目次
環境
WordPress: 4.8.1
Simple Image Widget: 4.4.1
サイトのフッターにバナー一覧を表示したい
クライアントからサイトの管理者がバナーを自由に付けたり外したり、並び替えできる機能が欲しいと要望がでました。
それならWordpressにはウィジェットという素晴らしい機能があるので、それを利用すれば良いではないかと実装しました。

しかし、サイトの管理者は「インターネットのド素人(?)」らしく解り易くしてくださいと、フィードバックが・・・
解りやすくとなると、自作するのか・・・うーむ。
そんなところに救世主が
「Simple Image Widget」プラグインで楽々実装
早速導入しました。
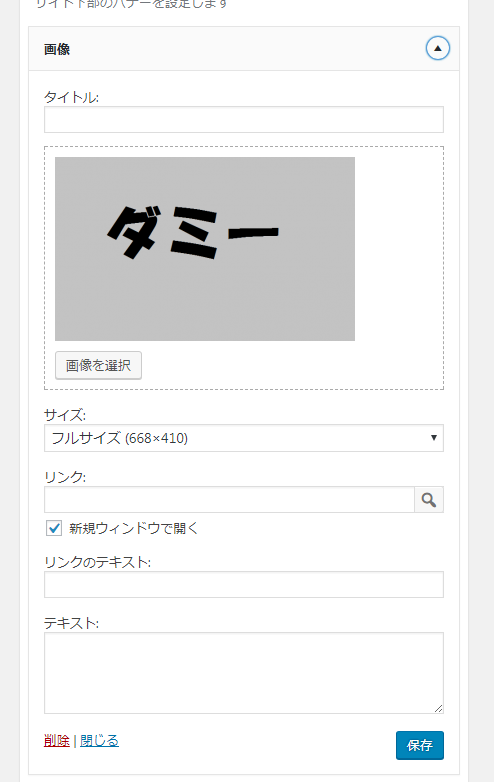
デフォルトの状態だとウィジェットの項目は画像のようになります。

画像のサイズとかテキストとか諸々必要ないなー
という訳で、必要な項目だけ表示するように変更します。
// simple_image_widget plugin の項目設定
function custom_fields($fields)
{
return array( 'link' );
// $fields デフォルト
// return array( 'image_size', 'link', 'link_text', 'link_classes', 'text' );
}
add_filter('simple_image_widget_fields', 'custom_fields');
上記の設定を行うと下記画像のように、項目がすっきりします。

ただ、これだけだと一手手落ちです。
表示側も修正する
管理画面の設定は完了しました。
ただ、これだけだと表示する側に余計な項目が表示されてしまいます。
そこで、下記の設定で、表示する側も自由に設定が行なえます。
// simple_image_widget plugin の項目設定
function custom_template($file_paths)
{
// カスタムテンプレートの設置パス
// wp-content/themes/[テーマフォルダ]/footer_banner/widget.php
$file_paths[100] = get_stylesheet_directory()."/footer_banner";
return $file_paths;
}
add_filter('simple_image_widget_template_paths', 'custom_template');
<?php if ( ! empty( $image_id ) ) : ?> <?php echo $link_open; echo wp_get_attachment_image( $image_id, $image_size ); echo $link_close; ?> <?php endif; ?>
いかがでしょうか?
プラグインに設定用のフックが用意されているのはありがたいですねー
今日は、この辺で