目次
動作環境
Electron: 1.3.9
ウィンドウのメニューをカスタムしたい
良くホームページとかには、グローバルメニューのようにページを横断して移動できるリンクがあります。
Electronで作ったアプリでもグローバルメニュー付けたいなーと思っていたのですが、
せっかくアプリを作っているのですから、HTMLで記述するのでは無く、ウィンドウメニューに付けられないかなーと思い調べてみました。

公式のドキュメントにやり方が乗ってました。
■Menu
http://electron.atom.io/docs/api/menu/
という訳で実装してみます。
導入
'use strict';
// Electronのモジュール
const electron = require("electron");
// アプリケーションをコントロールするモジュール
const app = electron.app;
const Menu = electron.Menu;
// ウィンドウを作成するモジュール
const BrowserWindow = electron.BrowserWindow;
// メインウィンドウはGCされないようにグローバル宣言
let mainWindow;
// 全てのウィンドウが閉じたら終了
app.on('window-all-closed', function() {
if (process.platform != 'darwin') {
app.quit();
}
});
// Electronの初期化完了後に実行
app.on('ready', function() {
// メイン画面の表示。ウィンドウの幅、高さを指定できる
mainWindow = new BrowserWindow({width: 800, height: 600});
mainWindow.loadURL('https://www.kabanoki.net/');
// ウィンドウメニューをカスタマイズ
initWindowMenu();
// ウィンドウが閉じられたらアプリも終了
mainWindow.on('closed', function() {
mainWindow = null;
});
});
function initWindowMenu(){
const template = [
{
label: 'リンク',
submenu: [
{
label: 'トップ',
click () { mainWindow.loadURL('https://www.kabanoki.net/'); }
},
{
label: 'Electron',
click () { mainWindow.loadURL('https://www.kabanoki.net/category/electron'); }
},
{
label: 'Codeingter',
click () { mainWindow.loadURL('https://www.kabanoki.net/category/codeingter'); }
}
]
},
{
label: '外部リンク',
submenu: [
{
label: 'Google',
click () { mainWindow.loadURL('https://www.google.co.jp/'); }
},
{
label: 'Yahoo',
click () { mainWindow.loadURL('http://www.yahoo.co.jp/'); }
},
{
labal: 'カバの樹',
click(item, window, event)
{
window.loadURL('https://www.kabanoki.net');
}
}
]
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
}
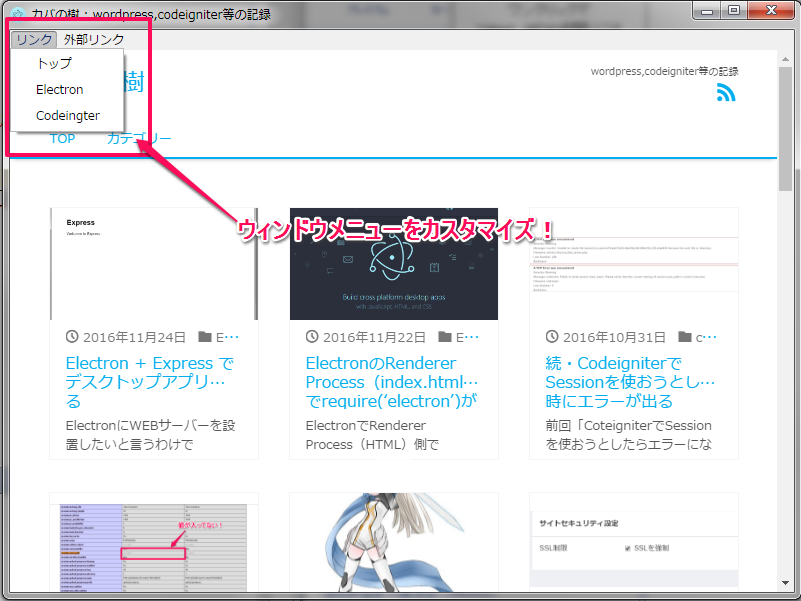
これで、Electronを起動すると

見事にメニューがカスタマイズできました。
今日はこの辺でー