動作環境
WordPress: 4.8
目次
WordPress4.8からテキストウィジェットにリッチテキストがキター
先日メジャーアップデート?を迎えて、バージョンを4.8としたWordpressですが、今回のアップデートの目玉機能はこのテキストウィジェットがリッチテキストを対応したことではないでしょうか?!

この機能が搭載されたことによって、CSSとかもろもろ見直す必要がでてきましたが、上手く利用すればカスタマイズで一から作る必要が無くなるかもしれません。
さて今回は、この新たに追加された機能に、追加の機能を持たせたボタンを追加してみます。
リッチテキストに追加のボタンを設置
function.phpに以下の記述をします。
<?php
function MyButton_scripts(){
?>
<script type="text/javascript">
jQuery( document ).on( 'tinymce-editor-setup', function( event, editor ) {
editor.settings.toolbar1 += ',mybutton';
editor.addButton( 'mybutton', {
text: 'My button',
icon: false,
onclick: function () {
editor.insertContent( 'Text from my button' );
}
});
});
</script>
<?php
}
add_action( 'admin_footer-widgets.php', 'MyButton_scripts' );
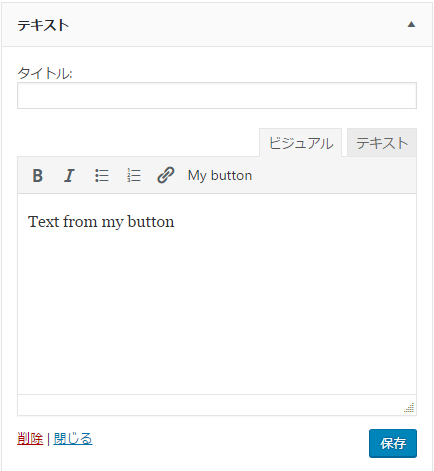
これで下記の画像のように「My button」が表示されたら完了です。

今日はこの辺でー