目次
環境
sortable.js: v1.7.0
はじめに
この記事は、「Vue.Draggable」でSortable.jsのオプションを使う方法を書いています。
-

-
参考Vue.jsでドラッグ&ドロップするなら「Vue.Draggable」がおすすめ
Vue.Draggableは、Vue.js製のドラッグ&ドロップコンポートネントライブラリです。
現存するVue.js製のドラッグ&ドロップライブラリとしては、最大の人気を誇ります。
コンパイルを必要としないUMD用のJSファイルが用意されているので、jQueryからの切り替えも容易に行う事が可能です。
単純にドラッグ&ドロップの機能が欲しければ、このライブラリを選んでおけば問題無いはずです。
主な使用用途の並び順を変更するのはもちろん、複数のエリアを移動することが可能です。
さらにスマホにも対応しており、タッチイベントによる移動も可能となっています。
基本的な使い方、ちょっとした応用などコピペで1分のサンプルを公開しています。続きを見る
必要に応じて随時更新していこうと思います。
ダウンロード
https://github.com/RubaXa/Sortable
デモ
http://rubaxa.github.io/Sortable/
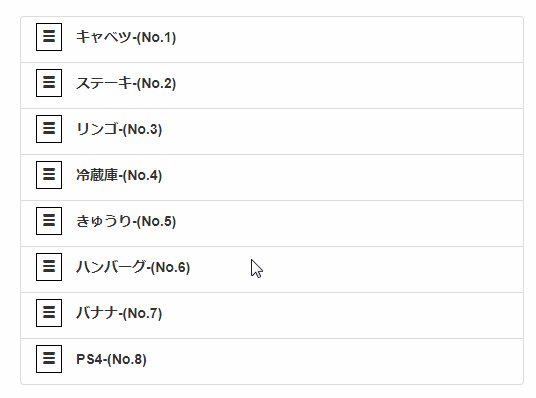
目次
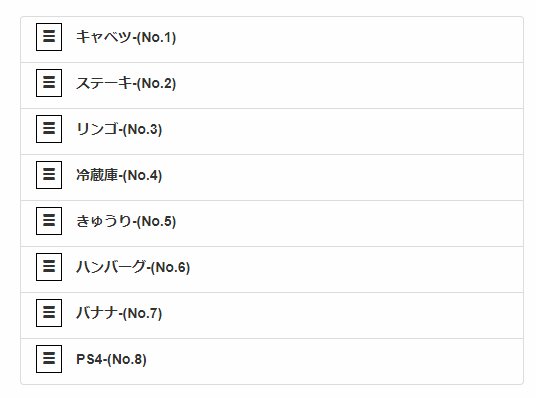
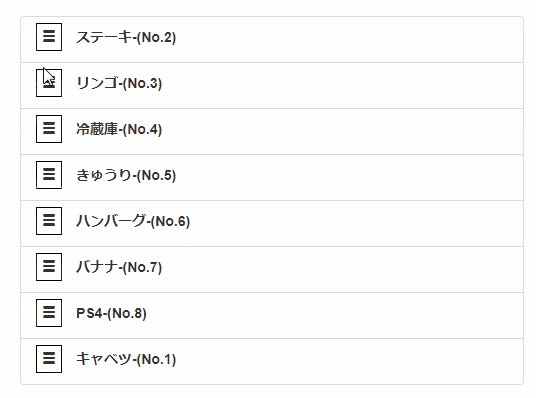
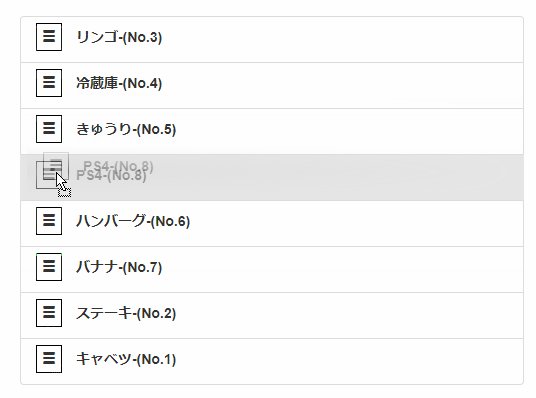
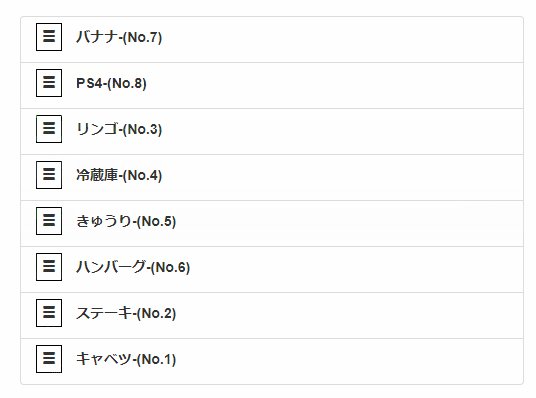
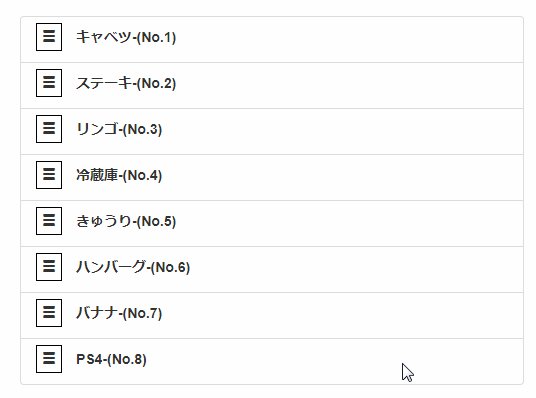
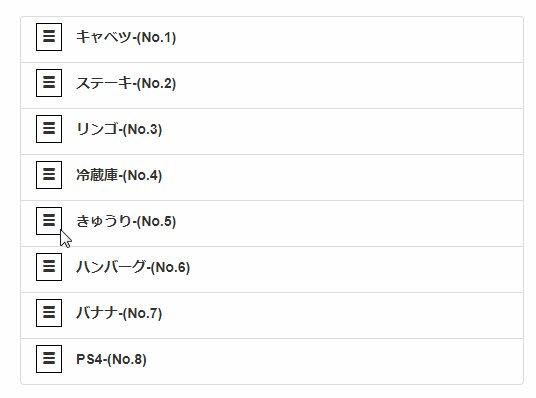
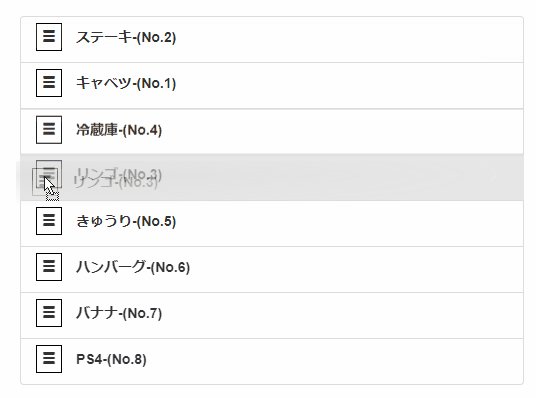
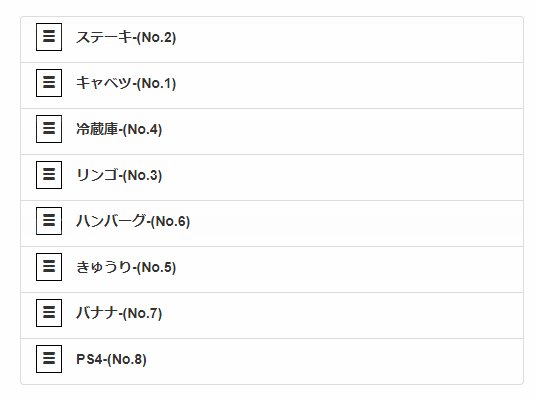
ドラッグで掴める箇所を指定

handle オプションは、アイテムをドラッグする際に掴む事ができるエリアを指定することができます。
<draggable>に:options="{handle:'.handle'}"のように設定します。
handleのパラメーターに、掴みたい要素の id または class を設定します。
■デモ
See the Pen Vue.Draggable handele option by カバの樹 (@kabanoki) on CodePen.0
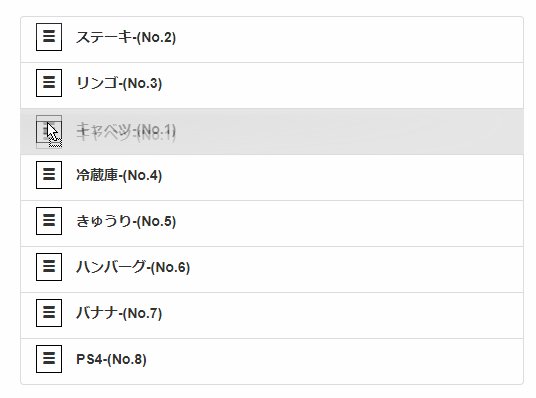
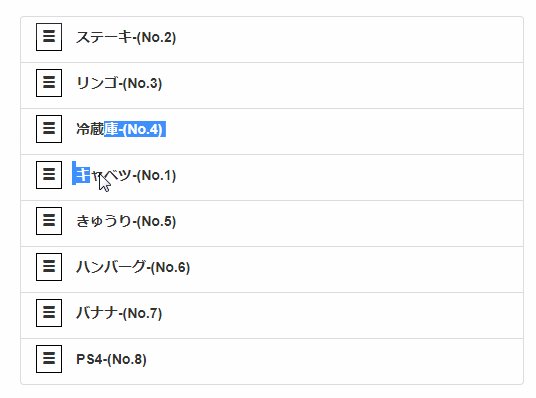
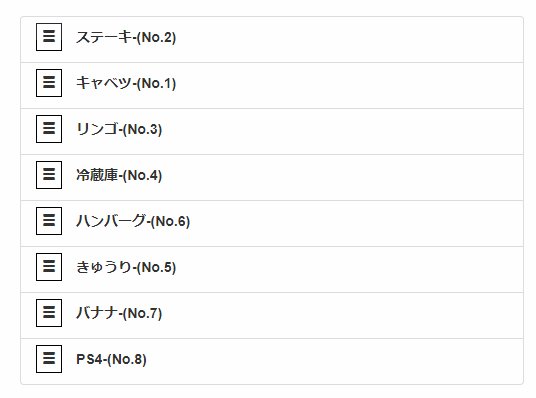
アニメーションを設定

animationオプションは、ソート時のアニメーション速度をミリ秒で指定します。
<draggable>に:options="{animation:300}"のように設定します。
■デモ
See the Pen Vue.Draggable animation option by カバの樹 (@kabanoki) on CodePen.0
長押しでドラッグを可能にする

delayオプションは、並べ替えを開始するタイミングをミリ秒単位で指定します。
<draggable>に:options="{delay:200}"のように設定します。
■デモ
See the Pen Vue.Draggable animation option by カバの樹 (@kabanoki) on CodePen.0
いかがでしょうか?
今日はこの辺でー
