>
解説
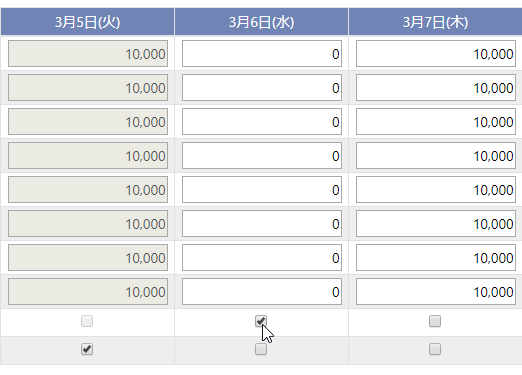
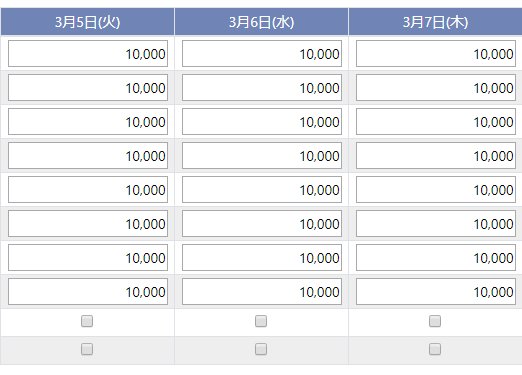
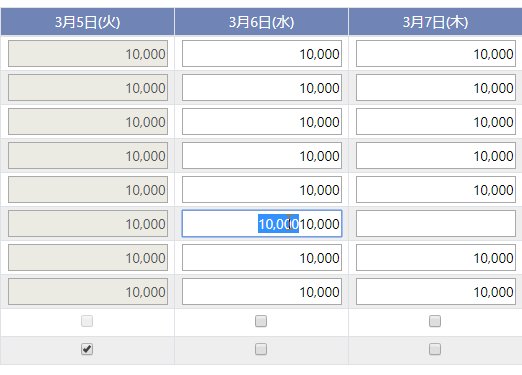
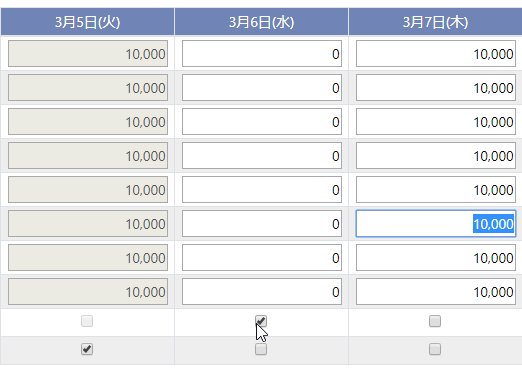
このシステムは、無効にする時にフォームの値を空に変更してread-onlyにしています。
こちらの記事にも書きましたが
disabledにしてしまうと、フォームが存在しない扱いになるので、データがPOST送信がされません。
もちろんサーバー側で処理すれば無効にできると思いますが、それ専用のプログラムを組まないといけません。
それは面倒なので、フォームの値を空にしてread-onlyにすることで、データを無効にしつつ入力改変できないようにしています。
さらに無効にするのをやめた時に元のデータを復元しています。
これは配列にデータを格納して保管しています。
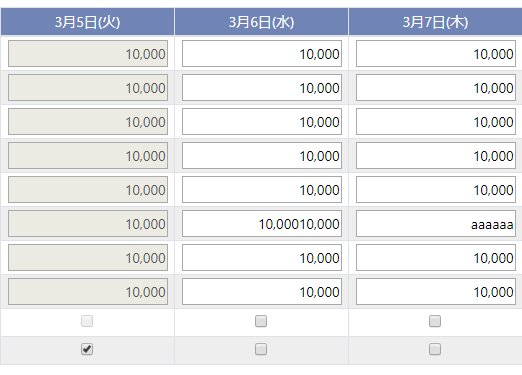
完成品
See the Pen 元データを維持しながら無効にしたり有効にしたりする by カバの樹 (@kabanoki) on CodePen.0